UXについての本をたくさん読んだので、まとめとしてこちらにアウトプットしたいと思います。
出来るだけ正確に書くことを心がけますが、ここには自分の解釈で記述していきます。(間違っても寛大に・・・指摘お願いします)
ちゃんと学びたい人は自分で本読んだりしてね。
目次
UXとはなにか
ユーザーエクスペリエンス、顧客体験、ユーザー体験などと呼ばれるものです。
端的にいうと、顧客満足度を考えてモノやサービスを作り出すことです。
人によって解釈が変わりそうな感じですが、研究している人によりしっかりとUXの概念は定義されています。(ここではあげませんが・・・)
UXは手段ではなく目的である
「〇〇は目的ではなく手段なので気をつけましょう」
というのはどこかで耳にしたことがあるのではないでしょうか?
では目的とはいったいなんなのか。そう、UXこそが目的です。
UXとは目的であり、目的がなんなのか探ることです。
UXを考えるにあたって避けて通れない
利用文脈(コンテクスト)
UXについて勉強していると、最初に利用文脈という考え方を知る必要がでてきます。
利用者はどんな人でどういう経緯でそのモノやサービスと触れているかを考える必要があります。
最終的な目的や満足度は、利用者の立場や経緯で変わるということです。
例をあげてみましょう。「時計」で考えてみます。
とあるサラリーマンは趣味の登山のために、時間を確認するために腕時計が欲しいと思っていました。
登山で利用するためすこぶるタフなモノか、一度使って使い捨てるようなモノが欲しいと思っていました。その人は丈夫で耐水機能を持つスポーツ用の時計を買いました。
この方は丈夫なスポーツ時計を選びました。
とあるサラリーマンは、時間を確認するために腕時計が欲しいと思っていました。
打ち合わせや、ビジネスで使うため、高級感のあるモノが欲しいと思っていました。また、機械時計が好きで眺めるのが好きなため、自分の好きな機構を持った、おしゃれなデザインのものがお欲しいと思っていました。
この方は、スポーツ時計は選びません。それなりに値段の張る、機械時計を選びました。
このように、時計を選ぶ場合でもその人がどんな人で、どんな経緯でそれを欲しがっているのかを考える必要があります。これが利用文脈(コンテクスト)です。
後者の例で、時計を眺めるのが趣味というのがありましたが、この眺める時間もUXで捉えることのできる部分です。「時間を知る」という利便性だけでなく、場合によっては眺めるためのデザインや高級感について考えるのもUXを考慮したモノ造りでは重要になってくるということです。
上であげたように「誰が使うか」を考える必要が出てきます。
これを考えるのに使われる手法が「ペルソナ」です。
仮想の人格を作り上げてサービスを使う流れを考えていく方法ですが、中途半端な人格造りは役に立ちません。趣味趣向や年齢、性別を具体的に決めて、その人が喜びそうなサービス、その人が使いやすくするにはどのようにしたらいいかを本気で考える必要があります。
人間中心のものづくり

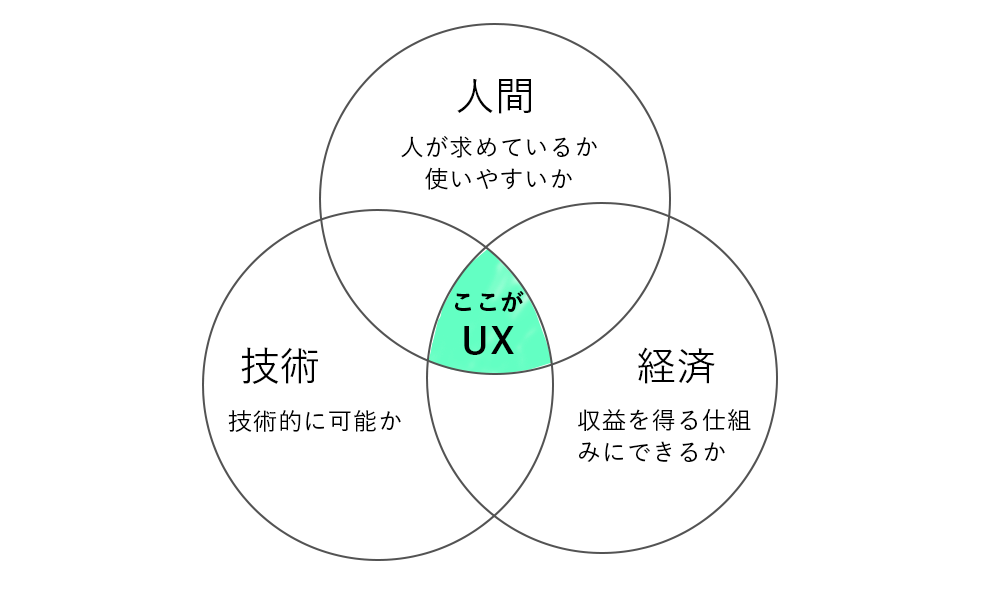
ものづくりやサービスを考えるときには、技術・人間・経済の3つの要素を考慮する必要があります。どれも重要でかけてはならない要素なのですが、UXでは人間から発想していきます。
技術の面と、経済性からサービスを考えがちですが、それだと技術もすごくてビジネスモデルも素晴らしいが誰も求めておらず使われない。といったことになってしまう可能性が高いのです。
まず、「人に求められているか」を考えたのちに、「技術的に可能か」「サービスとして成り立つか」を考えるのが正しい順序だと言えます。
既存のサービスの改善を考えていく際も重要な考え方です。
「❌ 少し使いにくくなるが、技術的にはこうしておいた方が楽」
→ これはとても危険な考え方です。
実現が大変でも人間の使い勝手や感触を最優先にするべきです。
「この場所にあれば構築が楽。」
「サイズが変わった時に使いにくいが流れでこの場所に置いておく。」
よくありがちですが、それは人間中心とは言えません。技術中心の考え方です。
経済性(工数)が許す限りは最大限「人間中心」の改善を施していくべきなのです。
技術中心のプロダクト例
電力計
代表的な例が古い電力計です。(UXの教科書より)
こちらは、歯車によって構築されているため、出力結果の表示はアナログ時計のような形になっています。よくみてもらうとわかりますが、それぞれ針の回る方向が逆になっています。
また、針が1と2の間にある場合に、向きが逆になっているのを考慮すると非常に数値の読み取りがしにくいものとなっています。
訓練で身に付けることはできるかもしれませんが、デジタル表示のものと比べれば明らかに使いにくいものになっています。

マークシート
これは機械で読み取り安くするために、白抜き部分を塗りつぶすという方法です。技術中心の製品です。
みなさん違和感なく使ってきたかもしれませんが、より人間を中心にしたものに変えて欲しいといわれれば問題点が浮かび上がり、案もいくつか浮かぶものと思われます。
記述式というのもいいかもしれませんし、電子デバイスで入力するのも一つの解決法かもしれません。
パノラマ機能付きのコンパクトカメラ
融けるデザインで挙げられていた例です。
「パノラマ撮影機能付き」とあって購入したデジタルカメラですが、実際使ってみるとパノラマにするにはPCを使う必要があったそうです。実際にパノラマ機能を使うことはなかったようです。
この場合、とても意欲のあるユーザーや、必要に駆られてパノラマ撮影をしなければならないユーザーはその機能を使いますが、大半は使わずに終わることでしょう。
対して、iphoneにもパノラマ撮影機能がついています。
パノラマ撮影モードにして、カメラを横に動かすという使い方です。
こちらの機能であれば、使いたいときにはこの機能を呼び出し利用することができます。
機能を考えるときに考慮しなければならないのが、
「技術的にできる」と「実際に人間がやる」は全く別物だということです。
UXがなんなのかはわかった!
でも具体的になにをすればいいの?
UXという考え方に必要な「利用文脈」「人間中心のものづくり」については理解してもらえたと思います。(そう思いたい)
では、具体的にどうやって「目的や問題を発見」し「問題を解決」するのか?
こちらをこれから説明していきたいと思います。
問題解決の手法は「コンサルタント」から学べ
UXでは、少ない情報から「目的(問題)」を発見し「解決策」をすばやく提示する必要があります。
実はコンサルタントの世界では手法としてある程度確立されています。
UXを学びたいのであれば学ぶべきはコンサルタントの問題解決の技術なのです。
ここからは役に問題解決に役に立つであろう問題解決の手法について解説していきます。
こちらは手法の紹介にとどめ、詳しい解説については別記事にしていこうと考えています。
ロジックツリー
問題の原因と解決策をはっきりとさせるために、問題を図で分解する手法です。
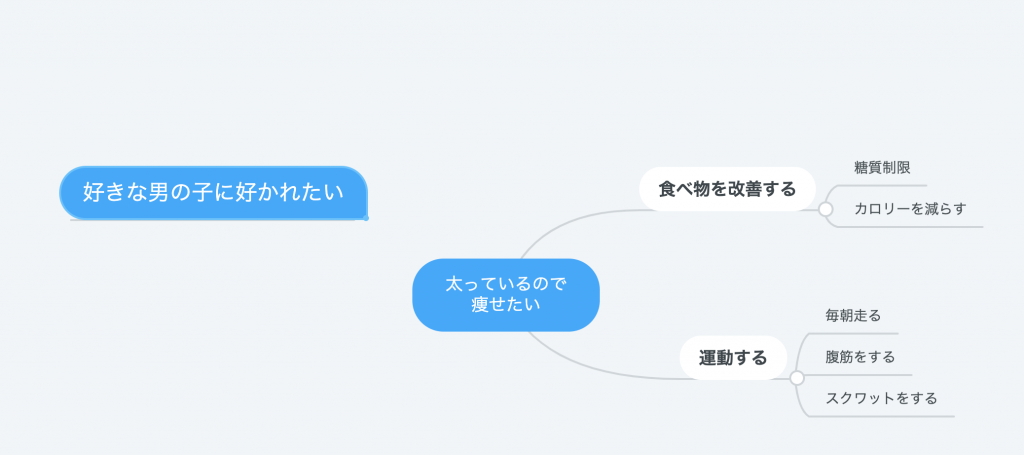
ダイエットを例にあげると、
A子さんという女の子に「太っているから痩せたい」という問題があったとします。
これを解決しようとしたときに「痩せるためにがんばる!」では具体的に何をしたらいいかわからず実際解決するとは思えません。
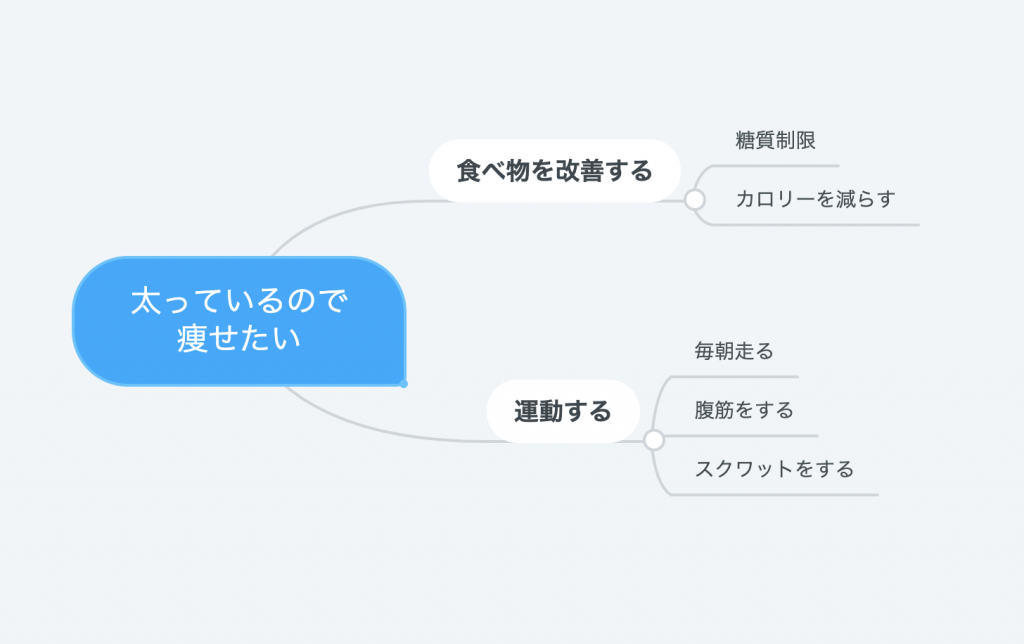
分解すると痩せる方法は2種類ありそうです。
A「運動する」B「食べ物を改善する」
さらにそれぞれ分解ができそうです。
A「毎朝走る」「腹筋をする」「スクワットをする」
B「カロリー摂取を減らす」「糖質制限をする」「野菜を多く食べる」「油を取らない」
図にすると以下のような形です。

ここまでつくっただけでも、問題解決がかなりやりやすくなりました。
A子さんは大の運動嫌い、「食べ物の改善だけ」で解決したい、となりました。
そうなると「運動する」から先の部分はもう考えなくていいことになります。
かわりに、「食べ物を改善する」の枝をさらに増やしたり、その枝をさらにさらに細かく分解して考えていき、毎食やることまで分解していくとより具体的な解決策を得ることができます。
ちょっと待て、目的を疑え
しかしいったん待ってみましょう。
A子さんは本当に痩せる必要があるのでしょうか?
こんな質問をぶつけてみましょう。
「A子さんはなぜ痩せたいの?」
するとA子さんは少し考えたのちこう答えました。
「好きな男の子ができて、その子に好かれたいから」
そうなると話は変わってきます。

一つ上の目的が判明しました。
その男の子が痩せているのが好きとは限りませんし、「会う回数を増やす」「おしゃれをする」などその他の解決法もたくさんありそうです。
このように、高次の目的を見つけたり、問題を分割して具体的な行動案の作成につなげるのがロジックツリーです。
特にUXでは「高次の目的を見つける」というのが非常に重要になってきます。
一つ上の目的を見つけるのは「ラテラルシンキング」と呼ばれるものになります。
So What ? (それはなぜ)
質問する技術が非常に重要になってきます。
根本的な目的や原因を突き止める方法として、So What?(それはなぜ)を何回も繰り返し問うという方法があります。
これを行うことでなぜそう思ったのか対象が考えてくれます。それは本当の目的にたどりつくきっかけになります。
上記の例でも、痩せたい理由が一つ上の階層にあると判明しました。
これは自分に対して行っても有効です。
仮説思考
上記のように問題を分析するのはいいですが、いかんせん時間がかかります。
限られた時間で成果を出すには「あたりをつける」という行為が必要になってきます。
この「あたりをつける」行為は別に論理的でなくても構いません。直感や、過去の経験をフル活用して仮説を立てて問題ありません。
デートでいく店を決めるときに完全に論理的なデータの積み上げによって決定しているでしょうか?
パートナーの趣味嗜好や、その日の気分などを総合的に判断して決めていないでしょうか。
その結果は、論理的な積み上げで導き出した場合の結果とたいして変わらないはずです。
であれば、素早い分前者のほうが優れています。
ビジネスになると、感覚をまったく重視せず論理を重要視する傾向があります。総当たりで情報を集めて分析し結論を導き出す手法です。「総花的な考え方」と呼ぶそうです。
「十分な資料を集めてから考えたい」というときは総花的な考え方に陥っている可能性が高いです。注意しましょう。
では、感覚で出した答えが間違っていたらどうするのでしょうか?
コンサルタントの世界では、仮説の間違いが判明した場合、その方向で考えなくても良くなった捉えるため、まったく問題ないのです。
仮説を検証し間違いが早めに判明するほどよいわけです。
一つ上のダイエットの例でいくと、「運動する」を見込みなしと捉えた時点で運動という方向を深掘りしなくて良くなるということです。
もし、会議で「ウォーキングという手もあるのではないか」という意見が出たとしても「それは運動にあたる。すでに検証済み」と判断を下すことが可能なのです。
見込みがある仮説が立てられたら、それをロジックツリーで分析し、具体的な行動案を支える資料を集めましょう。
この方法であれば、あらゆる資料を集め検証し答えを導き出すより格段に素早くことが進みます。
ピラミッドストラクチャー
ロジックツリーと形が似ていて、何が違うねん。と思ったものですが、これは最上部に結論がきます。
そしてその下にその結論を支える理由をもってきます。
そしてその下にはそれらを支える資料・理由・要素を持ってきます。
これはどんなときに使えるかというと、最終的に出した結論が本当に正しいのか、どれだけ強い結論なのかを検証するのに使えます。
そして、ここで作った表はプレゼンにそのまま転用可能です。
いろんな本を読んで思ったのですが、ロジカルシンキングと問題解決の書籍は「いかに良いプレゼンをするか」が書かれています。プレゼンが不安でしかない人はこれらの本をかたっぱしから読むと自信がつくと思います。
これらはロジカルツリーで考えたものを支えとしてもいいです。
UXを考慮したサービスを1から生み出す手法「デザイン思考」
上記の知識を基本として持っていれば、UXを考慮したサービスの発案や改善にかなり役立つと思います。さらにUXを考慮したプロダクトやサービスを生み出す手法として「デザイン思考」というものがありますのでこちらを紹介します。
この記事程度でパッと説明できるものではないのですが、頑張ってみます。
デザインという言葉が含まれますが、この考え方はデザイナー以外でも共通して使える考え方です。
まず人間を観察し、人間が本当に求めていることを見つけ出します。
この手法はIDEOというデザイン会社が考えたものだそうです。例を挙げます。
ATMには周りを伺うためにミラーが付いていますね。
このミラーも「ATMを使う人が後ろをきにすることが多い」という観察からIDEOがミラーをつけ始めたと言われています。
普通に使っていて、「ATMにミラーをつけてほしい」などという客は一人もいないと思います。
しかし、いったんミラーがつけばそれをユーザーは使い出し、自然なこととして受け入れます。
このような表層に出ないが人々が欲していることを見つけ出すのが「デザイン思考」です。
こちらの方法はいろいろなプロセスがあり、試作・検証・経済性の考慮などの手順があります。
それらはすぐ簡単にできるものではありませんが、今すぐにでもその感覚を鍛える方法があります。
自分もあらゆるもののユーザーでもあるので「不快感や違和感をみのがさない」ということです。
それを感じたときに「なぜそう思ったのか」をしっかり分析する必要があります。
(心地よいと思った、気持ちいいと思ったときにやっても良いかと思います)
また、相手が喜ぶにはどうしたらいいかを考え、実際に喜ばせるというのも良いです。
それが直結して、自分の開発しているサービスの改善にも繋がります。
そういった普段の積み重ねがより良いアイデア発想に繋がることでしょう。
利用文脈を知る
UXに関連するいろいろな手法はここにかかっていると思います。
何年もサービスを提供している人でも、以外とどんな経緯でサービスを使いどんなことを感じているのか把握していることは少ないと思います。
UXはユーザーの観察や理解を深めることから始まります。
どんな風に使うか、を把握するのに「カスタマージャーニーマップ」があります。
サービス利用者をより深く理解するために一度作成しておくと、利用者の気持ちがより深く理解できるため説明書やマニュアルを作る際、はたまたサービスの購入をより便利にしたりなど、ユーザーの利便性を上げやすくなります。
それがカスタマージャーニーマップです。
その他の手法も「ユーザーについて深く知る」ということにつながるものだと考えます。
またストーリーテリングの技術も必要になってきます。(自分は物語作成が重要になる仕事があるのかということに衝撃を受けた)
利用文脈は物語にするとすんなり伝わります。
間違ったことの誇張には気をつけなければなりませんが、効果的に利用文脈を伝えるにはストーリーテリングは有効です。試してみましょう。
(LPサイトなどでみかける「お客様の声」はまさしくこれである)
UXを導入するのは簡単ではない
UXに理解が深い人など日本ではほとんどいません。
製品開発に取り入れたいなどと言ってもなかなか難しいでしょう。
しかし、UXなんてものは会社のような組織でないと全く必要とされないというのもまた真理です。個人でできるものではないのです。
周りを変えるにはまず自分から、ということでできるところから始めていきましょう。
上司や周りを説得するのも、上で挙げたプレゼンのための技術が大いに役立ちます。
理解のある上司が権限を持っていれば、サービス開発にUXを取り入れるのはとてもスムーズに行くものと考えられます。
みなさんがんばってください!