今まで知らなかったんですけど、うまーく工夫するとオリジナルのデザインでgoogleフォームが作れちゃうみたいです。
メールフォームのためだけに、PHPの動くサーバーを借りなくていいという利点があります。
まあ、だいたい一番安いプランで動きますけどね。
HTMLの知識と、Chromeとかのデベロッパーツールを使う必要があります。
目次
参考にしました。
https://qiita.com/sota6412/items/fa077cbf820faca30598
まず普通にフォームを作ります
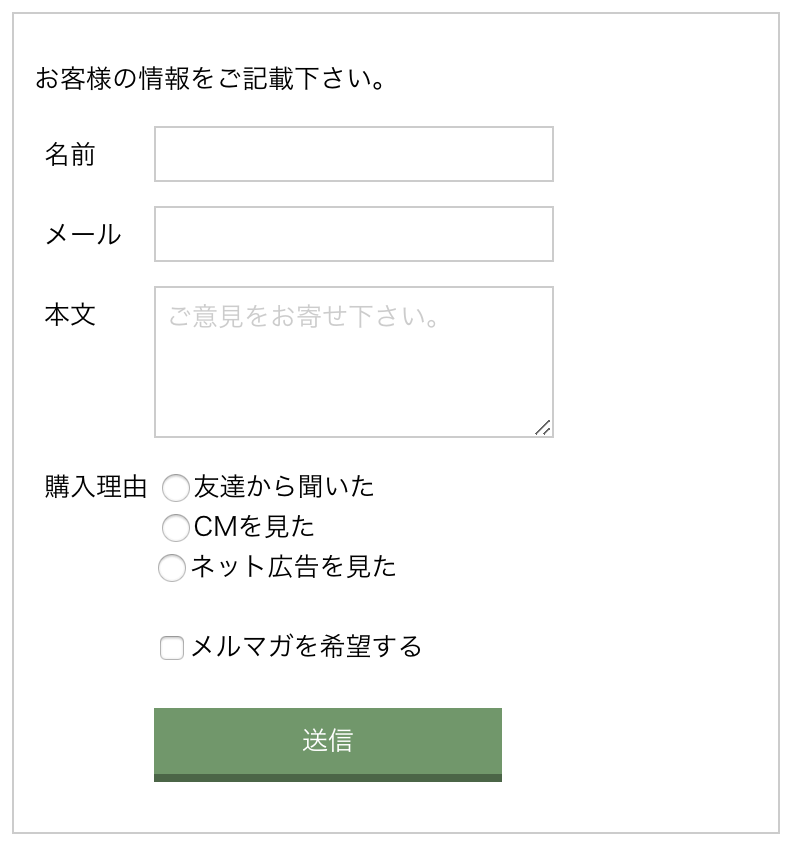
今回はこちらのフォームのソースを使っちゃいました。
自作でいいんですが参考にしてみると良いかと思います。

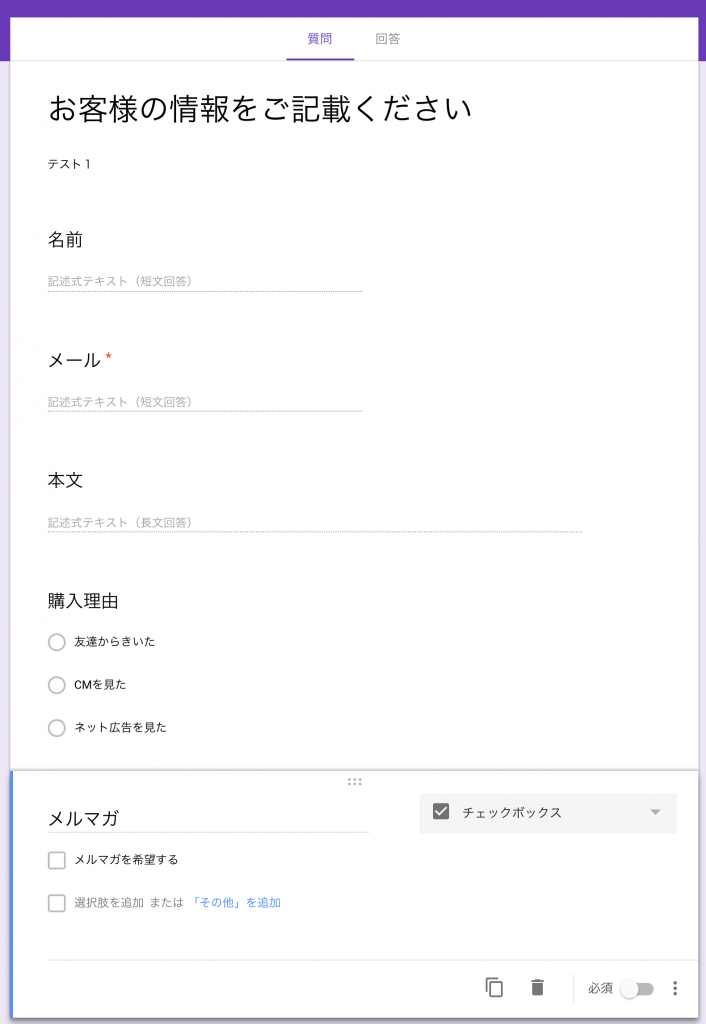
Googleフォームで同じものを作ろう!
https://docs.google.com/forms/

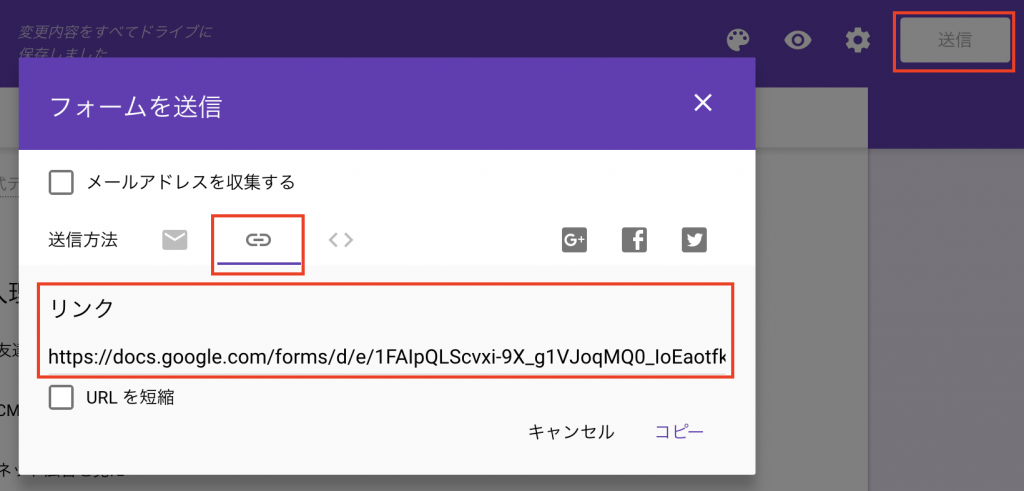
作ったら、フォームページにアクセス

これのリンクにアクセスします。
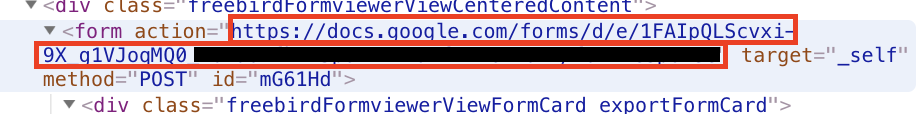
fromの「action」とinputの「name」をそれぞれ取得
ブラウザのデベロッパーツールを立ち上げましょう
action

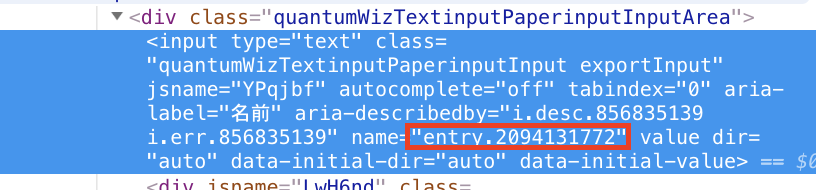
name

取得した情報を、作ったものに反映していきましょう。
めんどくさい。
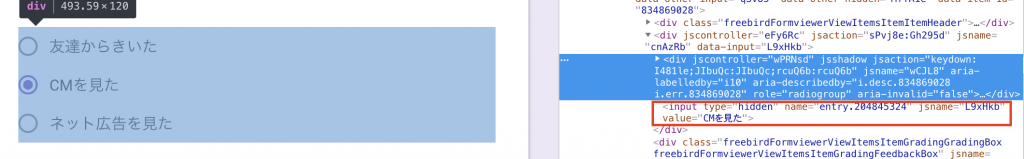
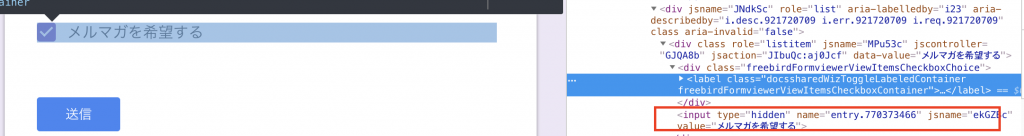
ラジオボタンやチェックボタンもわかりにくいですがinputタグがあります。


それぞれ、作ったフォームに当て込みます。
ラジオボタンとチェックボックスは、valueの値をしっかり入れておきましょう。
動くか試してみる
PHPで動くシステムと違い、ローカルからPOSTしても問題なく動くのが素晴らしいですね。
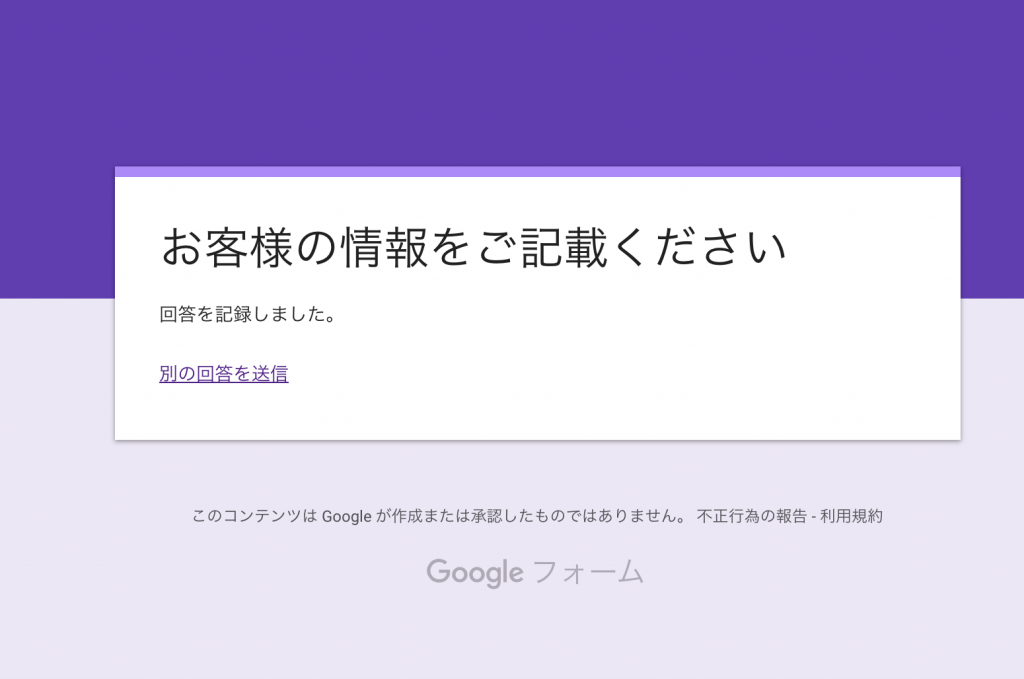
以下のような画面が表示されたら成功です。

でもこの画面が表示されたらびっくりしてしまいますね。
あとで解決したいと思います。
その前に受信側の設定。
スプレッドシートに結果が記載されるようにする

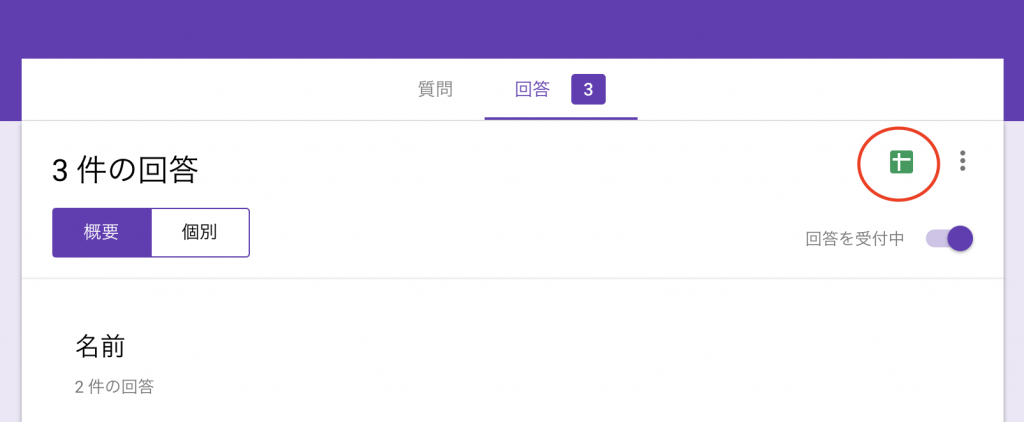
フォーム作成画面から回答の表示画面に行けるのですが、その画面で上記のアイコンをクリックするとスプレッドシートが作成できます。
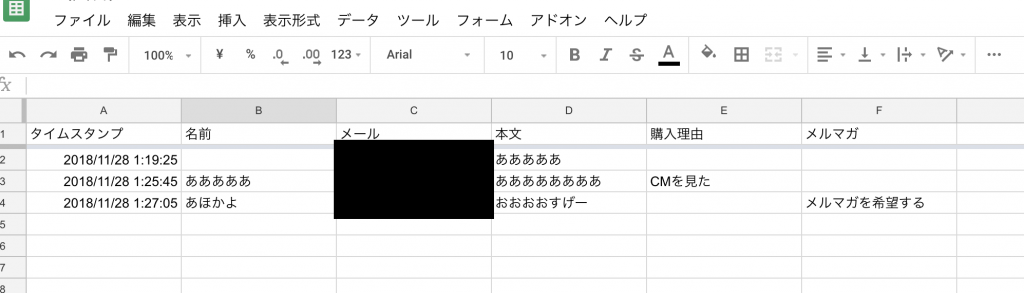
送信結果がスプレッドシートで一覧として確認できます。

上記のような感じ。
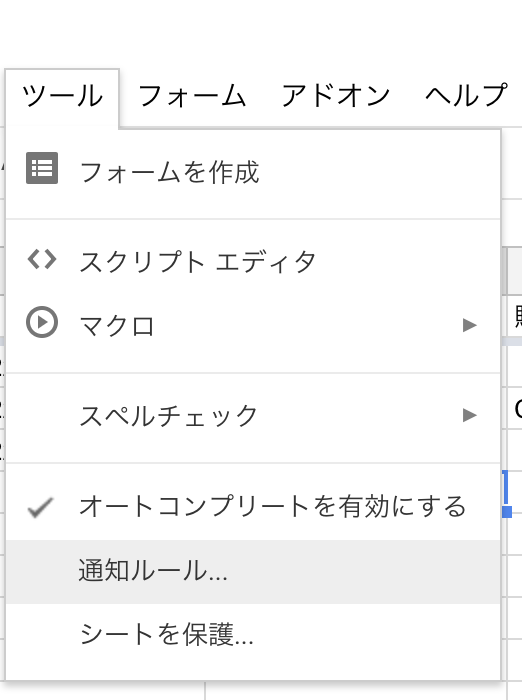
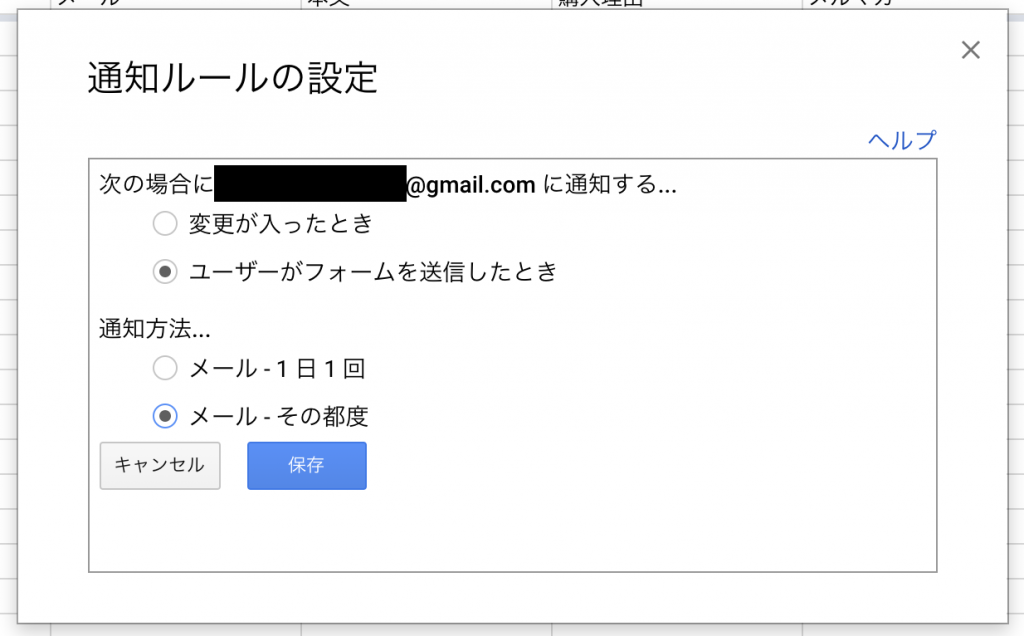
フォームが届いたら通知が届くように設定しておきましょう。


これで保存すると、フォームが届くたびに通知が届きますので、逃しません。
送信後の画面を変更する
ajaxで送信するんだそうですよ。
参考にしました。
Googleフォームをカスタマイズして導入、Ajax処理を行う
https://qiita.com/sugitata/items/182173c01e0470a3a4a8#_reference-a3a8c18aab158ee0c9de
jQueryのajaxを書き足します。
<!-- jQueryの読み込み -->
<script
src="https://code.jquery.com/jquery-3.3.1.js"
integrity="sha256-2Kok7MbOyxpgUVvAk/HJ2jigOSYS2auK4Pfzbm7uH60="
crossorigin="anonymous"></script>
<script>
function postToGoogle() {
//フォームの隊を取得
var field1 = $('[name="entry.2094131772"]').val();
var field2 = $('[name="entry.1337467998"]').val();
var field3 = $('[name="entry.1133430643"]').val();
//ラジオボタンの取得は↓
var field4 = $('[name="entry.204845324"]:checked').val();
var field5 = $('[name="entry.770373466"]').val();
//urlやentryは書き換えてね。
$.ajax({
url: "https://docs.google.com/forms/d/e/[key]/formResponse",
data: {"entry.2094131772": field1,
"entry.1337467998": field2,
"entry.1133430643": field3,
"entry.204845324": field4,
"entry.770373466": field5
},
type: "POST",
dataType: "xml",
statusCode: {
0: function() {
//Success message
location.href="https://(転送先のURL)";
},
200: function() {
//Success Message
location.href="https://(転送先のURL)";
}
}
});
}
</script>送信ボタンはsubmitから上記の関数が動くように書き換え
<input type="button" onClick="postToGoogle()" value="送信">サンクスページは作って、転送先URLに設定してください。
これで動けばOK!
お疲れ様でした!!
あとはフォームバリデーションのプラグインとか使うともっと本格的になりそうです。
あと、googleスクリプトとか使えば自動返信メールもできそうですね。
googleフォームには通常のフォームにはない利点もありますので、使いようによってはwordpressやphpより便利に使うことも可能そうですね。