「ブログなどでアウトプットを続ける」というのは自分の中で一種の憧れがあることで、そのためにはいかに自分に負担をかけないか(精神的・肉体的に)というのが重要になってくると思っています。
だから、事前の環境準備というのは非常に大切になってくると思っています。また、人によって快適な制作環境は異なるものだと思います。
自分が快適な環境はあなたにとって快適であるとは限らないのです。
また、精神的負担を減らそうと思うとめんどくさいことをわざとやる必要があったりするのも面白いことです。
工程や速度を考えると全てをデジタル化するのが最もいいに決まってますが、例えば「まず紙に書いて」をやった方がちゃんとしたアウトプットがしやすい、といったこともあるでしょう。
自分はそういったことは否定しません。とある「めんどくささ」をなくすために、周辺の100倍めんどくさいことをやるのが創作活動ではないかと思うからです。
これから記載するのは自分のめんどくさい制作環境ですが、皆さんのなにかのヒントになればいいな、と感じています。
環境についてとりとめもなく書く
私の制作環境についてまとめたいと思います。
ソフトウェアやハードウェア、周辺環境など自分が創作環境に関係あると感じたことは今回全部吐き出してみたいな、と感じています。
ブログについて
私、一年ぐらい前までWEB制作のフリーランスをやってました。なのでWEB周りの技術にそこそこ強くこのブログもそのノウハウで作っています。
とは言え、収入に結びつくために作ったものではないので様々なところで手を抜いています。もっと綺麗に作ることはできると思いますが、あんまりそこに力を入れてもなーということで放置しています。(今後も多分やらない)
このブログはWordpressで、簡単に見た目を変えることのできる「テーマ」という機能を用いてデザインを変更してあります。
この、wordpressという仕組みはすごくよくできていて、運用がとてもやりやすくなっています。
検索サイトに出やすくすることをSEO対策というのですが、このSEO対策も非常にやりやすくなっています。
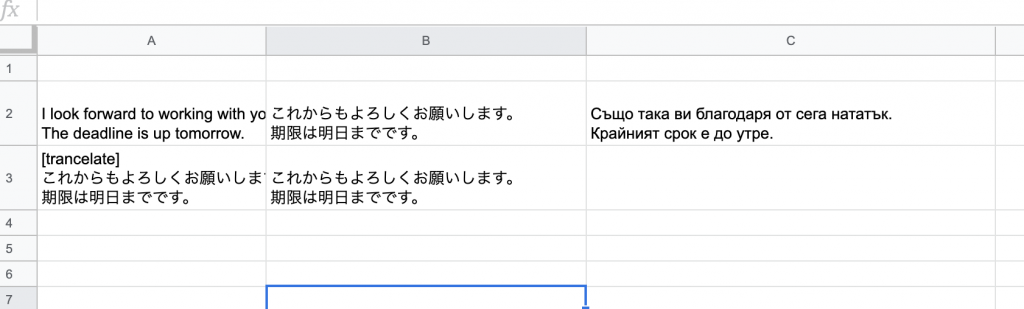
そして、今自分がとても気に入っている昨日はWordで作った文章をそのまま記事に変換することができる、mammoth .docx converterというものです。この機能を使うことでブログの記事作成が非常に簡単になりました。
まず普通にWordで見出しつきの文書作成を行えばよいです。画像を添付しても構いません。
mammothで実現できることを箇条書きにします。
- 見出し装飾の反映
- 文書内の画像のアップロードと該当位置への配置
- 文書内のURLリンクの反映
- リストなどの装飾
上記がword文書を作ってアップロードするだけで実現できるのです。
世間ではHTMLを作成する仕事は今後5年ぐらいでなくなるんじゃないか?と言われてますが、これがその第一歩じゃないかと感じるくらい感動しました。
これだけで本当に制作が楽になりました。

自分はMacユーザーでMicrosftのofficeなどは持ってないので文書作成が必要な時はGoogle Docsなどを活用していました。(ここから作成したdocxファイルも非常にいい感じでインポートできましたよ)たくさんの画像を扱う時はローカルのアプリケーションが有利なので「Pages」を使ったのですが、見出装飾が反映されなかったため使用を断念。
ソフトを探し、LibreOfficeというソフトなら見出しの装飾は反映されるようでしたので、こちらを活用しています。(ワード形式ではなく、以下の形式で保存してね同じ拡張子だが)

多分Officeソフトを購入するのが一番いいとは感じるのですが、やはり趣味でやっているものでこれで月1000円も収益が上がっていないためやはり抵抗があります。サーバー代など考えるとこの事業は赤字になっています。
個人的には無料ソフトや、安い道具で収益をあげるということに憧れがあります。
すごい絵を描く人がものすごいしょぼい道具でやっていたり、「ポメラ」という文書だけをかけるソフトだけで年収が1000万円を超えていたリ・・・そういったことに憧れるのです。
だから自分は積極的に無料ソフトを活用します。
※ただ、明らかにほかに選択肢がなかったらお金出しますけどね。Officeソフトに関しては代わりがおおいので月1000円の魅力を感じてません。
パソコンについても書いておくか
上にも書いた理論で、パソコンにもあまりお金をかけてません。
でも、本当に2万円ぐらいのパソコン使ってたりもしたんですがそこは流石に無理でした。
コスパを考えると10万〜15万ぐらいのパソコンを利用するのがベストだと思います。
自分が使っているのはMacbookpro13インチです。ちょうどAirがなかった時期だったのでproの一番安いモデルですが容量に関しては256GBにあげています。(前のパソコンで容量不足でずっと悩んでいたからです)
ipadで戦うことにも憧れがあり所有もしているのですが、生産性はパソコンの方がまだ高いですね。
絵を描く人とかだったらまた別かもしれませんが・・・。
大量の画像を暑かったりしたいときにデスクトップのドラッグアンドドロップが使えなかったりするのは仕事で使えというのが無理な話です。
その辺が解消されたらまた検討しようかな。
パワーポイントで漫画を作る
厳密にいうとパワーポイントではないですが、プレゼンソフトで漫画を描くことに挑戦しています。
「漫画」というものに個人的に苦手意識があります。
そこそこ絵は描けるのですが、漫画というとどうもしっくりこないというかなにも作れなくなってしまいます。
そこで考えてみたのですが、もしかしたら「漫画的な文法に慣れていないのかもしれない」と考えました。
漫画的表現方法を身に付けたい
漫画は吹き出しがあり、まずどこに吹き出しを置いたらいいかわからない。
また、キャラクターに喋らせるってどういうことなんだろう。
ふとそんなことに疑問をもち真剣に考えてみることにしました。
そこでまず、ブログに漫画的な「吹き出し」「キャラクター」がセットになっているものをアイキャッチとして入れてみる試みを試そうと思いました。
まだ今日始めたばかりなのですが、まず作品を真剣にみることから始めています。
きょうは 「100日後に死ぬワニ」の100日目のアップ日だったのでまずこちらの作品参考にさせてもらっています。吹き出しの位置や形に着目してみるとちゃんと法則性があり、非常に勉強になります。
しばらく続けてみて、この件についてもまた記事にできたらいいかなと思っています。
しばらくは絵を描くことはせず、フリー素材での表現を試したいと思います。
なぜプレゼンソフトか
ふだん仕事で使ってて慣れてるからです!漫画作成に適したソフトは多々あると思うのですが慣れててすぐに作れて起動が早いのはとても利点だと思います。
しばらくしたら不満が出てほかに乗り換えるかもしれませんが、とりあえずはこの手法を確立するのに注力しようかと思っています。
さて、制作を始めよう
自分の今思っていて、書き出したいことは全て吐き出してしまいました!
ここからは記事を作成していくしかありません。
全てを諦め、プレゼンソフト「keynote」でアイキャッチ画像を作成したいと思います。