前回の記事の続きです。
イベントの追加は前回やりました。今回は取得・表示・利用の部分です。
まず、当日のスケジュールを取得してみる
function get_Week_Schedule(){
// カレンダー情報を取得
var calender = CalendarApp.getCalendarById('xxxxxxxxxx @ gmail.com');
// 当日の予定を取得
var schedules = calender.getEventsForDay(new Date());
//当日のイベントを「全て」出力
for (var i in schedules) {
var title = schedules[i].getTitle();
Logger.log(title);
}
}上記のようにループで吐き出す必要があるみたいです。
実際使う場合は「予定がない」ときの処理も必要そうですね。
続いて、あまり予定が多くない私ですので、先1週間の予定もいじりたいのです。
先1週間の予定を取得してみる。
function get_Week_Schedule(){
// カレンダー情報を取得
var calender = CalendarApp.getCalendarById('xx xxx xx@gmail.com');
var date = new Date();
for (var j = 0; j < 7 ; j++ ){
//予定を取得
date.setDate(date.getDate() + 1);
var schedules = calender.getEventsForDay(date);
Logger.log(date);
//取得した日のイベントを全て出力
for (var i in schedules) {
var title = schedules[i].getTitle();
Logger.log(title);
}
}
}これでうまくできてんのかなー?
明日とかの処理をしたいときは date.setDate(date.getDate() + 1);
みたいな形でないとうまくいかないようです。
実際に作ったもの
作ったのは複数人で管理できるscheduleカレンダーです。
グループのLINEに追加して管理するのを想定しています。
*以下では、グループでは動きません
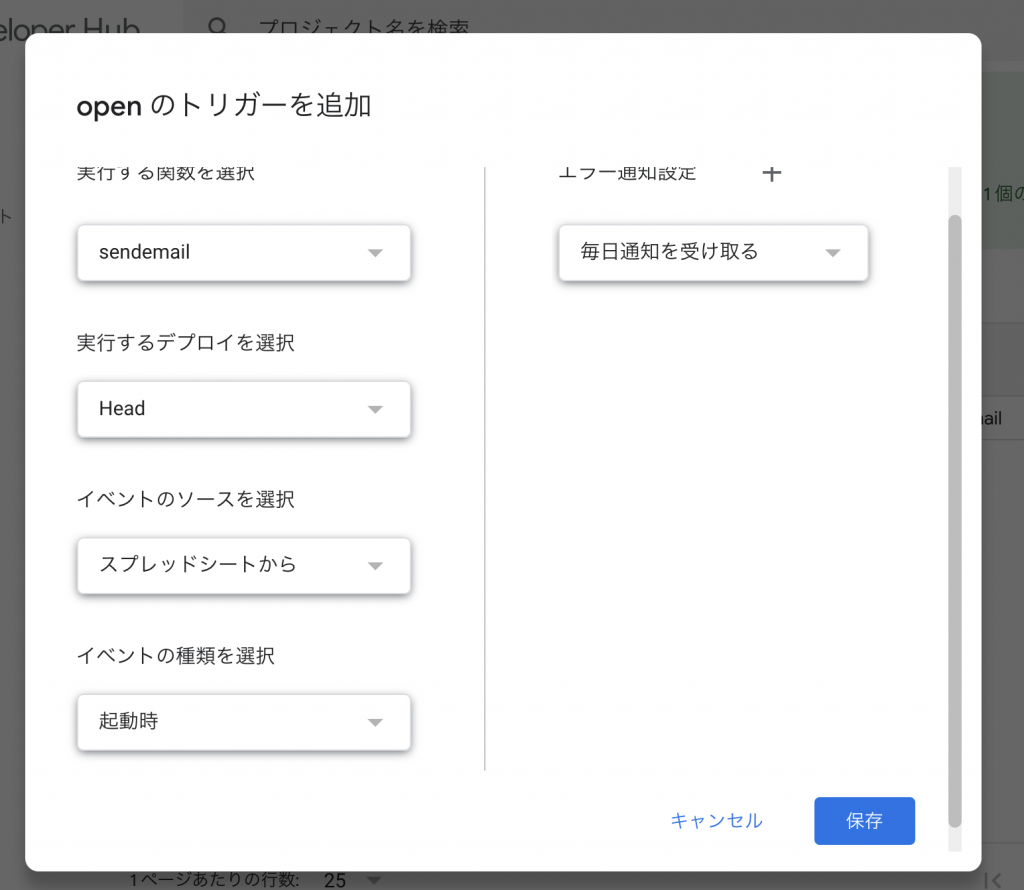
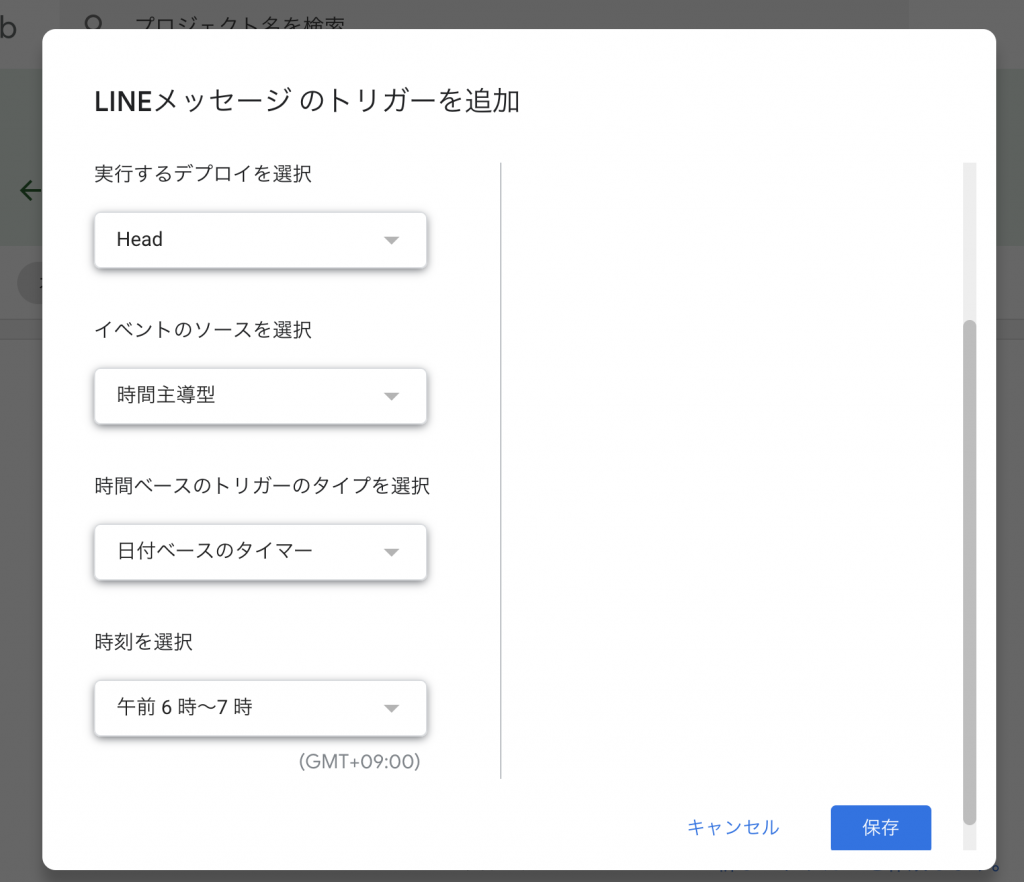
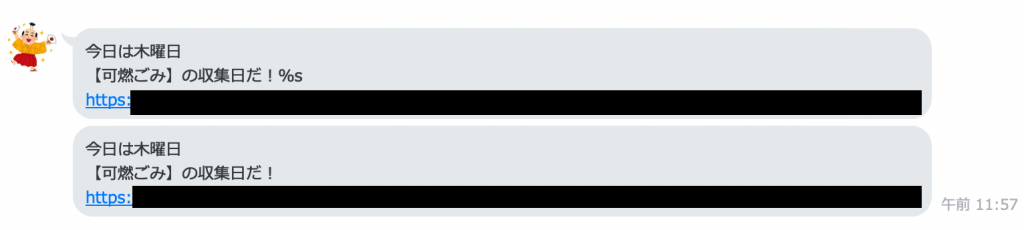
◆1週間のスケジュールを毎朝教えてくれる
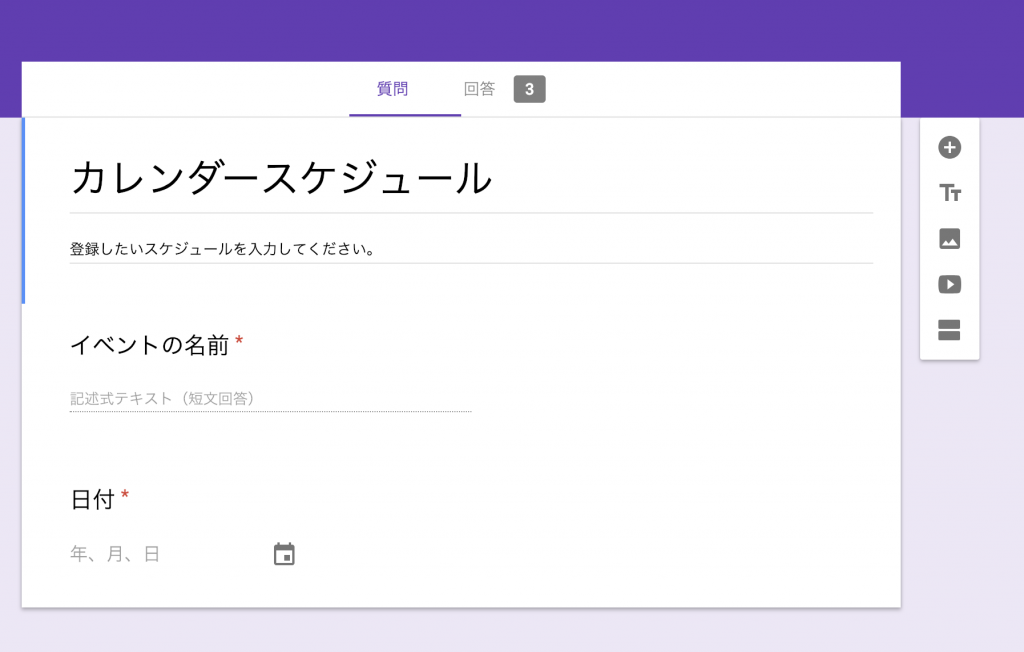
◆googleフォームからスケジュールが追加できる
◆フォームのリンクが下についている
//送受信トークン
var CHANNEL_ACCESS_TOKEN = '';
//ID
var USER_ID = '';
function calender() {
//メッセージ
message = "予定が追加されたワン!"
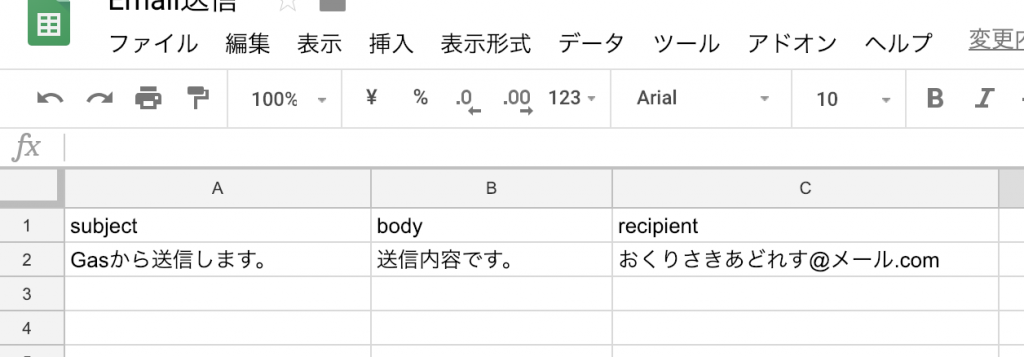
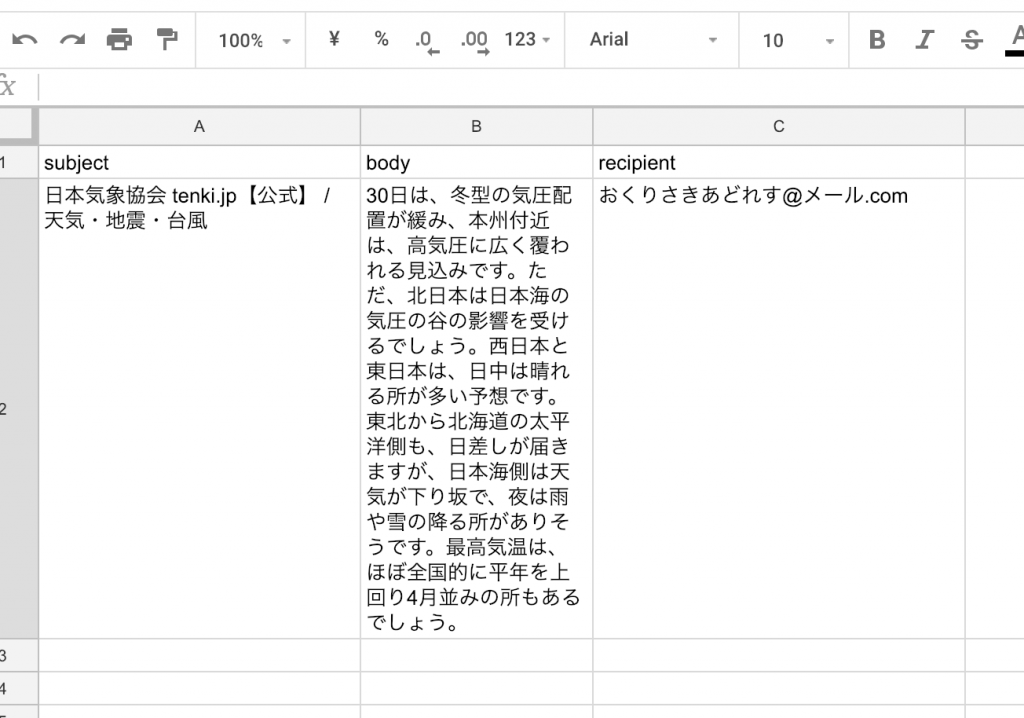
//シートを取得
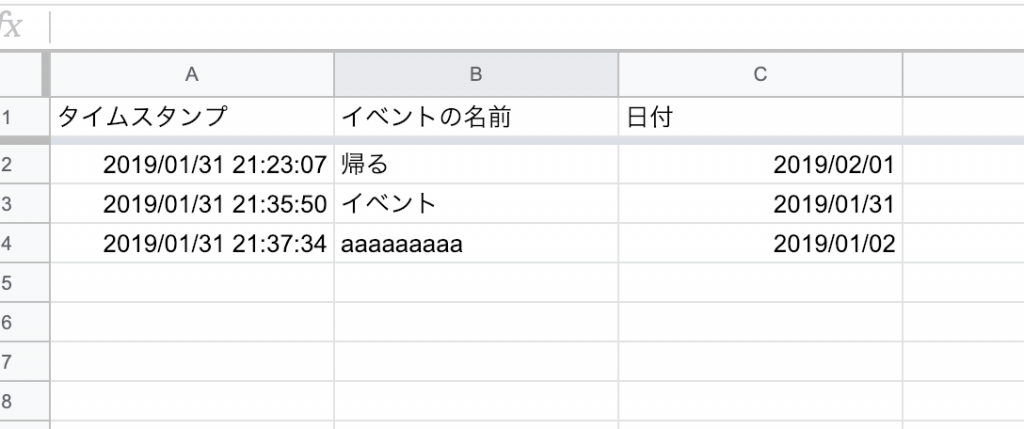
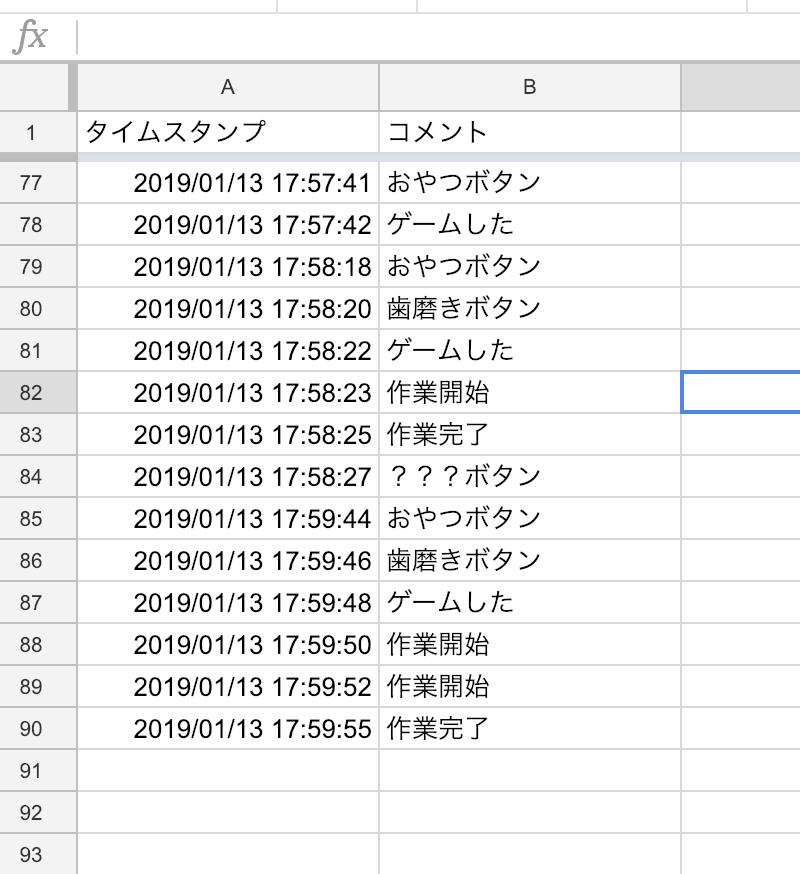
var Sheet = SpreadsheetApp.getActiveSheet();
//データのある一番下の行を取得
var lastRow = Sheet.getLastRow();
//各データを取ってくる
var title = Sheet.getRange("B" + lastRow).getValue();
var time = Sheet.getRange("C" + lastRow).getValue();
//登録するカレンダーIDを呼び出してeventへ格納
var event = CalendarApp.getCalendarById('じーめーる@gmail.com');
//createAllDayEventでカレンダーへイベントを登録
event.createAllDayEvent(title,time);
var Month = time.getMonth()+1;
var day = time.getDate();
var postData = {
"to": USER_ID,
"messages": [{
"type": "text",
"text": message + "\n" + time.getFullYear() + "年" + Month + "月" + day + "日" + "\n" + title ,
}]
};
var url = "https://api.line.me/v2/bot/message/push";
var headers = {
"Content-Type": "application/json",
'Authorization': 'Bearer ' + CHANNEL_ACCESS_TOKEN,
};
var options = {
"method": "post",
"headers": headers,
"payload": JSON.stringify(postData)
};
var response = UrlFetchApp.fetch(url, options);
}
function get_Week_Schedule(){
// カレンダー情報を取得
var calender = CalendarApp.getCalendarById('じーめーる@gmail.com');
var date = new Date();
var schedule = [];
schedule.push("今日の予定");
var schedules = calender.getEventsForDay(date);
for (var i in schedules) {
var title = schedules[i].getTitle();
schedule.push("◆"+title);
};
for (var j = 0; j < 7 ; j++ ){
//予定を取得
date.setDate(date.getDate() + 1);
var schedules = calender.getEventsForDay(date);
//Logger.log(date);
var month = date.getMonth() + 1;
var dateT = ["日","月","火","水","木","金","土"];
//if(schedules[j]){
schedule.push("\n" + month + "月"+ date.getDate() +"日("+ dateT[date.getDay()] +")の予定");
//};
//取得した日のイベントを全て出力
for (var i in schedules) {
var title = schedules[i].getTitle();
schedule.push("✨"+title);
Logger.log("✨"+title);
}
}
schedule.push("\n\n新しい予定はここから追加するワン!\nhttps://docs.google.com/forms/d/e/xxxxxxxxxxxxxx/viewform?usp=sf_link");
var message = "1週間の予定をお伝えするワン!!!\n";
var message2 = schedule.join("\n");
var postData = {
"to": USER_ID,
"messages": [{
"type": "text",
"text": message + "\n" + message2,
}]
};
var url = "https://api.line.me/v2/bot/message/push";
var headers = {
"Content-Type": "application/json",
'Authorization': 'Bearer ' + CHANNEL_ACCESS_TOKEN,
};
var options = {
"method": "post",
"headers": headers,
"payload": JSON.stringify(postData)
};
var response = UrlFetchApp.fetch(url, options);
}わりと単純ですが、結構便利なんじゃないかなと思います。
雑な記述があるけど、動いちゃうんだからいいよね!
ユーザーIDが自分のものだと、グループでは動きません!
以下の記事を参考にグループIDを取得してください
GASでLINEのグループIDを確認する
https://cyuraharuto.com/gas-line-gid-get/
USER_IDを取得したものに差し替えればいいです。