受付場所はこちら
商品は以下の通り。

買おうと思ったけど、ちょっとためらってるんだよな・・・というのは抽選に参加してみるといいかもしれませんね。
どれもさすがの倍率です。
Zaifってメルアドとパスワードだけで登録できて、あとで名前やら住所やら登録する仕組みだったのです。
でも途中で飽きて登録したまま色々入力せず放置してました。
どうやら、ハッキング事件が起きたらしくてんやわんやになってたみたいですね。
で、フィスコとやらと資本提携したみたいです。
その引き継ぎに同意してくれってすごくメールが来ます。
いやだわ。
アカウント数で色々かわるから必死なんだろうな。
がんばって!!!

メールアドレス登録変えたんだけど、古いアドレスに送ってくるのだけはやめてくれー
毎週実行とか、毎日何時に実行とか、そういう動きをさせたいプログラムがあると思います。
そんな時に使える2つを紹介します。
どっちかを導入してみてね。違いはよく知らん。
$ npm install node-scheduleapp.jsを毎日13時に実行させたい場合です。
schedule.js
let schedule = require('node-schedule');
let app =require('./app.js');
let j000 = schedule.scheduleJob({hour : 13,minute: 0}, function(){
app.post();
});app.js側
exports.post = function (){
console.log("実行しました");
};実行
$ node schedule.js$ npm install cron
$ npm install timeschedule-cron.js (app.jsは上と同じ)
const {CronJob} = require('cron');
let app =require('./app.js');
//秒: 0-59 分: 0-59 時: 0-23 日: 1-31 月: 0-11 週: 0-6
//以下は毎日 10:45
new CronJob('00 45 10 * * *', () => {
app.post();
}, null, true); 実行
$ node schedule-cron.jsさらに、これらはPM2と組み合わせると良いですよ。
nodeはターミナル画面を立ち上げてる間に処理をするのが基本なんですが、ターミナル画面を閉じてしまうと処理が止まってしまいます。
ずっと立ち上げとけばいいのですがあまり現実的ではないですね。
ずーーーっと動かしたいタスクを登録しておくと便利です。
意図的に止めたり、エラーが起きない限りは裏で動いててくれます。
インストールします
$ sudo npm install pm2 -g多分グローバルにインストールしないとダメです。
$ pm2 start app.js上記で登録できます。(app.jsを動かす場合)
動作状況確認は
$ pm2 ls登録解除は
$ pm2 stop app.jsこんな感じでーす。
上記はラズパイで動かしているのですが、
再起動した時に自動的に起動して欲しいことがあると思います。
まず、起動したいものがPM2でぜんぶ動いている状態にしてください。その状態で立ち上がります。
再起動時になって欲しい状態を作ったら
$ pm2 startup ubuntu上記はubuntuの場合ですね。他の環境の場合はよくわかりません。
そうすると、このコマンドを打ってね、みたいなメッセージが出るのでその通りにします。
自分の環境に場合は以下のようなメッセージでした。
$ sudo env PATH=$PATH:/usr/bin /usr/local/lib/node_modules/pm2/bin/pm2 startup ubuntu -u ubuntu --hp /home/ubuntuそのあとにそれを保存するため以下を実行します。
$ pm2 save再起動して立ち上がればオッケーです。
$ sudo rebootフリー素材として有名ないらすとやですが、意外とあの絵柄にファンは多いみたいです。
日本中どこでも見かけますし、知名度はハンパないでしょうしね。
公式のラインスタンプが結構出てます。
実際使うスタンプって送り手と受取手がどっちも知ってないと厳しい。
そういう意味では使いやすいですよね。

https://store.line.me/stickershop/author/4325/ja

ストラップ付きのぬいぐるみですね。かわいい。
UFOキャッチャーとかで取れる店があるようです。
https://charahiroba.com/prize/item/detail?id=6174
【もうすぐ発売】\立体!いらすとや カプセルフィギュア01/
— グッスマ ちーちゃん (@gsc_chii) 2018年11月13日
11月中旬頃から順次、家電量販店などに設置されているカプセル筐体で発売予定です! 全6種。1回500円🐱
また、ボックス仕様でも発売決定! 受注も始まっております🌟
詳細はこちら→ https://t.co/z1PGgVOvZ7#いらすとや #goodsmile pic.twitter.com/QEakL2vHBs
一個500円。ちょっと高いですけどよくできてますね。
グッズじゃないですけど、読み上げのアバターになってるみたいです。
人気のアイスクリームが値上げです。#いらすとキャスター #TBSNEWS #グリコ #アイス pic.twitter.com/8GO55c6vyn
— TBS NEWS (@tbs_news) 2018年11月20日
基本的にはリンク先を参考にしてください。
この記事は愚痴です。
参考
https://design1plus.net/premiere-encore/
この記事の続きです。
なんかプレミアCS6についてた古いソフトがいるらしい。めんどくさいなぁ。

メディア書き出しで上記のような設定で書き出してください。
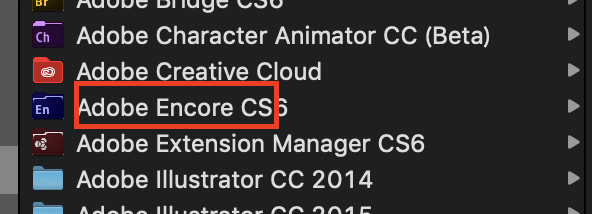
creativeクラウドから premia CS6をインストールしておいてください。
実際に使うのは

こいつです。
その後の設定は一番上のリンクを参考にしてください。
DVD作るのマジでめんどくさいなぁ。
youtubeは手軽ですごいってのがよくわかりました。
今期はラノベ作品がいっぱいですね。
その中でもひときわ話題となっているのが「転スラ」と「ゴブリンスレイヤー」ですね。
どっちも普通の転生ものや異世界ファンタジーを一捻りしています。


ゴブリンスレイヤーって最近の流れで異世界転生とかゲーム世界ファンタジーの文脈でみられがちですけど(自分もみていたけれど)これってただのファンタジーじゃないですか?
モブキャラ気味の人に焦点を当てた「普通のファンタジー」ものじゃないですかーーー。
登場人物に明確な名前がついてないってのも割とモブ感が出てる気がします。
ゴブスレさん強いといっても、銀等級で上にいくつか階級があったと思いますしね・・・。
結論 ゴブスレは実はラノベっぽさはすごく薄い。
弱いイメージのあるスライムに転生するわけです。
しかしこのスライム、ユニークスキルが強すぎて最初から一切苦労してない。
あと、大賢者スキルのおかげで困ってないし、ゲームのメタ視点を持ってしまっている。
これは完全にゲームの世界であるし、転生ものの特徴をちゃんと抑えているし俺TUEEEEEEである。
この作品の面白さは、スライムという世界の中でも弱そうでなめられてるキャラが、異世界世界で無双していく気持ちよさである。気持ちいよね??
さらにスライムなので性別はないので女の子に可愛がられるし、そもそも可愛いし、運命の女性を捕食して女の子の見た目になっちゃうのである。
最近君の名はで復活した、ラノベでよくあるTSものも抑えている。
こっちはTHE ラノベである。
(でも、だからこそ楽しい)
なんかパーティのアンバランスさに作者の趣味が出てますよね。
ドラゴン族だけど、戦士じゃなく僧侶
ドワーフだけど、斧じゃなくて魔法を使う
エルフだけど、魔法や癒しは使わないでレンジャー
勇者枠だけど、剣は短いし、火ぜめとかトリッキーな戦い方
神官ちゃん・・・は・・・神官ちゃん!
そういうアンバランスな感じがすごい好きなんだろうなーって思ってみてます。
結局そんなに敵倒すのみんな役に立ってない感じしますからね。
味方YOEEEEです。
器用貧乏は専門家に勝てないので、ゴブスレさんが魔王を倒すことはきっとないんだろうなーと思います。しらんけど。
性格もNPCですもんね。あ、モテるところだけはすごくラノベですね。
だからこそ、地味なところにスポットを当てて面白い話が作れるんだろうなと思います。
まちづくりしてんだもんなぁ。
最強っぽいドラゴンが友達だし、どっかの国王には一目置かれてるし、やりたい放題ですよね。
家で作業するんですけど、デスクチェアというのがあまり得意ではありません。
なぜかというと、なんだかかさばる感じで部屋に置いておくとすごく存在感があるし、ローラーついている足はすごく床を痛めそうだな・・・という印象があるからです。
また、作業用のチェアは人間工学に基づいて作られていて、体にフィットする感じになっています。
それはそれで長時間快適に過ごすことができるのでしょうが、個人的にはベンチみたいな長椅子のようなもので体制をすぐに変えながらやったほうが快適に過ごせる気がしています。
すぐに体を動かしたくなっちゃうんですよね。寝そべったり。
だから私のメイン戦場はソファーなのです。
ソファーだったら仕事もできるしご飯も食べれるし、接客にも使えるし、ちょっと昼寝にも使えるのです。そういう万能さが一人暮らしには求められていると思いませんか?
寝るなら座面が結構長くないといけないんですけど、一人暮らしだと1.5〜2人掛けのソファーがオススメですよ。
いろんなソファーを探してみました。自分が使ってるのと近いものから紹介します。
自分の使ってるのはこれに近いものです。
ちょっと男らしい部屋にしたいな、と思ってる人にはオススメです。
部屋に雰囲気が出ます。ただ、肘掛けが寝る時に邪魔です。
これがなければベッドの代わりにもなったのになーというのが惜しい。
価格もお手頃です。でもソファーは捨てるの大変だから、安いからという理由で買わないほうがいいです。ちゃんと選びましょう。
自分は半年ほど使ってますが、超満足ですね。オットマンも使ってます。
また、合皮の寿命はあまり長くないみたいなのでそこは割り切って買いましょう。
アマゾンでベストセラーの商品です。
このブログでワークチェアも紹介しているアイリスプラザですね。
何と言っても特徴は安いことですね。
レビューも概ね評価が高いです。
低い評価は、パーツ欠損で届いたというものなので、交換対応してもらえるでしょうしちゃんと届けば問題ないものなのだと思います。
まーたアイリスプラザですね。オットマンがついて、肘掛けが片方なくて寝やすそうだし、安いし使いやすそうで最高じゃないですか!
じぶんがさがしたときにこれがあればもしかしたらこれを買っていたかもしれません。
ミニマリストならメインベッドとして使ってもいいんじゃないでしょうか。
そういう生活したいなぁ。
ソファーで長時間作業は快適なのですごくオススメ!
ソードアートオンラインの話をしてみます。
自分はアニメみてるだけの人です。同じ世界の未来の話である、アクセルワールドもみてます。
そんぐらいの知識で書いてます。にわかです。

残念なところって書いてますけど、基本的には好きです。
個人的にちょっとなーと思うのは、あんな事件があったのにその後も普通にみなさんゲームで遊んでるとこですね。
オイキミタチ、あんなことがあったのに懲りないのかね・・・。ってことぐらいです。
作者さんもどこかで語ってたような気がするんですけど、全てはゲームマスターや製作者次第ということなんですね。
ゲームは運営者が神であり、神の予測の範囲を超えることはない。
ということです。まーバグとかあれば別なんでしょうが、それも些細なものです。
いっくらキリトくんが頑張っても、運営者にBANされれば終わりなのです。
それだけ強い権限をもっていて、それに抗っていくというストーリーしか存在し得ないのです。
AIを作成するためのゲームプログラムという設定です。
これにより、製作者が予測できないことが起きるというか予測できないことを引き出すために作られたプログラムであるということ。
この設定により、ゲームであることのジレンマから解放されているのです。
あと、キリトくんは必ずしもこのゲームに関わる必要はないのですが、
怪我の治療のためという大義名分のもとゲームに閉じ込められています。
さらに、ゲーム時間は5000倍になっている。
これはアクセルワールドのせっていのやーつですね。
あと、心意(漢字合ってんのかな?)システムらしきものも出てきましたね。
ゲームだと体感速度がすごく遅くなるってのはすごい夢がありますよね。
実際は逆なんですけどね。
なんかゲーム内時間で2年経ってましたね。
もうソードアートオンラインの閉じ込められ時間超えてんじゃん(体感は)。
あーゆーシナリオって誰が考えてるんですかねー?
設定だけ作って置いといてるのかな。
木の上の部分が剣になるとかすっごくRPGな感じですけど。
今回すっごいいいところで終わってません?
気になりますってとこでおわります。
今まで知らなかったんですけど、うまーく工夫するとオリジナルのデザインでgoogleフォームが作れちゃうみたいです。
メールフォームのためだけに、PHPの動くサーバーを借りなくていいという利点があります。
まあ、だいたい一番安いプランで動きますけどね。
HTMLの知識と、Chromeとかのデベロッパーツールを使う必要があります。
https://qiita.com/sota6412/items/fa077cbf820faca30598
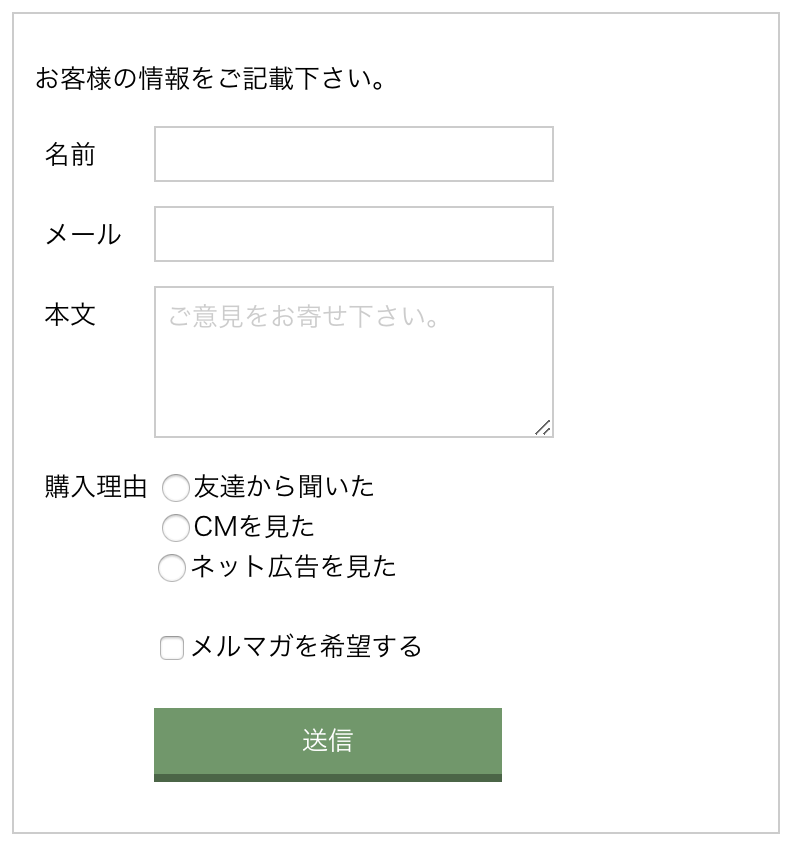
今回はこちらのフォームのソースを使っちゃいました。
自作でいいんですが参考にしてみると良いかと思います。

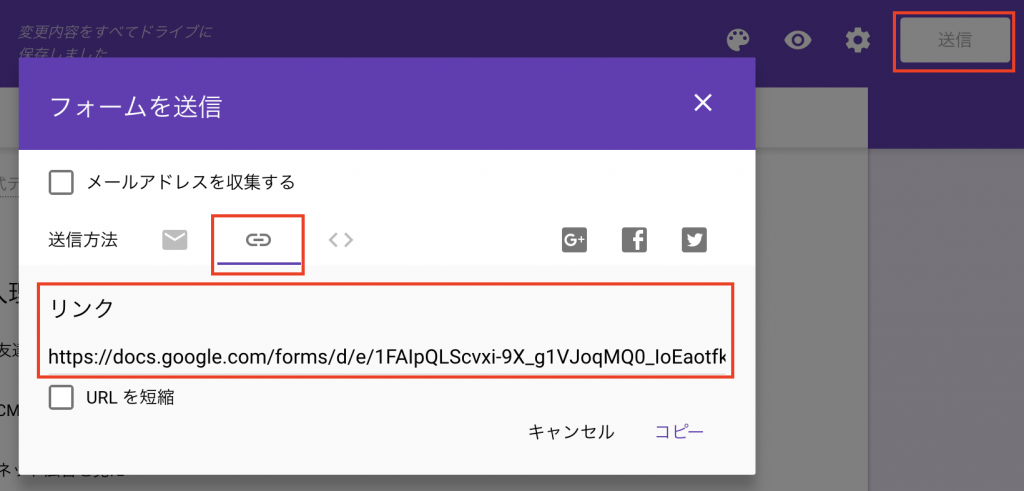
https://docs.google.com/forms/


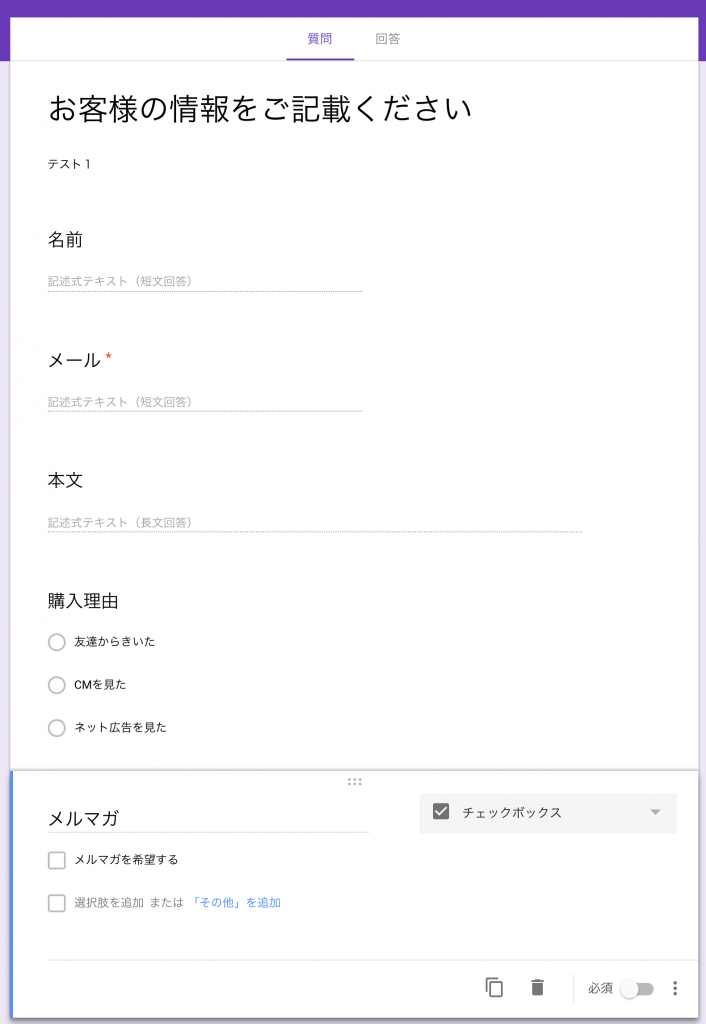
これのリンクにアクセスします。
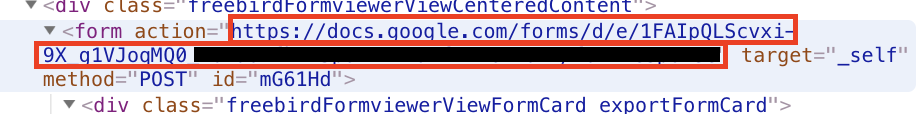
ブラウザのデベロッパーツールを立ち上げましょう
action

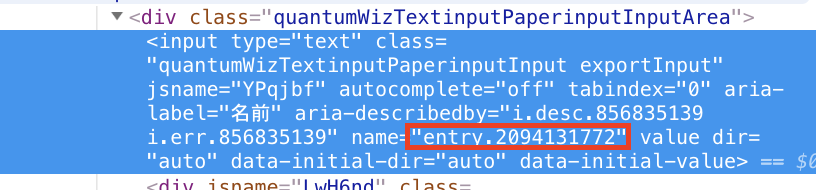
name

取得した情報を、作ったものに反映していきましょう。
めんどくさい。
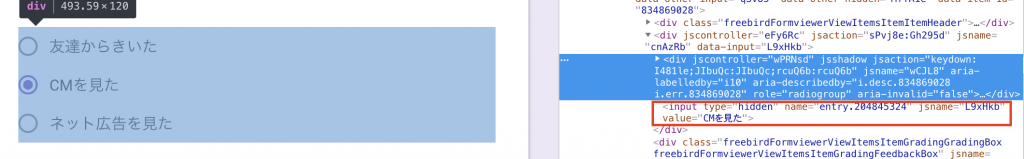
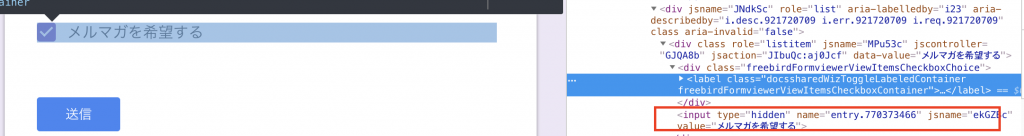
ラジオボタンやチェックボタンもわかりにくいですがinputタグがあります。


それぞれ、作ったフォームに当て込みます。
ラジオボタンとチェックボックスは、valueの値をしっかり入れておきましょう。
PHPで動くシステムと違い、ローカルからPOSTしても問題なく動くのが素晴らしいですね。
以下のような画面が表示されたら成功です。

でもこの画面が表示されたらびっくりしてしまいますね。
あとで解決したいと思います。
その前に受信側の設定。

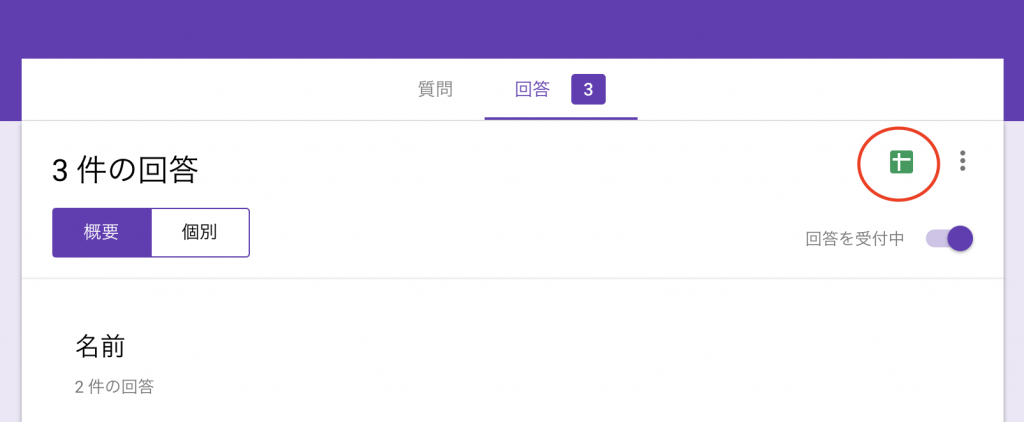
フォーム作成画面から回答の表示画面に行けるのですが、その画面で上記のアイコンをクリックするとスプレッドシートが作成できます。
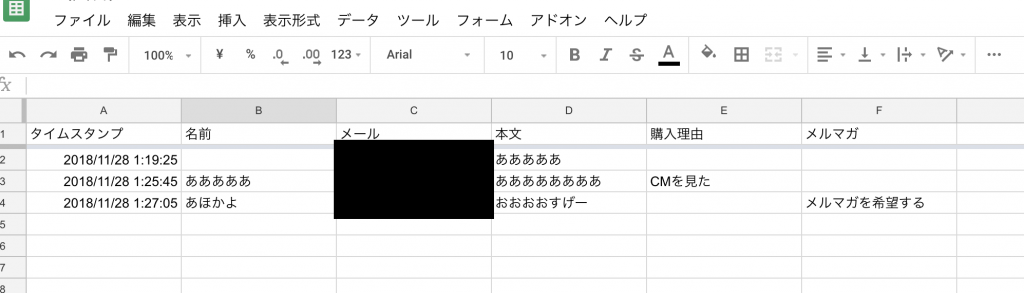
送信結果がスプレッドシートで一覧として確認できます。

上記のような感じ。
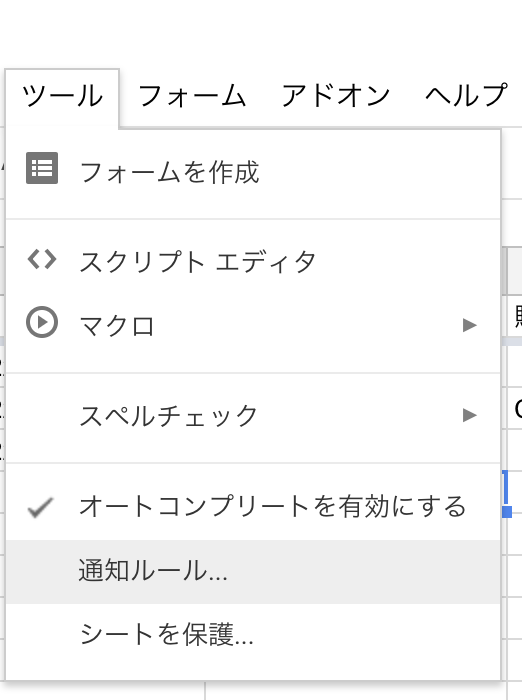
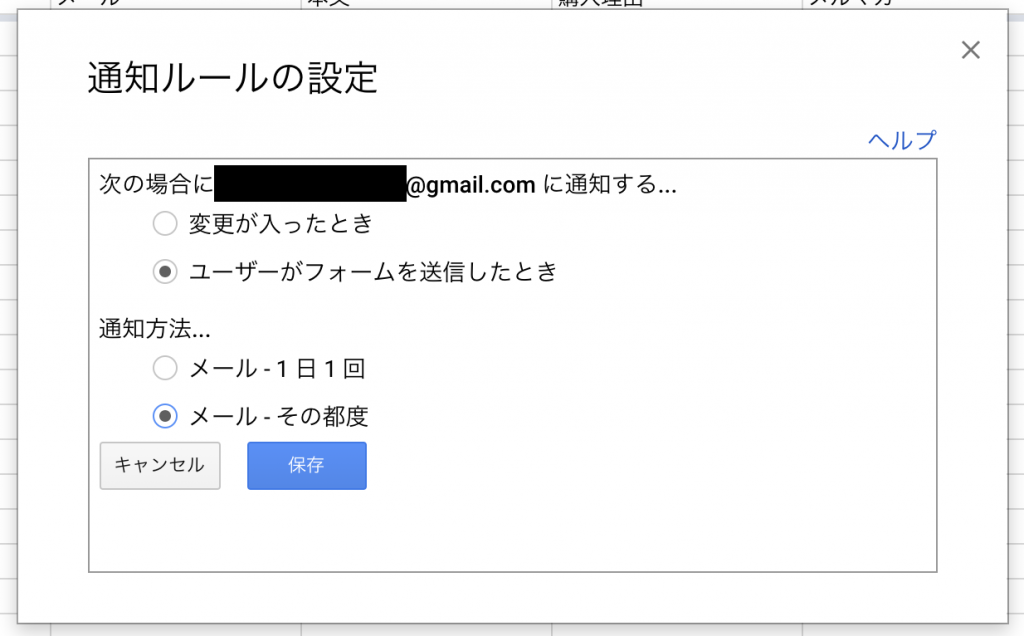
フォームが届いたら通知が届くように設定しておきましょう。


これで保存すると、フォームが届くたびに通知が届きますので、逃しません。
ajaxで送信するんだそうですよ。
Googleフォームをカスタマイズして導入、Ajax処理を行う
https://qiita.com/sugitata/items/182173c01e0470a3a4a8#_reference-a3a8c18aab158ee0c9de
<!-- jQueryの読み込み -->
<script
src="https://code.jquery.com/jquery-3.3.1.js"
integrity="sha256-2Kok7MbOyxpgUVvAk/HJ2jigOSYS2auK4Pfzbm7uH60="
crossorigin="anonymous"></script>
<script>
function postToGoogle() {
//フォームの隊を取得
var field1 = $('[name="entry.2094131772"]').val();
var field2 = $('[name="entry.1337467998"]').val();
var field3 = $('[name="entry.1133430643"]').val();
//ラジオボタンの取得は↓
var field4 = $('[name="entry.204845324"]:checked').val();
var field5 = $('[name="entry.770373466"]').val();
//urlやentryは書き換えてね。
$.ajax({
url: "https://docs.google.com/forms/d/e/[key]/formResponse",
data: {"entry.2094131772": field1,
"entry.1337467998": field2,
"entry.1133430643": field3,
"entry.204845324": field4,
"entry.770373466": field5
},
type: "POST",
dataType: "xml",
statusCode: {
0: function() {
//Success message
location.href="https://(転送先のURL)";
},
200: function() {
//Success Message
location.href="https://(転送先のURL)";
}
}
});
}
</script>送信ボタンはsubmitから上記の関数が動くように書き換え
<input type="button" onClick="postToGoogle()" value="送信">サンクスページは作って、転送先URLに設定してください。
これで動けばOK!
あとはフォームバリデーションのプラグインとか使うともっと本格的になりそうです。
あと、googleスクリプトとか使えば自動返信メールもできそうですね。
googleフォームには通常のフォームにはない利点もありますので、使いようによってはwordpressやphpより便利に使うことも可能そうですね。
iPhoneのバッテリーでわざとパフォーマンス下げてる疑惑があり、その対応で今年いっぱいバッテリー交換が非常に安くできるようになってます。

公式サイトから引用。3,200円で期間過ぎても5,400円みたいですね。
iPhone X とかはまだやらなくていいんじゃないかな。
そんなに高くないかなって個人的には思います。
こちら → https://itunes.apple.com/jp/app/apple-%E3%82%B5%E3%83%9D%E3%83%BC%E3%83%88/id1130498044?mt=8
予約とったりするアプリです。
配送の場合も手順が表示されますよ。
手元に古いiphoneやandroidがある場合はsimを取り替えることで電話番号そのままで使えるので、AppleにiPhoneを送っちゃいましょう。
ぶっちゃけ予約取るの大変なのでさっさとこれでやりましょう。
1週間ほどで手元に届くみたいです。
この予約がとれないとれない。
サポートアプリで「バッテリーと充電」から端末を選んで、
バッテリーと充電 → バッテリー交換 → 持ち込み修理
と選んでいきます。
持ち込み修理を選ぶと場所の検索になります。

上記のような感じになります。
だいたい脈なしな表示です。もしこんな表示が出たら即刻予約してください。すぐ他の人が手続きして埋まりますので注意。
上の画面は3箇所予約可能な奇跡!
1週間後の今頃から予約可能になってることがあります。
「何回も場所検索を繰り返す」これしかありません。
また、おそらく次の週の今の時間が予約できるタイミングっぽいので、15時25分ごろとか予約が終わるタイミングっぽいところが狙い目なのかもしれません。
どこも取れないっぽかったので、場所とかどうでもいいやーって感じで予約しました。
渋谷の店舗で予約できたのでよかったです。
あと1ヶ月です。みんなも頑張れ。
・バックアップを取ること
・バージョンを最新にすること
という指示があります。
それを満たした後、予約時間にGOです。
私は仕事やゲームの際、長時間座っているせいで座面が蒸れて、臭いが気になることがありました。
以前は3Dメッシュの座布団を使ってましたが、期待している「蒸れゼロ」は流石に無理でした。

昔から良かったのかもしれないですごめんなさい。でもなんか最近でた掃除機とかぶつぶつ・・・
紹介したいのはこれ。

座面が、床がすけて見えるメッシュでできているのだ!!
表面だけそれっぽくて結局綿が入ってる、よくあるあれじゃないですよ。

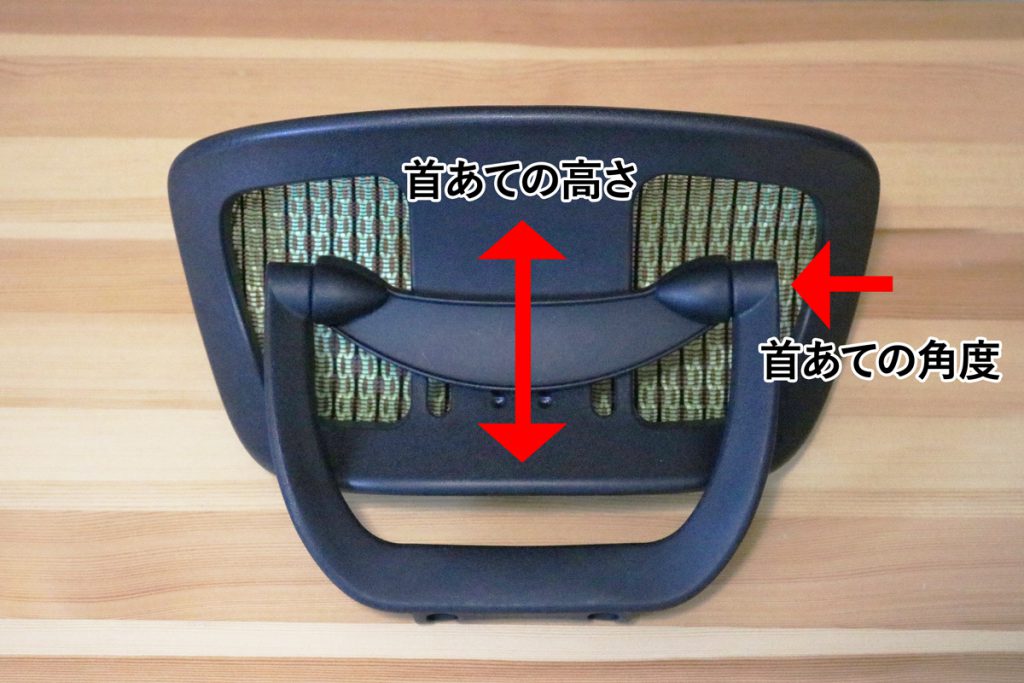
背もたれの裏に腰当てがついており、これがすごくいい。高さが調節でき、自分の体型にあった位置に調節できる。

背もたれの上についている首当ての角度をある程度調節できます。
私の場合はなんかしっくり来ないので外してしまいましたが、同居人は気に入ったようでした。

肘掛けの高さを4段階調節できます。
私は奥行きのあるデスクを使っているので基本肘掛けを使ってません。
天板上面までの高さが70cmのデスクであれば、肘掛けを一番上まで上げるとかなり快適な高さになります。

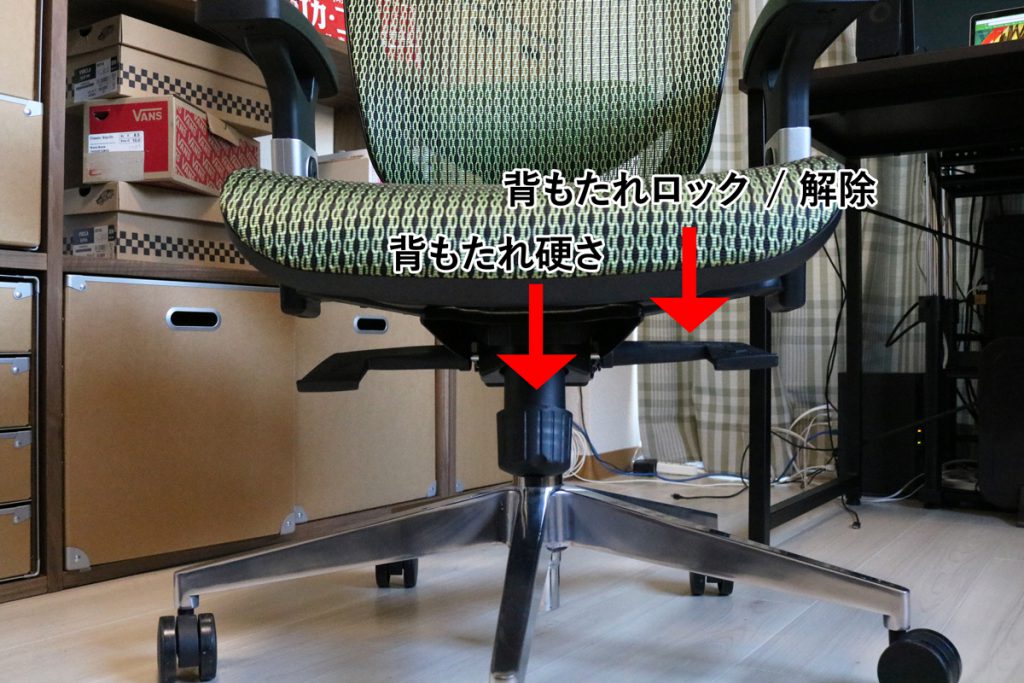
まぁ、大体この手の椅子にはついてるよね。座ったときに座面下右側にあるレバーで調節できます。

これもまぁまぁついてますよね。
座ったときに座面下左側にあるレバーで切り替えできます。解除するとぐいーんと背もたれをリクライニングすることが可能。持たれてないと戻ってくる、バネの感じのやつです。座椅子みたいに固定されないので注意。
ちなみにバネの硬さは座面下前側の突起を回すと調整できます。

超高い椅子の購入も考えてましたが、これで十分快適です。お試しあれ〜

普段、何かと考察できたり、脚本が練ってあるアニメやら漫画やらゲームが好きなんですが、その反動でなーんにも考えず見れるアニメもすごい好きになったりします。
そんな、真剣に見ずに流し見してると楽しい「ゾンビランドサガ」について紹介したいと思います。
ここから、大なり小なりネタバレが入るので、きになる人は見てから読んでくださいな。

プライムビデオ登録はこちらから
ゾンビのアイドルものなんですよ。
ジャンルでいうと、ゾンビでアイドルでギャグものです。
ゾンビものって、xxx オブザデッド みたいにゾンビから逃げるものですよね?
逃げません。
主人公がゾンビでアイドルです。
もう意味がわかりません。
あと、佐賀です。
異様なハイテンションで訳のわからないノリのギャグがいっぱいです。
それを一番象徴してるのが、「巽幸太郎」。
宮野真守の声で囃し立ててきます。
わかる人にしかわからない言い方をすると、あいまいみーとかカブトボーグみたいなやつです。
実際こんな人間いたら絶対に関わりたくないですけど。
まずOPですね。
なぜか特撮ものっぽくなっててめちゃかっこいいです。
なにこのアニメに宮野真守使ってんねん。
そして山田たえ役の声優よ・・・。
その予算はどこから来るのか。なぜこの企画に本気を出してしまったのか。
メイクした後のゾンビ可愛いんですよね。
あと、こんなギャグアニメ動かす必要ないし、作画もテキトーにやりそうなもんですけど、何気ない仕草がすごくよく動いたりする。
ライブシーンなんかちゃんとダンスしてるし、ラブライブみたいな3DCGとかも使ってたりします。
その3DCGで笑ってしまった。
女の子の絵柄はニチアサっぽいなって思ってました。
ここまで可愛いと、ゾンビ設定は果たしているのだろうか・・・と思ってしまった。
なんか真面目な話になってきたな・・・と思うと突然ギャグを入れてきたりするんですが、話自体はしっかりしてるなって思いました。
でも、なにも考えずに見るのが楽しいと思うよ。
ゾンビである意味が本当にわからない・・・・と視聴当初は思ってたんですけど、
生前の未練や、やり残したことを実現するってところにゾンビで復活した意味があるのかなと思い始めました。思い過ごしの可能性もあります。
考察に関しても、プロデューサーの正体とか、山田たえの素性とかそういうのでできなくもないです。
なんか面白いアニメないかなーって思ってる人は、気軽に流し見してみるといいと思います!
いいツイートあったので転載
まだ追いつける!タイプ別にオススメする2018秋アニメ!君にピッタリのアニメは見つかるかな!? pic.twitter.com/In0HtIXWtZ
— 猫太 (@nekotaro21) 2018年11月23日
こんな感じです(笑)

オーディオヲタではないけど、そこそこいい音じゃないと気になる。
そんなにお金はかけたくないけど百均スピーカーや2,000円くらいのスピーカーじゃ辛い。
ネット上にはプロ仕様か激安の偏った記事が多く、なかなかどれを買おうか迷っていた。
友人と家電量販店をぶらつくという暇つぶしをしていたとき、昔一緒にバンドをやっていたこともあり、音響関係のコーナーへ。そこで運命の出会いが。
やけに高評価な記事を見かける割にシンバルの音がグシャッとなるスピーカーたちに囲まれ、聞き間違いかと思うくらいにいい音のスピーカーが!!

私がいつも気になるのはシンバルの音で、基本安いスピーカーは金属を叩いてるとは思えない音がするのですが、こいつはちゃんと金属の音がする。
低音は最近にしては小さめに感じるかもしれませんが、他のものが高音質気取りのドンシャリスピーカーが多いだけで、ちょうどいいバランスになってます。
簡易的なイコライザーがついていて、例えばアクション映画を見るときなんかはBASEのつまみを3時くらいまで回して迫力を楽しむなんてこともできます。
値段も1万円以下。
こだわりすぎず、安く、そこそこの音質を楽しみたい方におすすめです。

CSS3というのはよく聞く単語ですが、実はこれは正しくないらしい。
CSSの機能は細かくモジュール分割されていて、いてそれぞれのモジュールのレベルという形で表現されているらしい。
だからCSS3とかCSS4は通称みたいですね。
新しく追加されるモジュールのレベルは1から始まるらしい。
ちなみに、CSSとおんなじって訳ではないみたいですが、html5も6に数字が上がることはなく、アップデートが行われてるみたいです。

セールは年に何回もないので、Adobe製品欲しかったよ!という人は買い求めたほうがいいです。
すでに持ってる人も、現在のプランが切れた後に延長で適用できますよ!
購入はこちら
PuppeteerでスクレイピングしてMacBook Pro整備済製品をカートに入れる!もう逃さない!
https://qiita.com/iwamooo/items/4f47d17704cd9b4f1de9
なんか、Appleのサイトの仕様が変わってるらしくて、うまく動きませんでした。
const puppeteer = require('puppeteer')
const notifier = require('node-notifier')
const getMacbook = setInterval(() => {
!(async() => {
try {
const browser = await puppeteer.launch({
//executablePath: '/usr/bin/chromium-browser',
args: ['--no-sandbox'],
headless:true })
const page = await browser.newPage()
await page.waitFor(5000)
// ページアクセス
await page.goto('https://www.apple.com/jp/shop/refurbished/mac')
/**
* findItem
*
* @return {object}
*/
const findItem = await page.evaluate(() => {
let result = {}
const nodeList = document.querySelectorAll('.as-producttile-tilelink')
for (let i = 0; nodeList.length > i; i++) {
const target = nodeList[i].innerText
const check_1 = 'Mac Mini 2.8GHzデュアルコアIntel Core i5 [整備済製品]'
/* const check_2 = '2017年6月発売モデル' */
if (target.indexOf(check_1) !== -1 /*&& target.indexOf(check_2) !== -1 */) {
result.isHit = true
result.itemNumber = i + 1
console.log(result.itemNumber);
break
}
}
return result
})
if (findItem.isHit) {
// ログイン部分のDOM読み込み(isLogin)
await page.click('#ac-gn-bag > a')
await page.waitFor(5000)
/**
* isLogin
*
* @return {boolean}
*/
const isLogin = await page.evaluate(() => {
const findItem = document.querySelectorAll('.ac-gn-bagview-nav-item-signIn')
return findItem.length ? false : true
})
if (!isLogin) {
// ページ移動
await page.click('.ac-gn-bagview-nav-link-signIn')
await page.waitForNavigation()
// ログイン情報設定
await page.type('input[name="login-appleId"]', 'Apple ログインID');
await page.type('input[name="login-password"]', 'パスワード');
// ログイン
await page.click('#sign-in')
await page.waitForNavigation()
// ログイン部分のDOM読み込み(isCartEmpty)
await page.click('#ac-gn-bag > a')
await page.waitFor(5000)
/**
* isCartEmpty
*
* @return {boolean}
*/
const isCartEmpty = await page.evaluate(() => {
const findItem = document.querySelectorAll('.ac-gn-bagview-message-empty')
return findItem.length ? true : false
})
if (isCartEmpty) {
// ページ移動
await page.click(`.as-gridpage-producttiles li:nth-child(${findItem.itemNumber}) .as-producttile-tilelink`)
//await page.click(.box-content > table:nth-child(${findItem.itemNumber}) .product > .purchase-info > a`)
await page.waitFor('.form-submit-btn', {
timeout: 120000
})
// カートに追加
await page.click('.form-submit-btn button')
// デスクトップ通知
notifier.notify({
'title': 'アイテムヒット!',
'message': 'カートに追加したよ!'
})
console.log('カートに追加したよ!')
} else {
console.log('もうカートにあるよ!')
clearInterval(getMacbook)
}
}
} else {
console.log('みつからないなー。。。')
}
browser.close()
} catch (e) {
console.error(e)
}
})()
}, 60000)問題点は、検索ワードがぴったりあってないと動かないっぽいところです。
正規表現とかである程度幅を持たせとかないと逃す気がする。
すごくテストしとかないと信頼性がないですねー。
あと、サイトの仕様が変わってるとうまく動きませんね・・・
応用で何かできないか考えてみたいと思います。
あと、上記コード試すときはAppleに負荷かけないように心がけて試してくださいー。
上記を組み合わせただけでーす。
classとか使えばもっといい感じに連携できるのかも知れませんが、今回は愚直にやります。
yahooから天気情報にアクセスして、画像を取得の上、メールに天気情報をのせて送信します。
いろいろ必要なので事前にインストールしておいてください。
npm i co
npm i nodemailer
npm i fs
npm i puppeteer
npm i date-utils
npm i bluebirdで、ぜんぶかな(たぶん)
tenkimail.js
const co = require('co');
const mailer = require('nodemailer');
const fs = require('fs');
const puppeteer = require('puppeteer');
//時間
require('date-utils');
let now = new Date();
(async () => {
const mail_config = {
"host": "xxxxxxxxxx.ne.jp", //SMTPホスト
"port": "587", // ポート
"auth": {
"user": "メールアドレス@aaa.aaaa", //ユーザー名
"pass": "xxxxxxxxxxx" // パスワード
}
}
const browser = await puppeteer.launch({ args: ['--no-sandbox'] });
const page = await browser.newPage();
// ページ作成
await page.goto('https://weather.yahoo.co.jp/weather/');
await page.waitFor(2000);
// 文章の取得
console.log(await page.title());
const texts = await page.$eval('#condition .text', item => { return item.innerHTML });
console.log(texts);
// スクリーンショット撮影
let element = await page.$('#forecastMap');
await element.screenshot({ path: 'screenshot-tenki.png' });
await browser.close();
//SMTPの接続
var smtp_tmp = mailer.createTransport(mail_config);
// プロミス化
var smtp = require('bluebird').promisifyAll(smtp_tmp);
// メール内容の設定
var mail = {
from: "メールアドレス@aaa.aaaa", //送信元
to: "xxxxxxxxxxxxxx@gmail.com", // 送信先
subject: now.toFormat('YYYY年MM月DD日 HH24時MI分SS秒') + "天気予報", //メールのタイトル
text: texts, //メール本文
attachments:[{
filename: "screenshot-tenki.png",
content: fs.readFileSync("screenshot-tenki.png")
}]
};
co(function*(){
try{
var res = yield smtp.sendMailAsync(mail);
console.log(res);
}catch(e){
console.log("Error");
console.log(e);
}
smtp.close();
});
})();実行は
node tenkimail.jsスケジューラーに組み込んだり、PM2でデーモン化したりするといいですよ。
毎日の株価の配信とか?
30秒ごととかで検索をかけて、条件を満たしたらメールで通知するとかがすごく役に立ちそうな気がします。
いい使い方があったら教えてください。
今回は上記の記事をなぞるだけかも。
ほんとにやりたいのはpuppetterと連携させること。次の記事でやります。

各レンタルサーバーでつくるがよい。
上記はさくらの画面です。
fs / bluebird / co / nodemailer
をインストールしてください。
npm i fs
npm i bluebird
npm i co
npm i nodemailersendmail.js
const co = require('co');
const mailer = require('nodemailer');
const fs = require('fs');
const mail_config={
"host": "xxxxxxxxxxx.ne.jp", //SMTPホスト
"port": "587", // ポート
"auth": {
"user": "メールアドレス@aaa.aaaa", //ユーザー名
"pass": "ぱすわーど" // パスワード
}
}
//SMTPの接続
var smtp_tmp = mailer.createTransport(mail_config);
// プロミス化
var smtp = require('bluebird').promisifyAll(smtp_tmp);
// メール内容の設定
var mail = {
from: "メールアドレス@aaa.aaaa", //送信元
to: "xxxxxxxxxxxx@gmail.com", // 送信先
subject: "テストメール", //メールのタイトル
text: "メール本文", //メール本文
attachments:[{
filename: "screenshot.png",
content: fs.readFileSync("screenshot.png")
}]
};
co(function*(){
try{
var res = yield smtp.sendMailAsync(mail);
console.log(res);
}catch(e){
console.log("Error");
console.log(e);
}
smtp.close();
});
同じフォルダにscreenshot.pngというファイルを置いておくと送信できます。
実行は
node sendmail.jsさくらのレンタルサーバーではモリサワのWEBフォントが使えます。
ただし使用には条件がありますので注意してください。
そういうことに気づいたのでした。
スマホだと明朝体になってしまっている・・・・。
WEBフォントを使えるのは一つのドメインという決まりがあるみたいです。
ドメインを指定するにはサーバーコントロールパネルから指定します。

表示したいドメインを登録ドメインに指定してください。
また、PV数が多い場合も表示されないみたいです。
月間 25,000PV なかなかに最初は達成が難しいので、小さな規模のサイトはきにする必要はないと思います。
プラグインで「TypeSquare Webfonts Plugin for さくらのレンタルサーバ」を有効にして好きなフォントを選ぶだけでいいです。
簡単ですね。
HTMLサイトの場合も上記ページのリンクから追加方法が記載されているようですよ!

タイトル以上の情報がないんですけど、たまにはこういう記事もいいかなーと思って書いてみます。
けっこう厚めの上着を持ってるのですが、それを着るにはちょっと大げさすぎる。
まーつなぎでしまむらで買えばいーや、と薄めのダウンジャケットを買ってみました。
ダウンジャケットって、安くて1万円で、普通の値段が2万円〜3万円ぐらいのイメージだったんですけど、5,800円(税込)で売ってました。
しかも、わたが混じってるとかでなく、フェザー10%、ダウン90%でした。最高やん。
安いなぁ。
今まで綿の入った重い上着を着てたんですが、羽毛は保温力と軽さが優れてますね。
軽いし、すごくあったかくなります。素晴らしいです。
電車のなかで着ていると、今は夏か・・・と思うほどの暖かさです。
もうちょい薄めでもよかったかもしれません。
これは一時期をしのぐだけでなく、東京ぐらいの寒さなら難なく一冬越せそうな感じです。
しかも水洗いできちゃうみたいです。良すぎだろ・・・・
っていうついったーみたいな記事でした。終わり。
いったんは諦めたのですが、しばらく放置してる間に情報がでて揃い始めてたっぽいのでせっかく買ったので有効利用したいと思います。
そう思って以下の記事の内容を実行しました。結論から言うと無駄だったかも。
ubuntuが好きなので、ただのubuntu mate でよかった可能性。
つまづきポイントは、viの使い方がわかんないところです。
32bit OSの立ち上げがうまくいったあとに、windowsでconfig.txtに書き込んじゃえばいいです。
デスクトップはいらないかもしれないけれど kubuntuとやらを入れてみました。
デスクトップが立ち上がったら、何は無くともnodeのインストールです
Ubuntuに最新のNode.jsを難なくインストールする
https://qiita.com/seibe/items/36cef7df85fe2cefa3ea
上記の記事を参考にして、npmを使えるようにします。
結局動かなかったんですよ
これでいけました。
記事内ではバージョンを下げてますが、特に下げずに動いた上API不具合とやらもありませんでした。
GCEで動かしてたプログラムが動かなくなっちゃったのでラズパイに移行しました。
ちょっと身近になったので、ほかにもプログラムを作ってみようと思います。
Googleドライブで音声入力する方法や、iPhoneやAndroidで音声入力する方法が有名ですが、ちゃんとMacでもできます。
環境設定からやってもいいんですがたまにはSiriを使ってあげてください。
新しいモデルだと「Hei!Siri!」で動くやつもあるらしい。

自分のはだめだったので右上のsiriマークから起動しましょう。
「音声入力をオンにして」
と話しかけてください。
メモなど、文書入力をできる状態にして「fn」キーを2回押してください。
拡張機能のインストールが行われることがあります。入力時にできる音声コマンドがあるみたいですね。面白いです。

こんな感じのマークがでて音声を聞き取ってくれます。
音声入力で作成して・・・いません!
macbook proの新しいキーボードめちゃ快適!
あーーーーーーいらいらするーーーー!
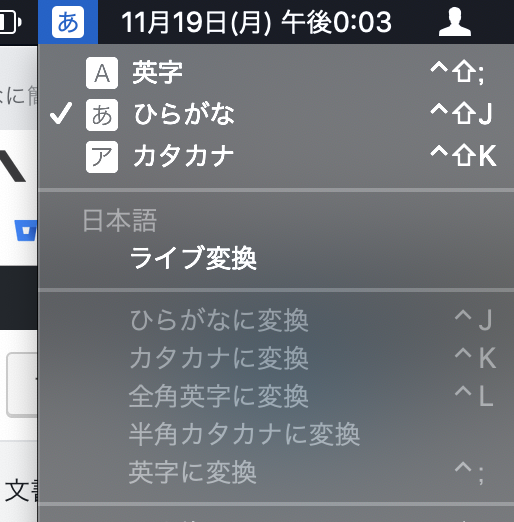
ライブ変換、すごく未来な感じがするけど!
でもいいのが出てこないし書き直す手間の方が!おおいんだ!やめてくれ!

右上の「あ」とか「A」になってる部分の「ライブ変換」のチェックを外しましょう。
こうしてMac使いの心の平穏は保たれたのだ。
完
メールの文面が不自然なので、修正する方法を調べてみました。
設定のメール編集画面から行えますが、今回は文章の配置などはおそらく必要ないと判断したので触っていません。
メールの文面は翻訳ファイルに含まれています。
まず、テストで受注メール等を試しに送ってみて、修正したい文面を翻訳ファイルないで検索して、該当箇所を修正するという形になります。
/wp-content/languages/plugins の中にあります。
woocommerce-ja.mo
woocommerce-ja.po
をコピーしましょう。
*後述しますが上書きするだけだとプラグインアップデート時に更新内容は消えます。
.moのほうが実際に使われているものですが、人間が読めない「バイナリファイル」になります。.poの方を編集し正しい内容にして、コンパイルしましょう。
POEDIT
https://poedit.net/
このソフトでコンパイルができるみたいです。windowsでもmacでも使えそうです。
あとは、ターミナルのコマンドでやる方法もあるみたいです。(今回は紹介しません)

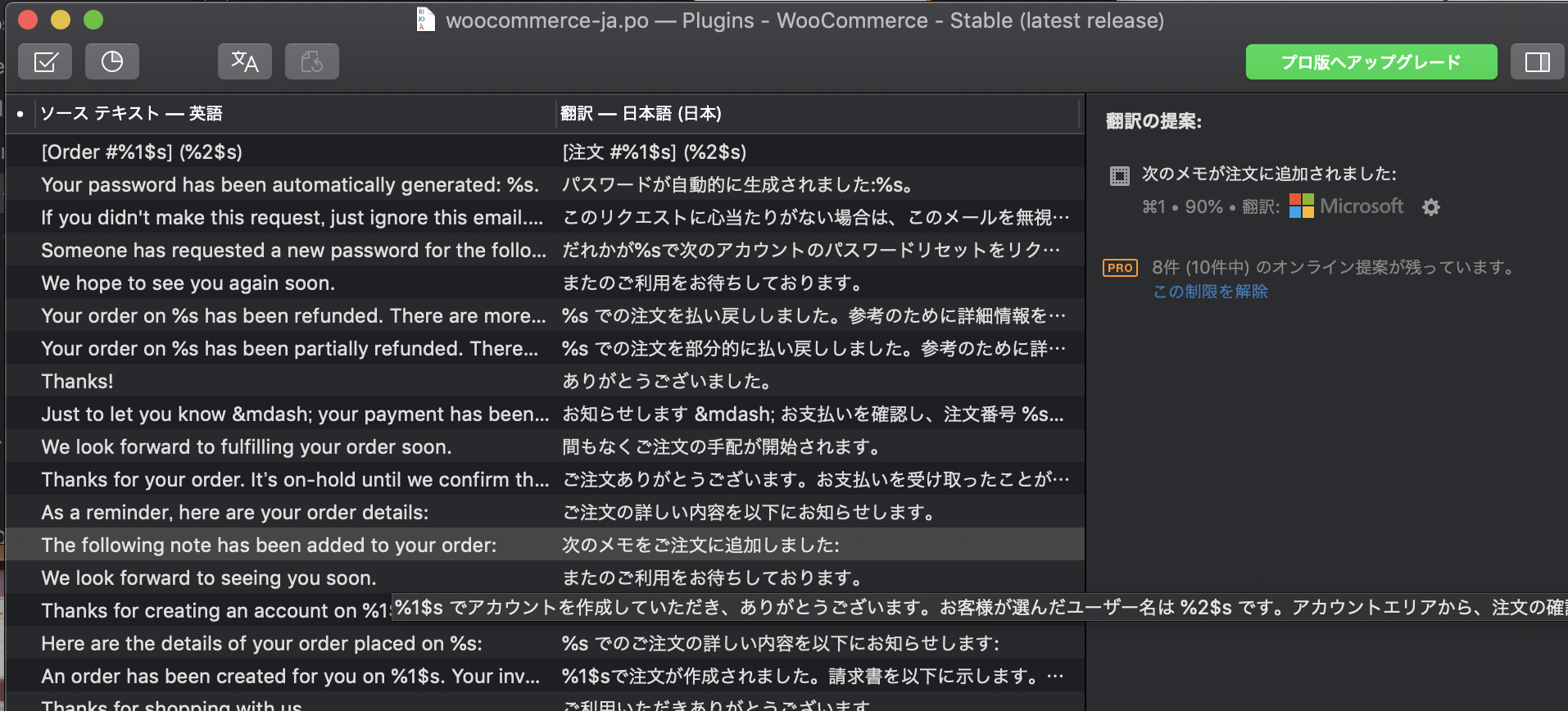
編集もこれ使った方が効率が良さそうです。
よくみたら翻訳の提案してんじゃん!すご!
.poを開いて編集しましょう。

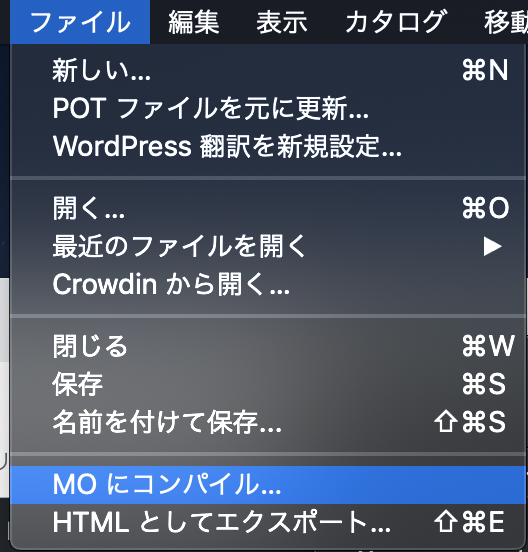
編集が終わったら上書き保存の上、ファイルメニューからMOにコンパイルして、どちらもアップロードしましょう。
なので、アップデートの影響が及ばない所に保存します。
アップロード場所は
/wp-content/languages/woocommerce
にフォルダを作ってアップロードしましょう。
追記 : プラグインの元データ(.poと.mo)消さないと反映されないかも?
消したら反映されました。
この場合の欠点としては、アップデート時に増えた項目は英語になってしまうことです。
Gitなどで言語ファイルを管理して、更新時に差分だけ適用するとかがいいんじゃないかと思ってます。(試してないですけど)
完了メールは発送通知みたいです・・・(わかりにくい)
どんなタイミングでどのような役割のメールが届くのか、また自然な文面については以下の記事が役に立ちました。