入れて有効化すればフェードがききます。
ローディングのアニメーション種類はいくつか選べます。
好きなものを選んでください。
設定 → WP Smart Preloader
.smart-page-loader
は背景色
.wp-smart-loader
がアニメの本体みたいなので、カスタマイズしたい人はチャレンジしてみてください。
cssのアニメーションで infinityすればOKです。

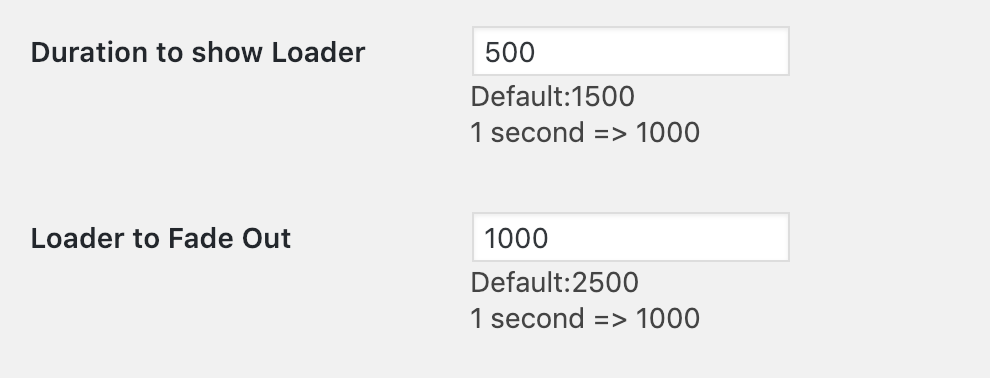
出るまでの秒数と、消える秒数です。
初期値がちょっともったりなので、サイトの雰囲気に合わせて調整するといいと思います。