最初に
初めましてしのぴと申します。
超高圧的なタイトルですね。ごめんなさい。ちょっとSEO的に効果あるか試してるだけなんで許してください。
それでは始めたいと思います。
今回は Web 制作の方法についてまとめていきたいと考えています。
「とりあえずホームページが欲しい」と言った方もこの記事の対象にして行きたいですが、ウェブデザイナーとして仕事をしたいと言う方も対象にしています。
WIXやjimdoってどうなの?
昨今は、簡単なウェブサイトができるようという謳い文句のメール制作サービスがいっぱいあります。
これらを利用すると、ある程度のものはできますが結局のところ素人臭くなんだかダサいサイトになってしまうことが多いです。
また、ちょっと変わったことがやりたいと思っても、できない。有料である。
そんなことがおおいので、あまりお勧めできるものではありません
「とりあえず」といったレベルの情報を載せておきたい、という場合は便利なのでこれらのサービスを利用すると良いと思います。
要望があれば上記のようなインスタントな Web サイトの作り方などの使い方も記事にできたらいいなと思っていますがどうでしょうか。(反応がなさそうならやりません)
WEB制作とインターネット
今回は Web 制作とは何かという話をしていきたいと思います
制作とは何かという話をしていきたいと思います結構 制作とは何かという話をしていきたいと思います結構簡単 制作とは何かという話をし
さてまずインターネットという仕組みについてお話ししたいと思います
インターネットというのは HTML 文章を共有するサービスのことです
サーバーに htmlファイルをアップロードすることで全世界の人がそのファイルにアクセスし情報を閲覧できます。
HTMLとは
インターネットはHTML 文書を基本として成り立っています。
例えばよく使われる「ワードの文章」などはそのままではサイトとして表示することはできません。
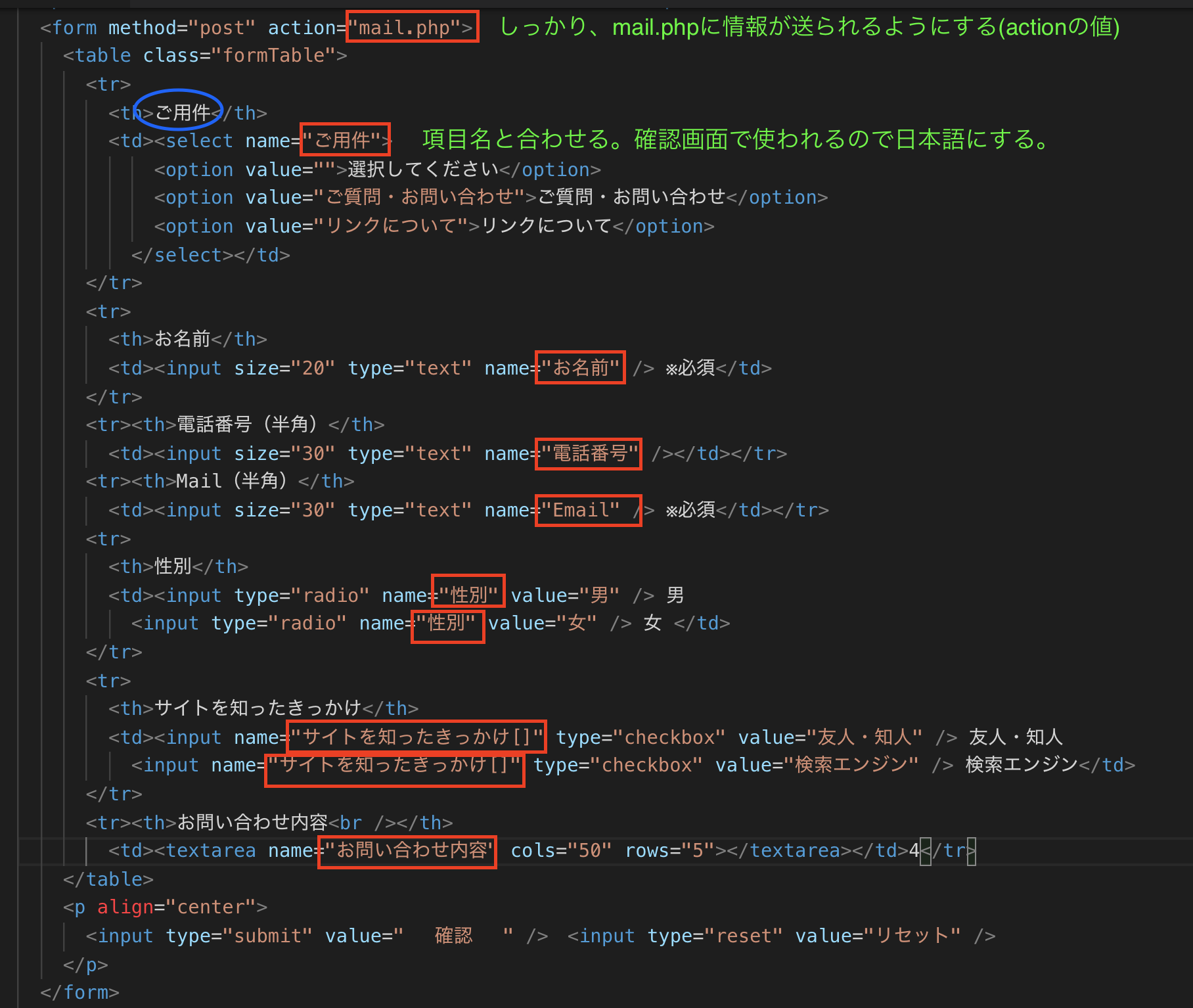
HTML の書き方に則って文章を作成してあげなければいけません
最初にこの HTML 文書の作り方を覚える必要があります。
初期の HTML は文章と画像を載せるだけのシンプルなものだったのですが、現在は閲覧者から情報の入力を受け取り、表示内容を変えたりする、能動的なアプリケーションの役割をするウェブサイトも多くなっています
これをよくリッチなウェブサイトなどと呼んだりしますね。
HTML自体に装飾の仕組みがあるのですが、 HTML の中に装飾の情報を入れてしまうと文章として非常にごちゃごちゃして扱いにくいという問題がありました。
これを解決するために 、CSS という装飾用の技術を組み合わせることによって装飾を行います。
html も CSS の日々心配しており書き方が少しずつ変わってきていますので、常に最新の技術に注意を払っていくことが、WEB業界で生き残っていく秘訣です。
そして HTML と CSS だけでは先ほど言ったアプリケーションのような動的なサイトを作ることは非常に難ししいです。
基本的には静的なWEBサイトを作るものための言語です。
JavaScriptについて
HTML では JavaScript というプログラミング言語を用いることができます。
JavaScript ではウェブサイトにアニメーションをつけたり、ちょっとしたメモアプリを作ったり、タイマーなどのちょっとしたアプリケーションを作ったりといったことが可能になります
JavaScript は 閲覧者のパソコンの中で動く者なので情報の改変ができてしまったりまた閲覧者の環境によって動かなかったりなど不安定な要素がありますので信頼性の高いプログラミングには利用できないという特徴があります
例えば掲示板やチャットシステムなどサーバーにデータを置いておきそれを更新し表示するといったプログラムがサーバーサイトのプログラミング言語でないと難しくなっています
サーバーサイドの言語は PHP がよく用いられています。
サーバーサイドの言語は何も複数ありますのでやりたいことに応じて学ぶ言語を選んで変えていくといいかもしれません
サーバーサイドで動く JavaScript がありますので JavaScript を極めればかなりの多くのことができると考えて良いでしょう。
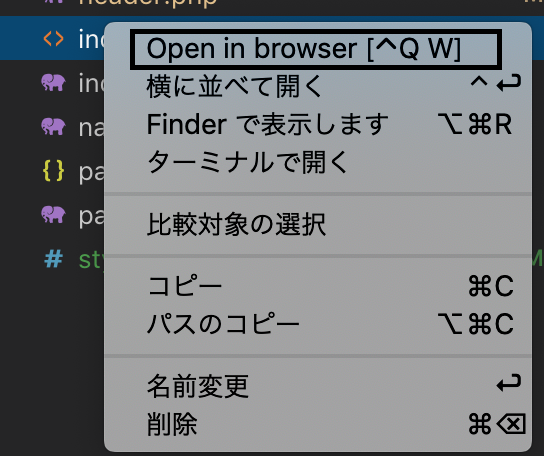
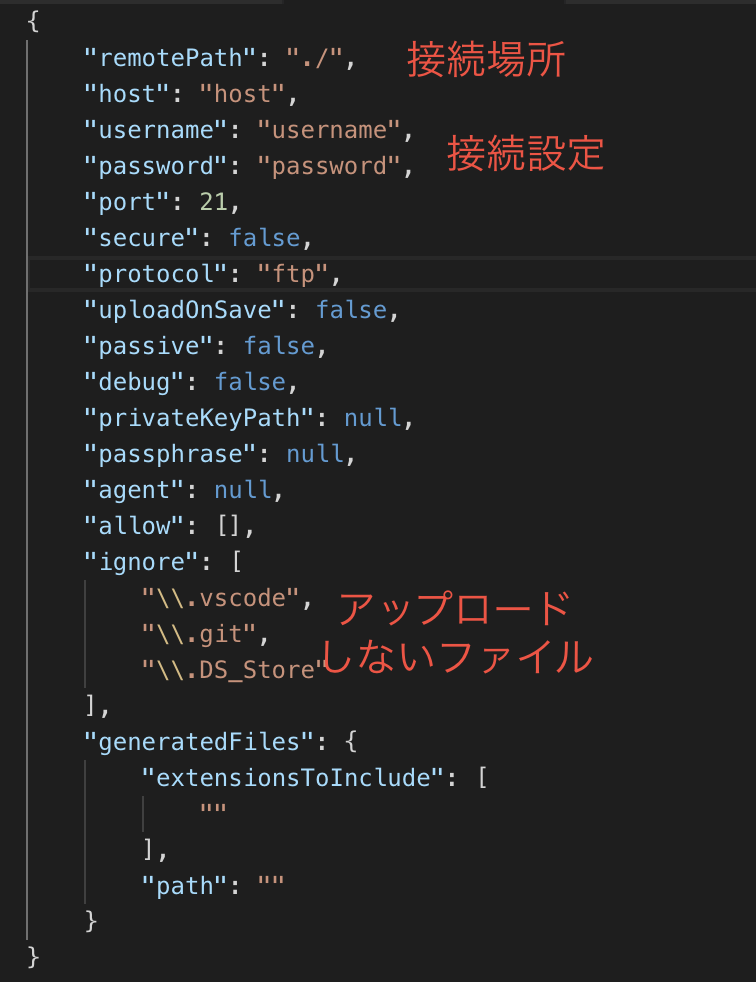
HTML はサーバー上に設置する時に FTP ソフトというソフトを使わなければデータをアップロードできません。
これは HTML 言語が分かる人間であればたいしたことではありませんか、新たにページを作ることがなかなか面倒くさくなってしまいます、
そこで皆さんのブログもしくは SNS Twitter などを利用したことはないでしょうか
これらのサービスがレベル上に入力欄が存在しそこに文字などを入力することによって新たなページを生成することができるようになっています
こういった仕組みを CMS と呼びます
ブログなどが CMS なの代表的なものですがドログバサービス提供者様々な権限がありますのでサービス提供者が気に入らないうつ昭和削除する ています
10歳 Web 制作で主流になっているサービスが WordPress になります
桑のストレスは自分のサーバーにプログラムもインストールして自分のサーバーにブログシステムを設置して使うことができるというイメージです
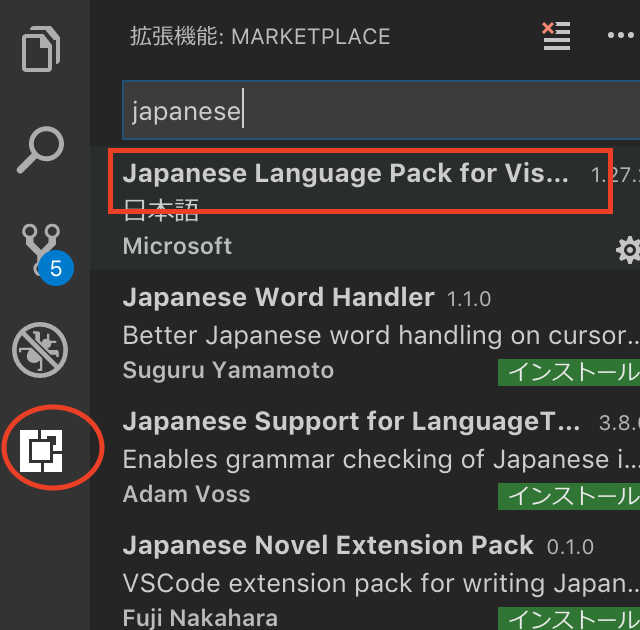
WordPressを勉強した方が良い
これから Web 制作を勉強したいと考えている人はこの WordPress の作成を部屋に入れて勉強していた方がいいでしょう
WordPressについて勘違いされがちなこと
WordPress の運用は非常に簡単で便利に行うことができる仕組みになっています。
そのため WordPress による Web 制作は非常に簡単なものだと勘違いされがちです
しかし WordPress テーマを一から作成するというのは前述した HTML と CSS の知識に加え WordPress は PHP でできているシステムですので PSP の知識と WordPress 独自のテンプレートタグと呼ばれるもののしくみも知っている必要があります。
以上がプログラミングに関する知識です。
根津製作に関してはこれだけではありません
Web サイトの情報の位置を決める構成を作ったり見た目つまりデザインを考えたりする必要がありますまたその考えたデザインを形にするためにグラフィックソフトを扱うことも必要になります
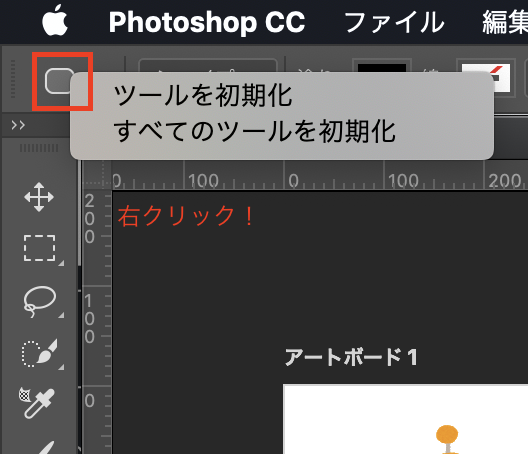
日本では Adobe というグラフィックソフトの会社がほとんどのデザイン会社で採用されています
聞いたことがあるかもしれませんがフォローショーツはその後火のソフトです
利用料はそれなりにかかりますが今後仕事にするのであれば契約して早めに使い慣れておくことをお勧めします
グラフィックソフトが使えるだけでなく基本的な Web デザインの知識がウェブサイトを使って普段使い慣れていると言う森それを実際構成やデザインに残すことができるというスキルも非常に重要になってきます
つまりまとめると WordPress による Web 制作を部屋に入れている人間は次のような知識が必要になります
HTML と CSS の知識
サイトデザインをする場合は
デザインの知識
デザインを形にするための Illustrator や Photoshop の知識
ウェブサイト全般の基本的な知識
PHPの知識
WORDPRESSの知識
Web 制作にはもう行った時にわたる手術が必要求められます
多くの方はここでちょっとやりたくない気分になってしまうかもしれませんが心配することはありません就職するとなると多くの場合が部分用システムになっていますプログラミング 人間は数とプログラミングをやりますしデザインをやる人間はずっとデザインをやるという形が多いです
またこの他にも信仰の管理をするディレクターやゆうあいと言うユーザーの使いやすさを専門とした職種である UI デザイナーなどもあります
プログラミングだけひとつとっても CSS や JavaScript を担当するフロントエンドエンジニアサーバーサイドを担当するバックエンドエンジニアなどなど定期券メールを固執担当は HK メールを作成する担当は口座と呼ばれたりもします
羽田最近は Web サイトに動画を埋め込むことも多いので動画担当者などの Web 制作の軍用の一般となっていることが多いです
どちらかと言うと色々できる人間よりは一つのことに特化している人間の方がええわまたはいいことがありますので自分のやりたい分野を見つけてとにかく極めることが今後の自分の価値を高める手段になります。
次の記事に続きます
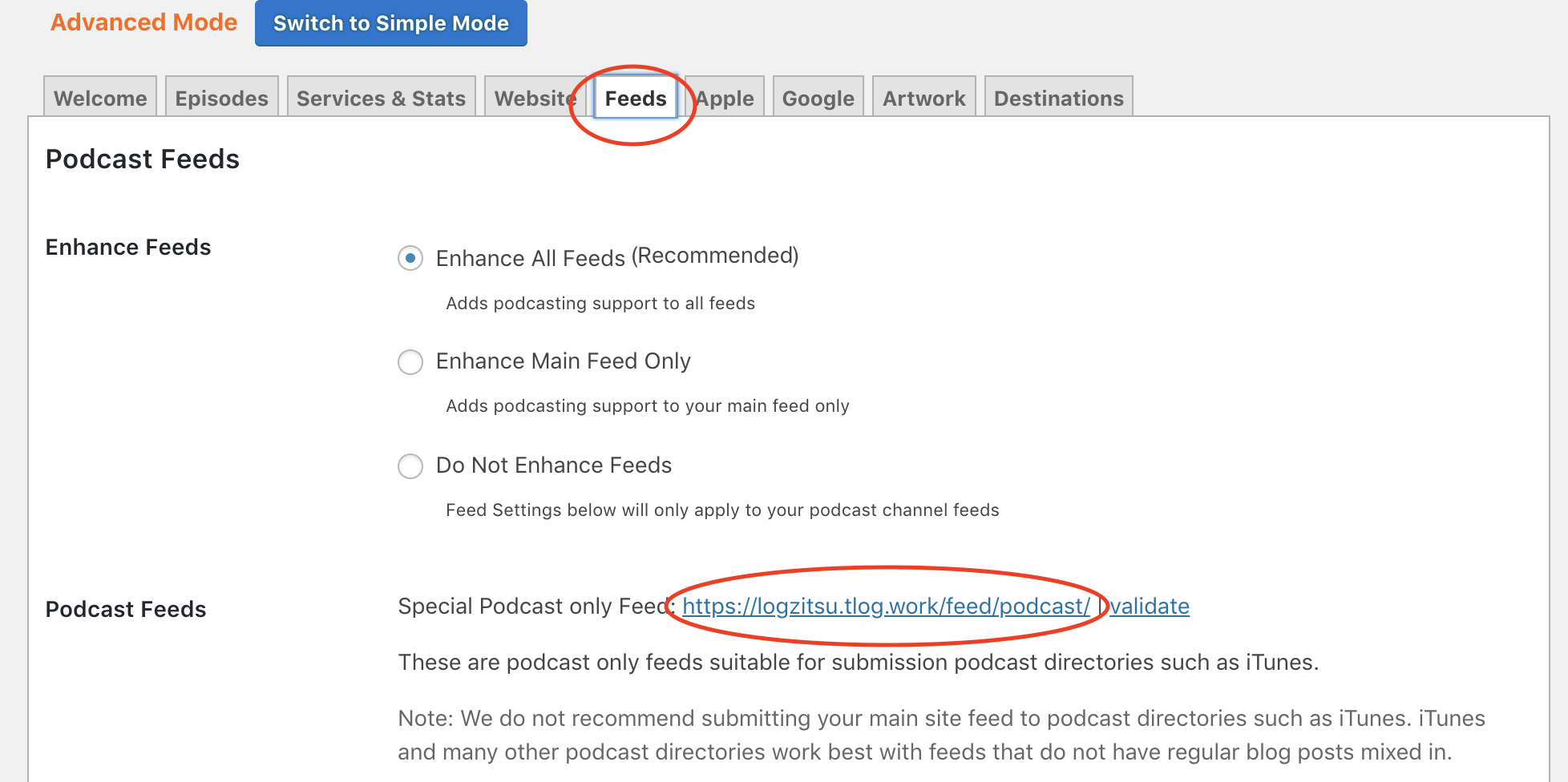
https://logzitsu.tlog.work/web/