なんかめんどくさそうだと思ってましたが、一部だったらそんなに難しくなさそうなのでまとめてみます。
メニューに対応させる
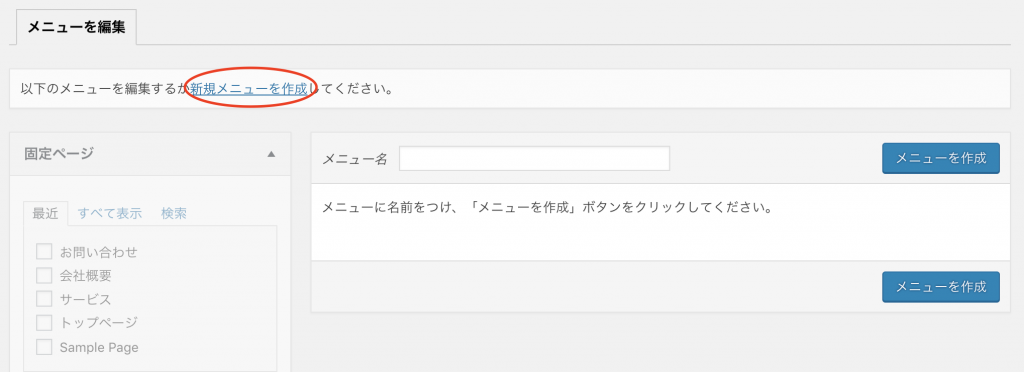
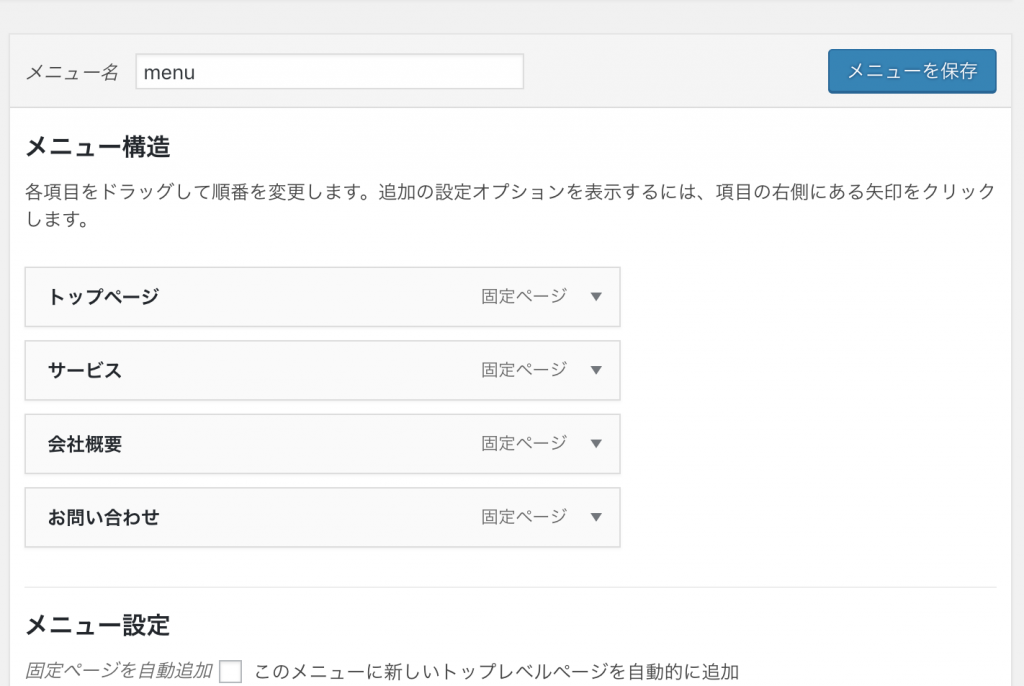
カスタムメニューに対応させると、カスタマイザーから編集できるようになります。
https://logzitsu.tlog.work/wp%E3%81%AE%E3%82%AB%E3%82%B9%E3%82%BF%E3%83%A0%E3%83%A1%E3%83%8B%E3%83%A5%E3%83%BC%E3%82%92%E4%BD%BF%E3%81%8A%E3%81%86%EF%BC%81/
タイトルとディスクリプションを出力する
コピーライトや、ヘッダー上部の情報は以下のテンプレートタグで出力するようにしてください。
<?php bloginfo('name'); ?>
<?php bloginfo('description'); ?>
ちなみに、ショットカットアイコン、ファビコンは何もしなくても対応してるので積極的使っちゃいましょう。ファビコン設定はここからやると良い。
ヘッダーの画像を差し替えられるようにする
まずfunction.phpに以下を書き込みましょう。メニューに項目が出現します。
// カスタムヘッダー
$custom_header = array(
'random-default' => false,
'width' => 2000,
'height' => 500,
'flex-height' => true,
'flex-width' => false,
'default-text-color' => '',
'header-text' => false,
'uploads' => true,
'default-image' => get_stylesheet_directory_uri() . '/images/default.jpg',
);
サイズやdefaultイメージについては任意で書き換えてください。
<!-- 画像として出力する場合 -->
<img id="mainimage01" src="<?php header_image(); ?>" alt="">
<!-- 背景として出力する場合 -->
<div id="mainimage02" style="background-image:url(<?php header_image(); ?>);"></div>
style属性として出力すると背景画像のカスタムができるので、結構重宝します。
上記で主要なカスタム項目には対応できたと思います。
オリジナル項目の追加
以下のサイトを参考にしました。
https://moriawase.net/theme-customizer-color
テーマカラーを変更したいと思います。
functionsに以下の項目を追加
// 色の変更メニュー追加
function theme_customizer_extension($wp_customize) {
$wp_customize->add_setting( 'thema_color', array(
'default' => '#35bed4',
) );
$wp_customize->add_control( new WP_Customize_Color_Control( $wp_customize, 'thema_color', array(
'label' => 'テーマカラー',
'section' => 'colors',
'settings' => 'thema_color',
'priority' => 20,
)));
}
add_action('customize_register', 'theme_customizer_extension');
これで項目が出現するので、色を選ぶことができます。
続いて出力の方法。
<?php //変数に入れる 色はdefault色にすると良い
$thema_color = get_theme_mod( 'thema_color','#35bed4'); ?>
<style>
#header {
background-color:<?php echo $thema_color; ?> ;
}
</style>
上記みたいな感じでスタイルをheadタグ内とかに出力します。