参考にした記事
Google Apps ScriptでLINE BOTつくったら30分で動かせた件
https://qiita.com/hakshu/items/55c2584cf82718f47464
デベロッパーアカウントを作ろう
デベロッパーページでアカウント作ったり、チャネルを作ったり。
https://developers.line.biz/ja/
ここでアカウントをつくらなきゃいけないみたい。
こーゆーのがめんどくさい。
参考記事をみながら、
プロバイダとチャネルをなんとか作成してください。
作ったbotと友達登録しましょう。
「返信内容に答えてくれる」
これをやりたければ以下の記事。
「一方的にメッセージを送る」
自分がやりたかったのはこちら。
両方も当然できるでしょう。最初はこっちの方が単純でいいかな。
汎用性はなくなるが、その分自分専用なメッセージを設定できますね。
Google Apps ScriptでPushメッセージのLINE Botを作る。
https://qiita.com/tetrapod117/items/0e3a9caf846ea11b688a
上記記事のコードほぼそのままで申し訳ないんですけど、以下のようになります。
//送受信トークン
var CHANNEL_ACCESS_TOKEN = 'xxxxxx';
//ID
var USER_ID = 'xxxxxx';
function pushMessage() {
var postData = {
"to": USER_ID,
"messages": [{
"type": "text",
"text": "ちーっす",
}]
};
var url = "https://api.line.me/v2/bot/message/push";
var headers = {
"Content-Type": "application/json",
'Authorization': 'Bearer ' + CHANNEL_ACCESS_TOKEN,
};
var options = {
"method": "post",
"headers": headers,
"payload": JSON.stringify(postData)
};
var response = UrlFetchApp.fetch(url, options);
}トークンとIDが必要みたいですね。
ちょこっと改造して使えるプログラムにしてみる。
まず、毎朝メッセージを送るようにしてみます。

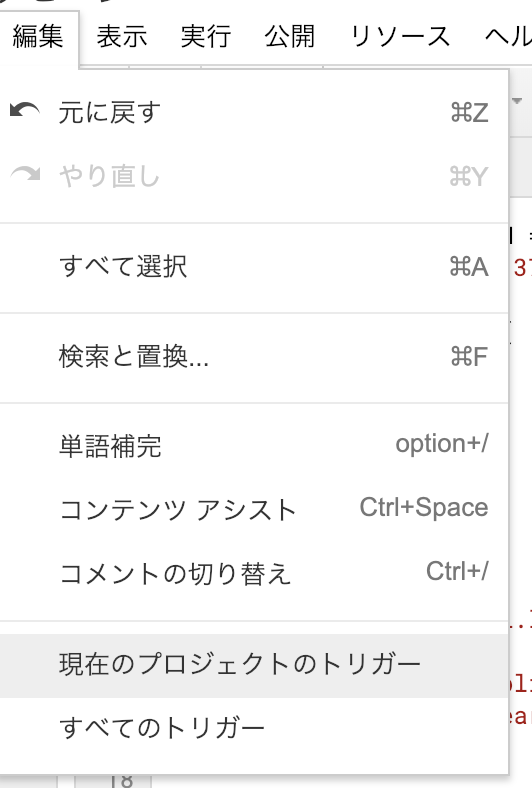
スクリプトエディタのメニューで
編集 > 現在のプロジェクトのトリガー
をクリック

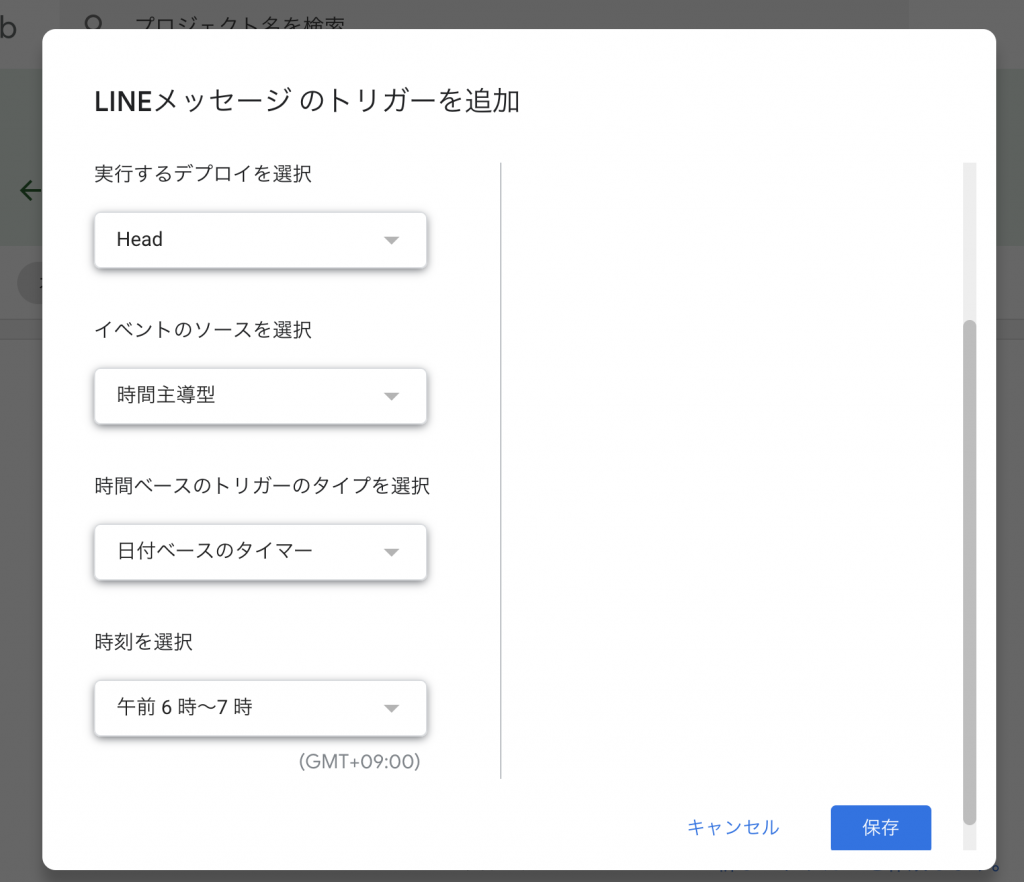
こんな感じでトリガーを設定しておくと毎朝「ちーっす」って言ってくれます。
やったぜ。
曜日ごと言うことを変えてみる
これだけでもちょっとした目ざましになると思いますが、
曜日で言うことを変えてみましょう。
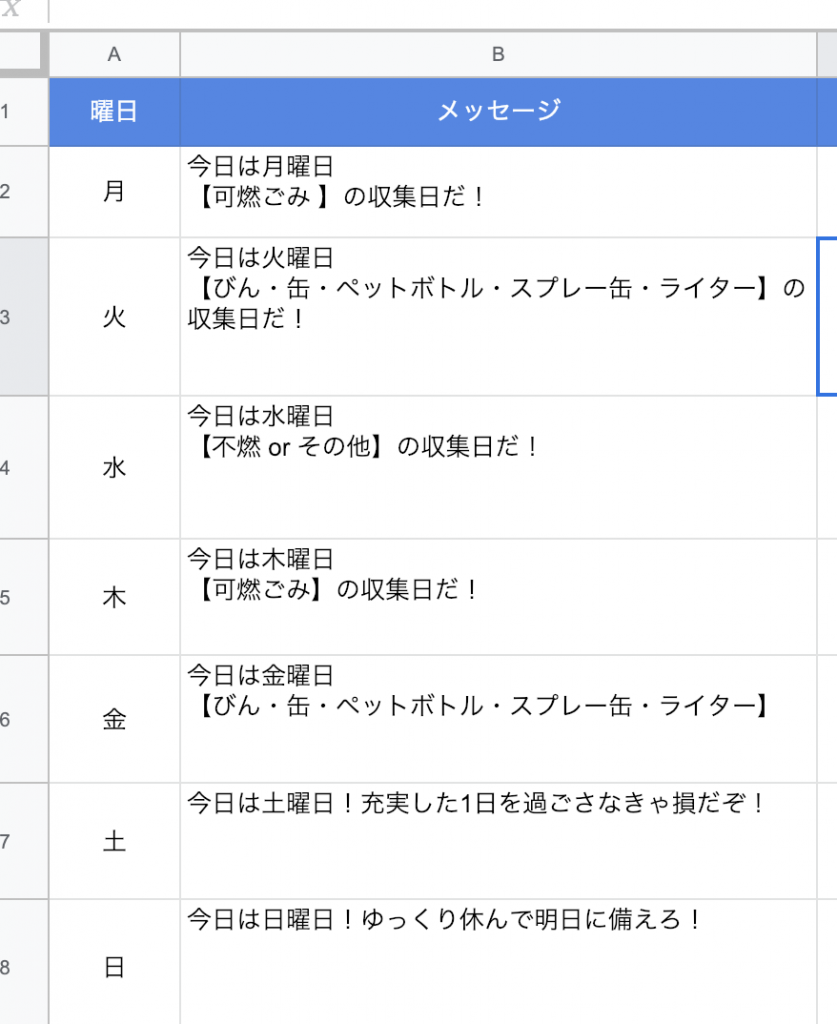
こんなシートを作ります。

見ての通りゴミ出しについて教えてくれるようにしてます。
当然内容は自由です。日付や、天気予報、ニュースなどもシートを工夫するだけで組み込めると思います。
//トークン
var CHANNEL_ACCESS_TOKEN = '';
//ユーザID
var USER_ID = '';
//メッセージの記載されたスプレッドシートのURLを入れます
var sheetURL = '';
function pushMessage() {
//曜日を取得
var date = new Date ();
//月>0,火>1,水>2,木>3,金>4,土>5,日>6 (たぶん)
var dayOfWeek = date.getDay();
var Sheet = SpreadsheetApp.getActiveSheet();
var text;
//switch文のほうが多分いいけど
if(dayOfWeek == 0){
text = Sheet.getRange("B2").getValue();
}else if(dayOfWeek == 1){
text = Sheet.getRange("B3").getValue();
}else if(dayOfWeek == 2){
text = Sheet.getRange("B4").getValue();
}else if(dayOfWeek == 3){
text = Sheet.getRange("B5").getValue();
}else if(dayOfWeek == 4){
text = Sheet.getRange("B6").getValue();
}else if(dayOfWeek == 5){
text = Sheet.getRange("B7").getValue();
}else if(dayOfWeek == 6){
text = Sheet.getRange("B8").getValue();
}
Logger.log(dayOfWeek + text );
var postData = {
"to": USER_ID,
"messages": [{
"type": "text",
"text": text + "\n" + sheetURL,
}]
};
var url = "https://api.line.me/v2/bot/message/push";
var headers = {
"Content-Type": "application/json",
'Authorization': 'Bearer ' + CHANNEL_ACCESS_TOKEN,
};
var options = {
"method": "post",
"headers": headers,
"payload": JSON.stringify(postData)
};
var response = UrlFetchApp.fetch(url, options);
}if文の部分があまりスマートではないですけど、大目にみてください。

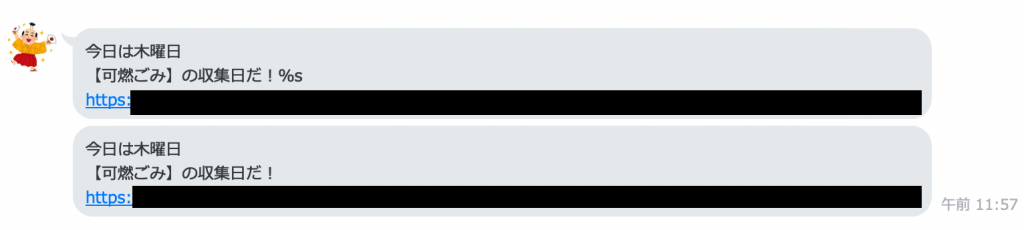
スプレッドシートのURLを入れてますが、これはメッセージがおかしいな?変えたいな?と思った時のため、すぐ編集できるようにリンクを入れています。
これはゴミ出しですけど
好きなテレビ番組の放送時間とか
繰り返しではないけど、忘れちゃいけない予定とか
ちょこちょこ編集できていいんじゃないかと思います。
ちょっと運用して、何か面白いことを思いついたらまた反映してみたいと思います。
その他参考にした記事
LINEのBot開発 超入門(前編) ゼロから応答ができるまで
https://qiita.com/nkjm/items/38808bbc97d6927837cd