たまに使いたくなってその度調べ直すのでまとめておきます。
https://material.io/tools/icons/
マテリアルデザイン
https://icomoon.io/
ここはあんまり直感的に使えなくて、いまだによくわからない。
http://icooon-mono.com/
日本人が運営してるのでわかりやすい。使いやすい。
たまに使いたくなってその度調べ直すのでまとめておきます。
https://material.io/tools/icons/
マテリアルデザイン
https://icomoon.io/
ここはあんまり直感的に使えなくて、いまだによくわからない。
http://icooon-mono.com/
日本人が運営してるのでわかりやすい。使いやすい。
入れて有効化すればフェードがききます。
ローディングのアニメーション種類はいくつか選べます。
好きなものを選んでください。
設定 → WP Smart Preloader
.smart-page-loader
は背景色
.wp-smart-loader
がアニメの本体みたいなので、カスタマイズしたい人はチャレンジしてみてください。
cssのアニメーションで infinityすればOKです。

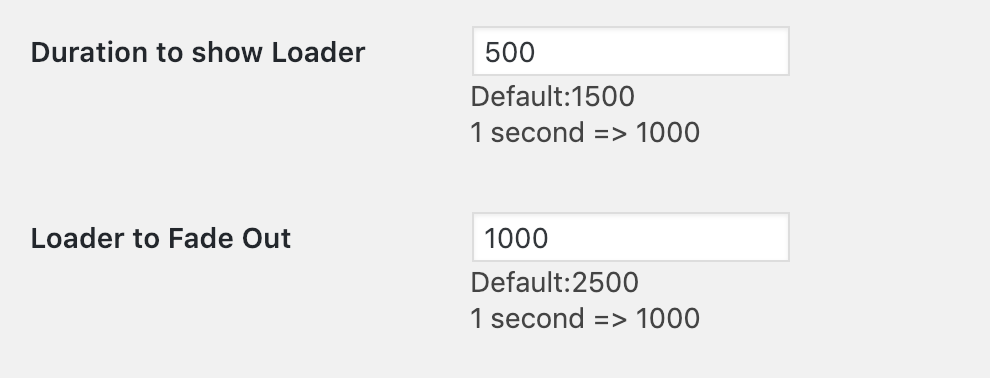
出るまでの秒数と、消える秒数です。
初期値がちょっともったりなので、サイトの雰囲気に合わせて調整するといいと思います。
photoshopデータをもらった時にテキストを打ち込んでいるわけではなく、サイトのスクリーンショットですませていることがあります。
こういった場合は普通であれば打ち直すしかありませんね。
しかし、AI技術が進んでいる世の中です。
うまく工夫すると、画像を文字にへんかんすることができます。
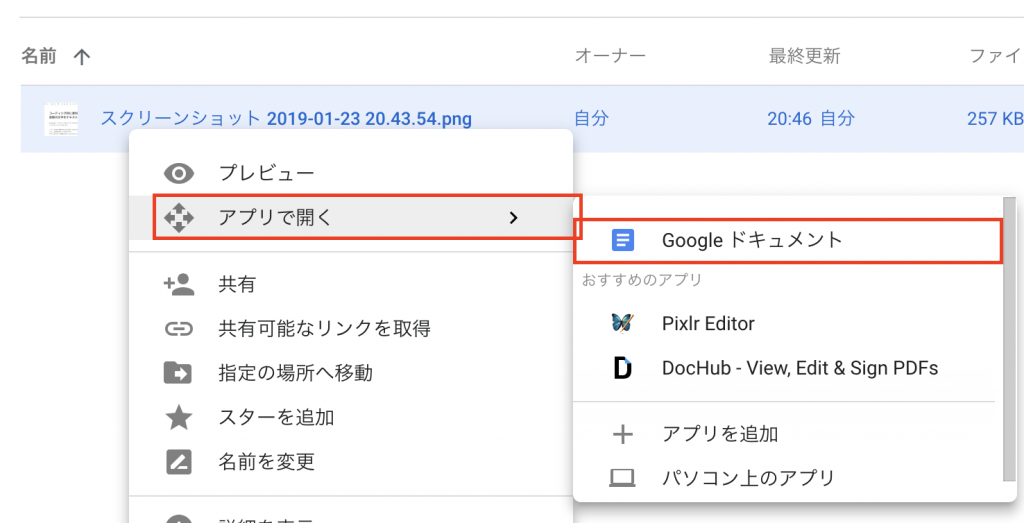
GoogleDrive(ドキュメント)
を利用します。
元となる画像のファイルは、jpgやgif、pngなど代表的なものであればなんでも問題ありません。
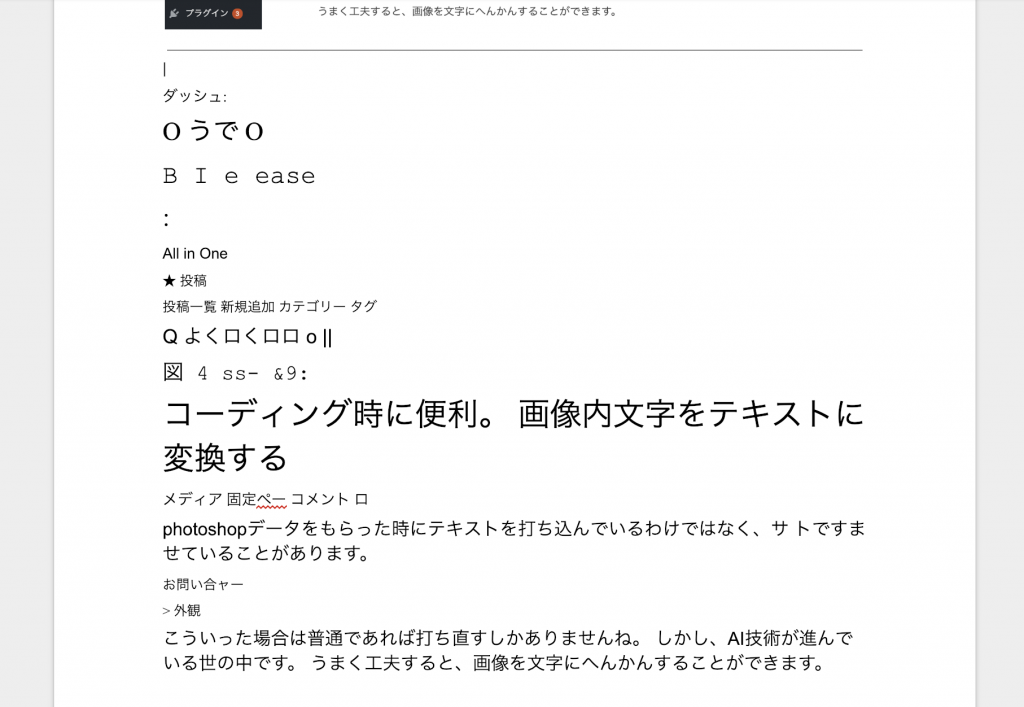
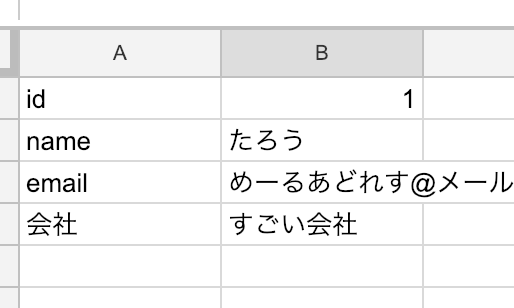
さあ、ちょっと意地悪ですが、次のような複雑な画像を変換してみましょう。


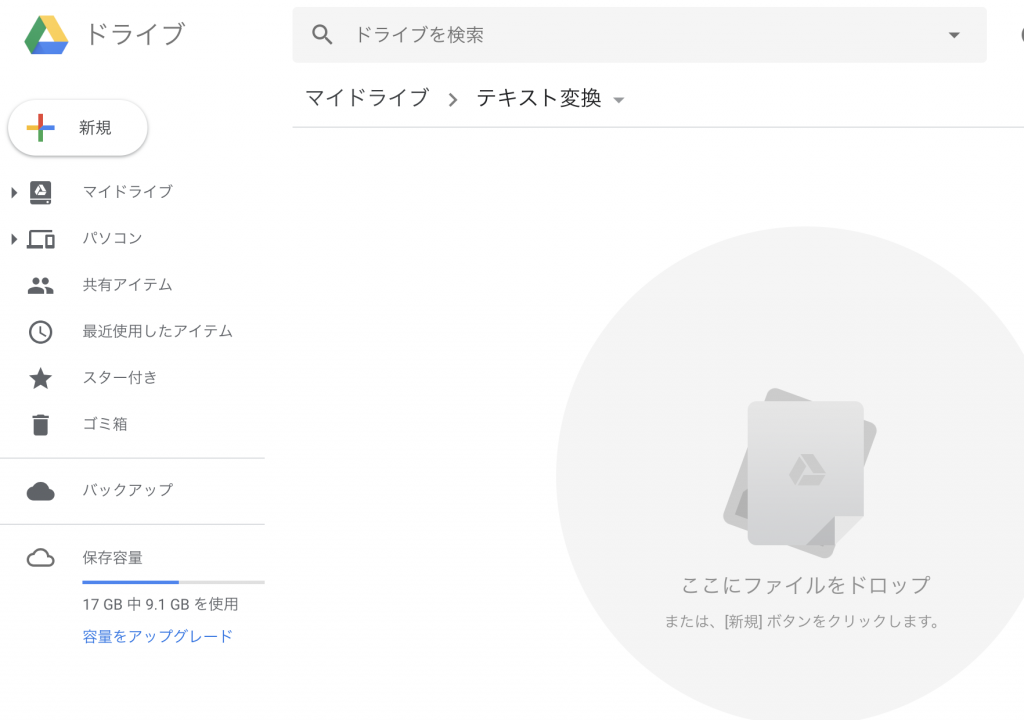
ここにアップロードします。

上記のようになるはず。
ファイルの上で右クリックします。

するとドキュメントファイルが開きます。
しばらく時間がかかりますが、立ち上がりをまつと・・・?

このように、ファイルの画像の下に、テキストが打ち込まれた状態で立ち上がります。
精度が低いところもありますが、白地にわかりやすいフォントであればかなり使えます。
たまーにおかしな認識があるので、誤字には気をつけてください。
以上です。
ジェネレータを提供している方がいます。
https://webparts.cman.jp/string/outline/
ちょっとギザギザになってしまうのが痛いですねー。
でも使わせていただきます。
コーディング時など、フォトショップからいちいち選択して、コピペしていくのが面倒なことがありますよね。
そんな時は以下のようにしましょう。
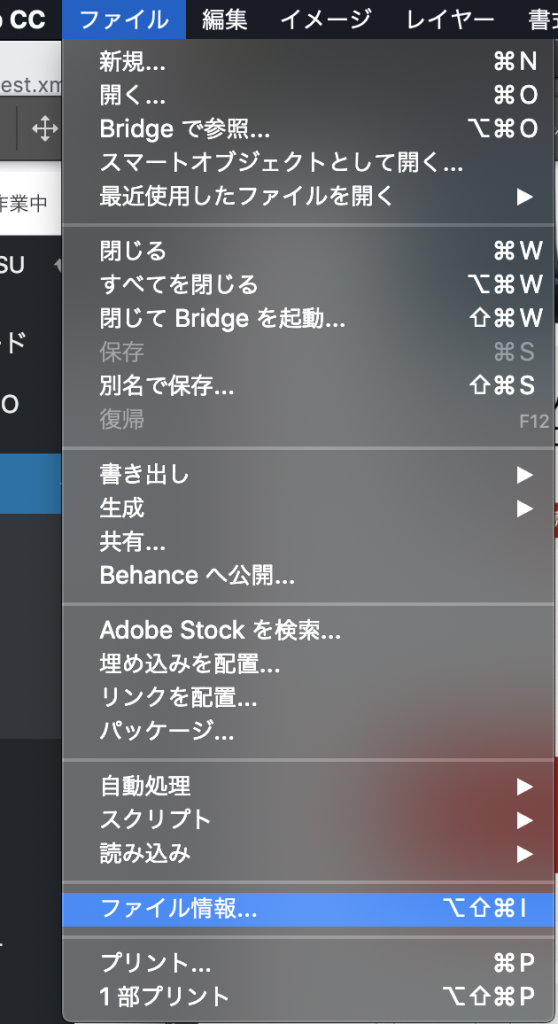
以下はphotosopCC の画面です。
ファイル > ファイル情報

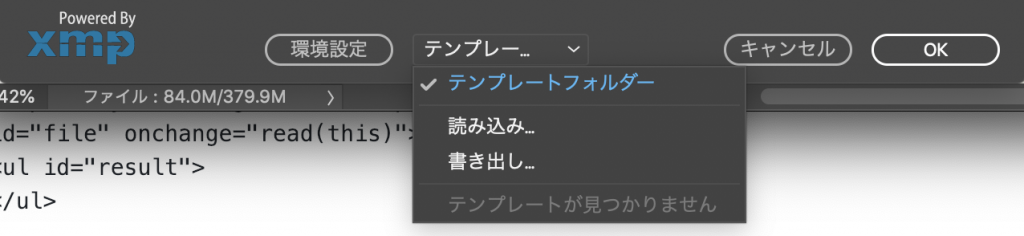
情報のウインドウが出てきたら下にある「テンプレートフォルダ」とある部分から、「書き出し」を選んでください。

拡張子「xmp」が保存できます。
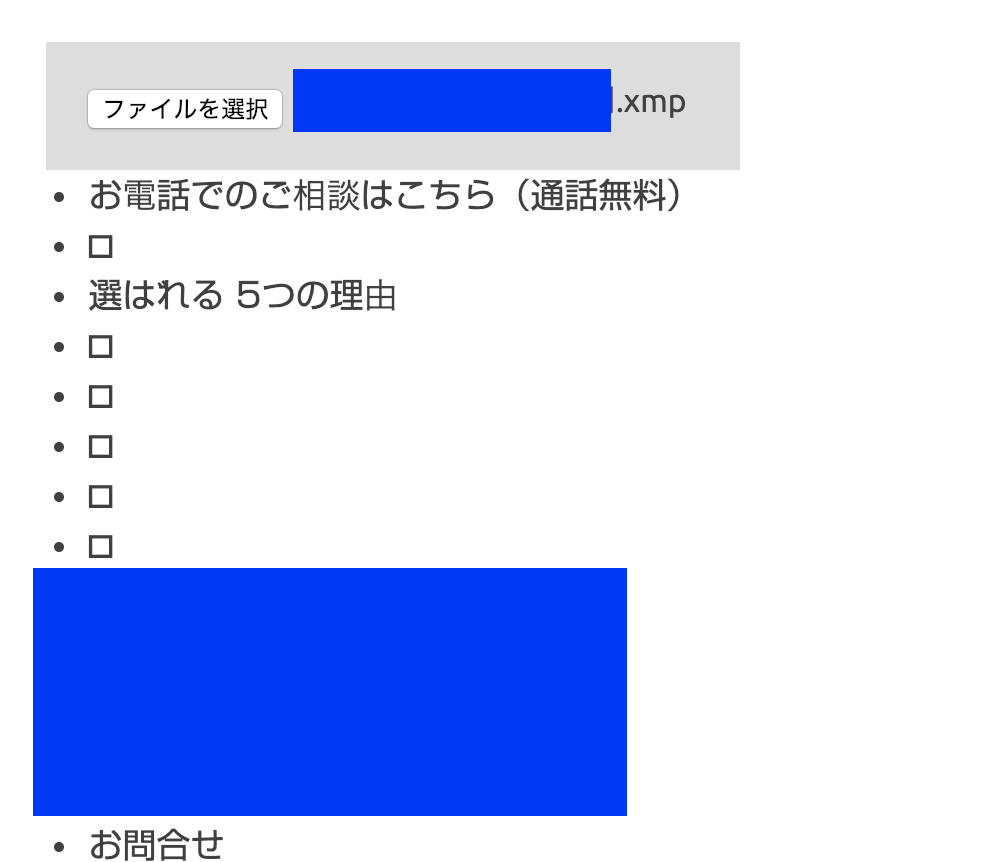
直接開いてテキストファイルを取り出すことも可能ですが、以下にテキストレイヤーの文字だけをリストにするものを設置しました。
fileAPIで作成していますので、データはサーバーに保存されることはありませんので安心してご利用ください。
以下のファイル選択ボタンから「xmp」ファイルを選択すると下にテキスト一覧が表示されます。
こんな感じになります

活用法その2です。
コンビニ食は、パッケージに栄養素が細かく書いてありますしカロリー計算がしやすいので、意外にもダイエットに向いていたりします。
コンビニ食 × スプレッドシートボタンを組み合わせると、完璧なカロリー計算が手軽にできるのでは?
と思い立ったので1週間コンビニ食のみで過ごして検証してみたいと思います。
ブログは1日ごとに更新したいと思います。
毎日同じものを食べてても比較的へーきな人間なので多分飽きません。
健康にいいものを積極的に取っていこうと思います。
カット野菜とかあるし、ついでに安いし、ヘーキヘーキ。
炭水化物・糖質少なめってのも心がけたいと思います。
タンパク質多め、野菜そこそこ。
食事回数は2食~1食にしたいかな。
カロリーについては、実際測ってみて今後の方針を決める目安にしたいかな、と考えてみます。
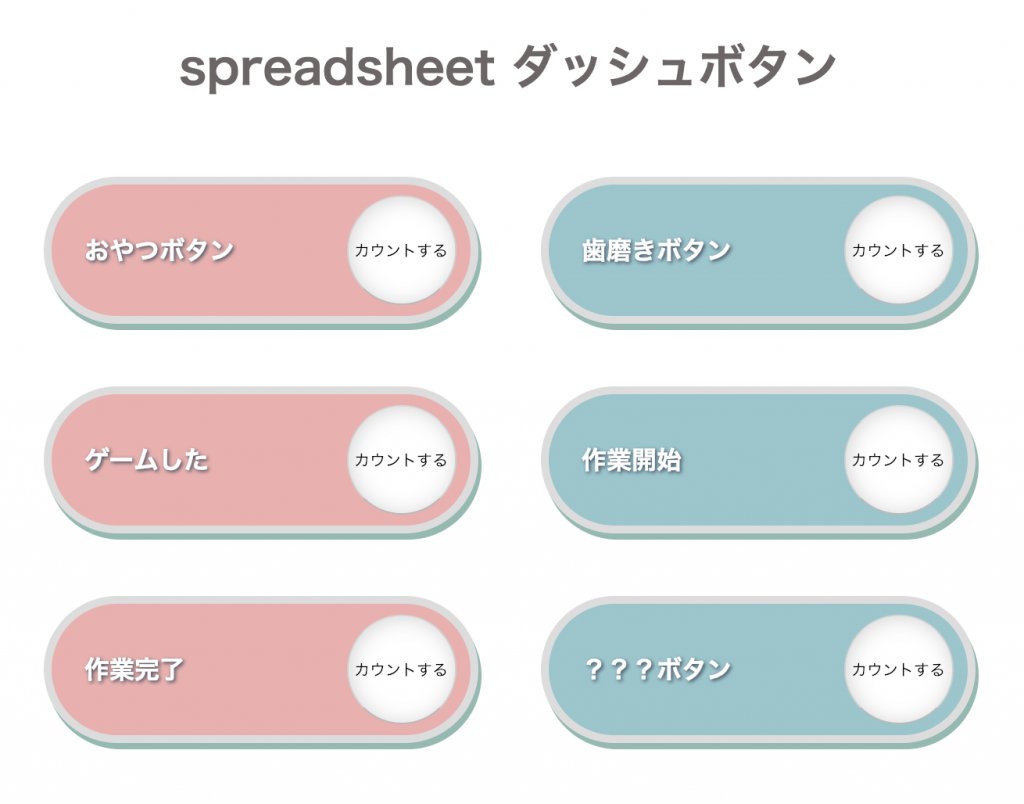
商品のボタンを作って、記録していく。
商品ごとにカロリーを登録して、あとで計算する感じにしてみたいかなーと思います。

googleフォームを利用したプログラムで記録を行なっています。
今まで専用アプリ使ってたんですが、今回作ったものを活用してみようかと思い立ったのでこちらに切り替えてみます。
ちょっと検索すると、ヘルスケアデータをわざわざexelにインポートしてる人もいたので結構需要あるかもしれませんね。
https://news.mynavi.jp/article/20170910-ipadiphonehacks/
ダイレクトで保存できますし、もしエクセルで使いたい場合も書き出せるので楽チンです。
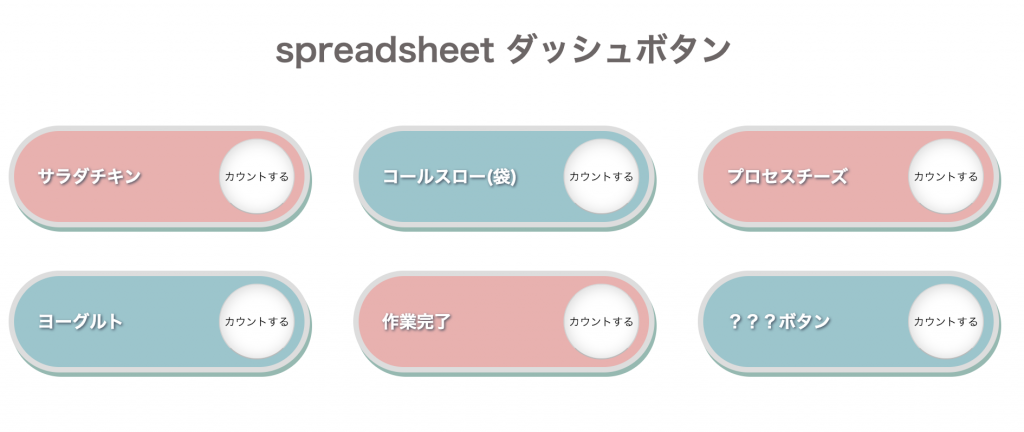
ボタン名を数値に変更しています。
ボタンの数も増やしています。

専用UIに作り変えてもよかったんですけど、サンプルということでそのまま使い、こんな感じにしてみました。
上記では0.5刻みですけど、ちゃんと記録したい人は0.1刻みにすればいいと思います。
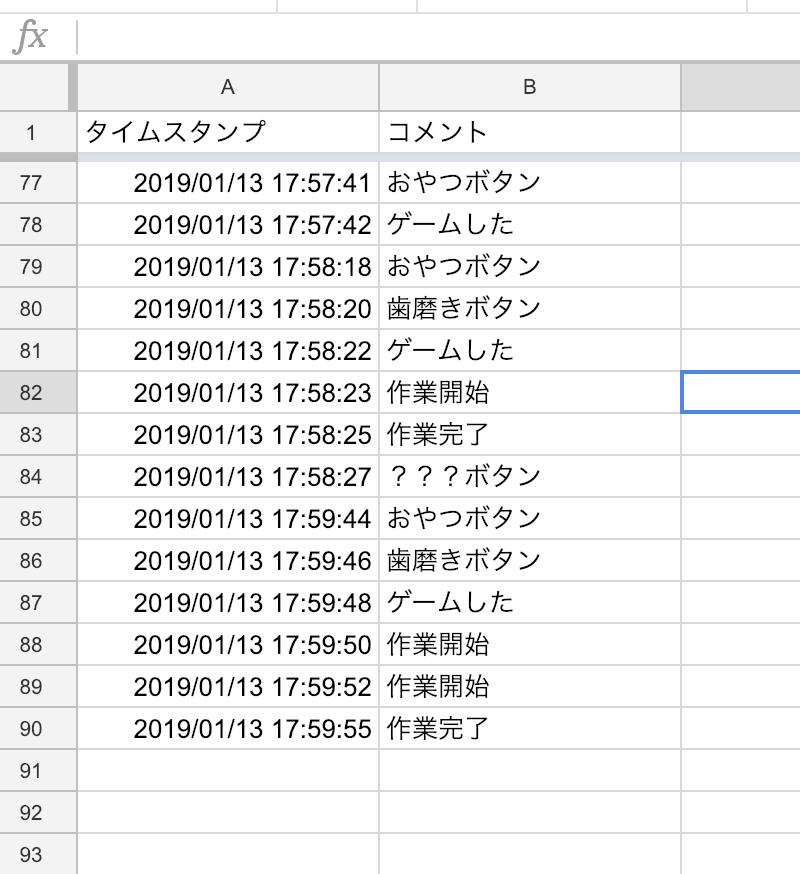
タップすると、タップした時間と、数値データが記録されていきます。
体重計に乗ったら流れでタップして送信!という習慣にしたいと思っています。
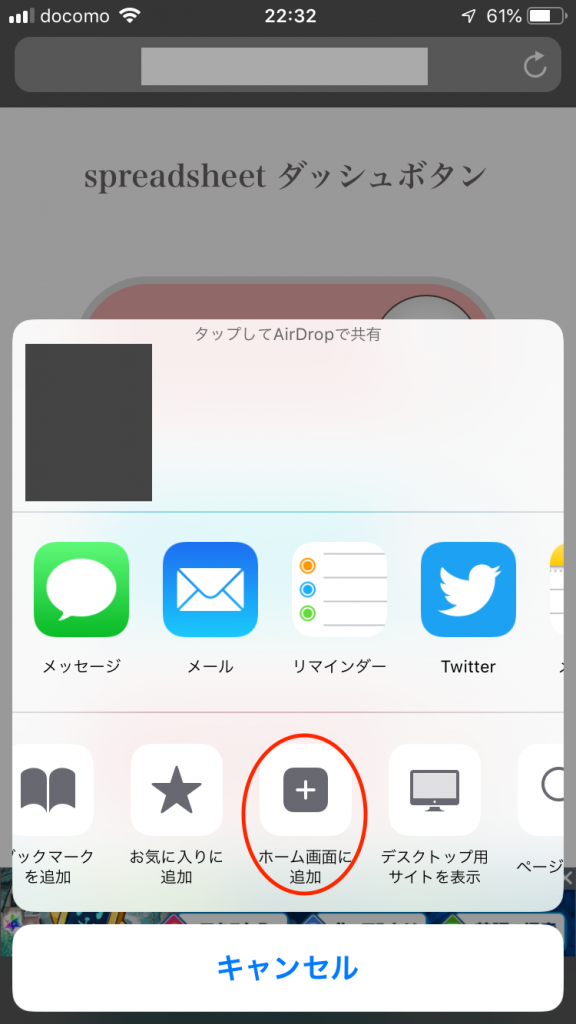
サーバーにアップして、ページをホーム画面に追加するとアクセスが簡単です。


こんな感じに。(そのうちアイコンを設定しよう。)
まだデータが一つしかないのでグラフなども作れませんが、溜まってきたらデータ活用の手法についても記事にしていこうと思います。
どうやら、スプレッドシートには1クリックでグラフをAIが作ってくれる 機能が備わっているみたいです。
どの程度の精度でグラフにしてくれるのか非常に楽しみです。


上記のようなことを気軽に記録できたら便利ですよね?
しかも、スプレッドシートに情報を蓄積できたらデータの再利用も簡単です。
googleフォームの仕組みを利用すると、意外と簡単にできることがわかりました。
ぶっちゃけgoogleフォームをそのまま使ってもいいですけど、ちょっと改造してやるとさらに手軽にできます。
作ってみました!
ページ上部のgifを見ると感じがわかると思います。

Githubはこちら
上記のようなボタンを押すと、スプレッドシートに以下のように記録できます。

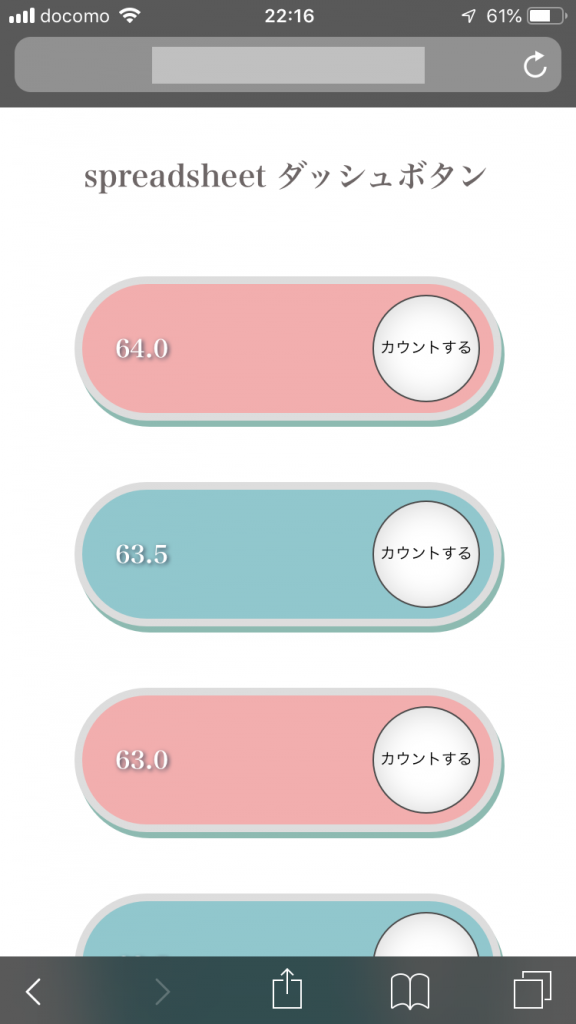
サーバーにアップロードしておき、スマホのホーム画面にショートカットを登録しておけばアプリ感覚で使えます。

XFREEサーバでも動きました。
スマホでも上記のような感じで動きます。
無料サーバーをレンタルしたい人は以下の記事を参考にしてみてください。
Githubはこちら
googleフォームを事前に作っておかなければならないのが少し面倒です。
また、デベロッパーツールでaction属性、name属性を入手してhtmlを書き換える必要もあります。
改造して作り込めば、勤怠管理にも使えると思いますし、
何か育てている場合は、餌をやったタイミングや掃除の記録を残すのにも便利だと思います。
ぜひ活用してみてください。
改造してほしいよ、という要望があったら対応するかも?(多分しない)
こんな活用ができるよ!という例です。
一度導入の経験があれば、計測の環境構築はめちゃ簡単だと思います。
興味ある方は読んでみてください。
カロリー計算にも使ってみています。
うまくいくでしょうか・・・?
トグル式のボタンを追加してみようかと思います。
同一ブラウザ上であれば、もしかしてもっとちゃんと時間の計測ができちゃうんじゃないかな?
今年の目標は生産性をあげることにしようと思います。
このブログもなんだかんだで閲覧数が徐々に増えてきているのでこのブログも継続して盛り上げて行きたいと思います。
ネタとしてはニッチなものが閲覧数上がりがちなので、よりニッチに、マニアックに、を心がけていきたいと思います。
とりあえず今の目標です。
目標を都度アップデートするというのも目標にしていきたいかなーと思います。
掲示板を構築してみたいと思います。
完成したものはこちら → https://tlog.work/bord.php
20210903 リンク切れ修正しました。
動作動画↓
完成したものを見ると、googleフォームじゃないじゃん?
って感じですが、googleフォームでスプレッドシートに内容を送信し、送信した内容を表示する、という中身になってます。
上記の組み合わせで構築します。
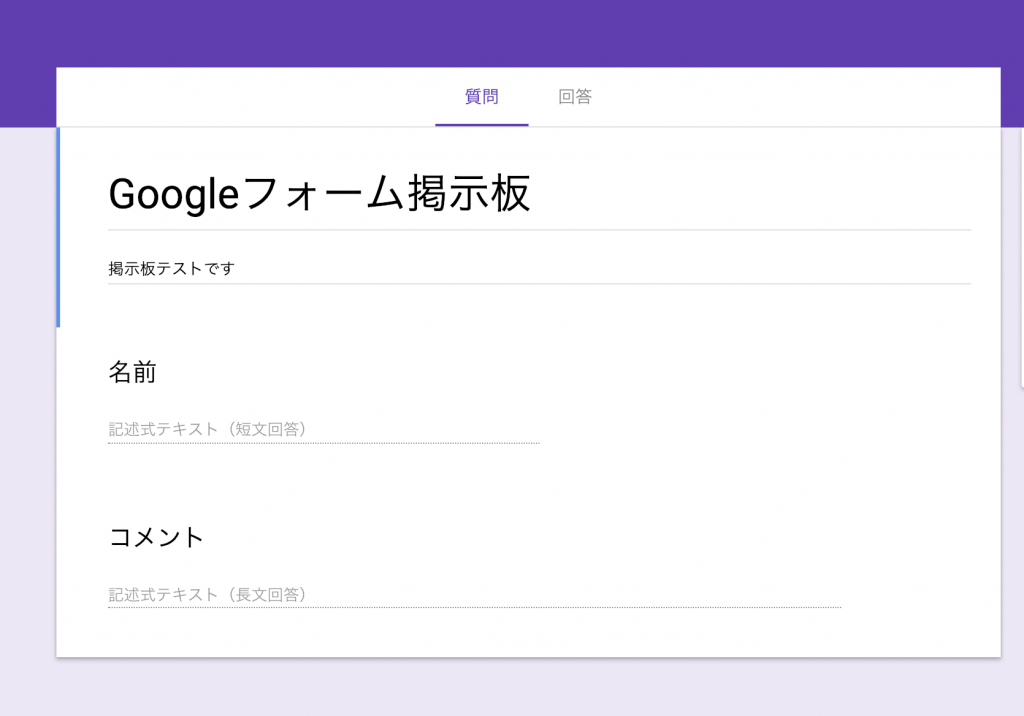
googleフォームを作ります。
https://docs.google.com/forms/

名前とコメントが投稿できるだけです。

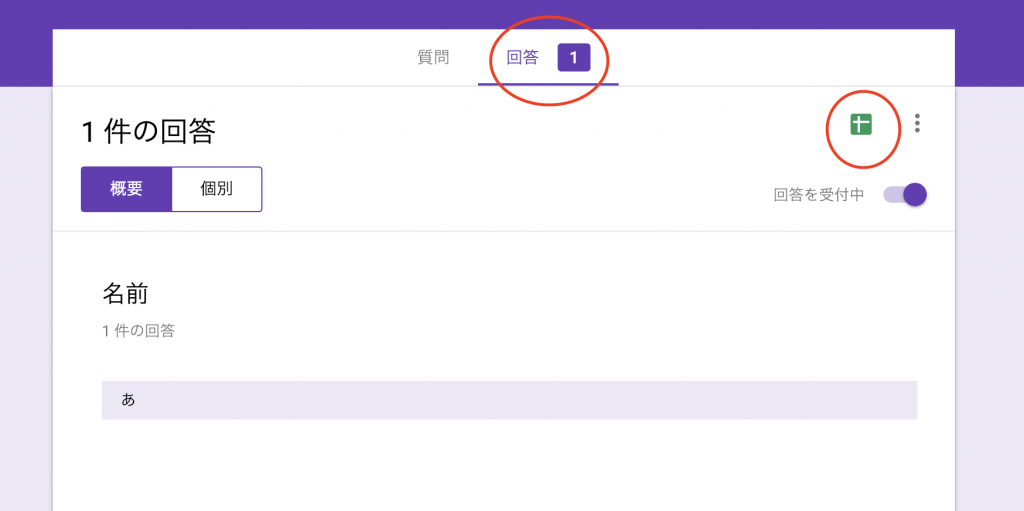
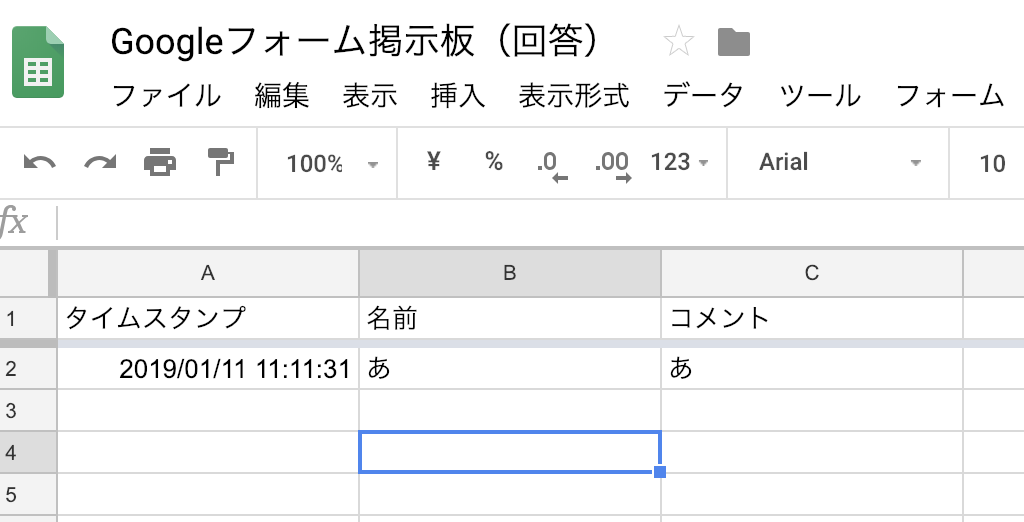
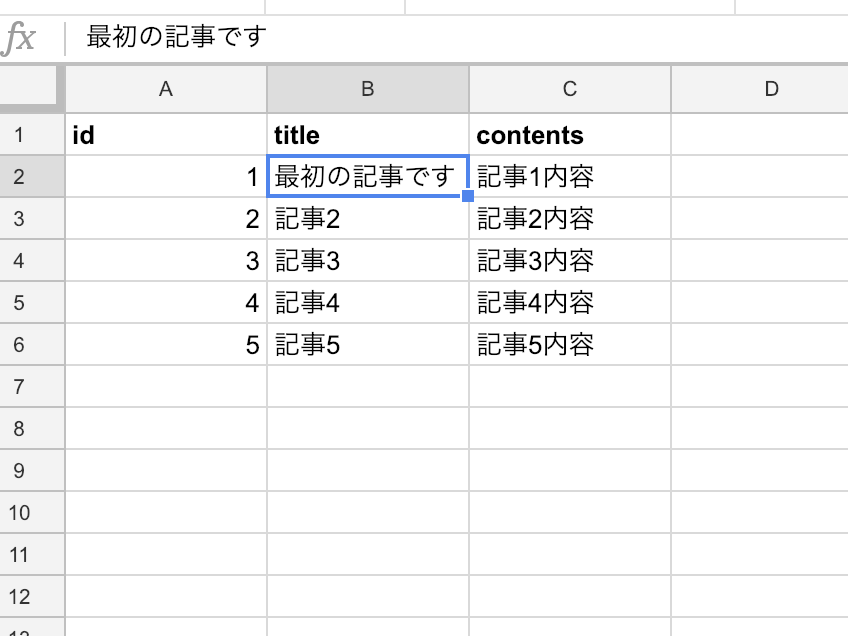
回答の、スプレッドシートのマークを選ぶと、回答のシートが作成できます。

こんな感じ。
このシートで、
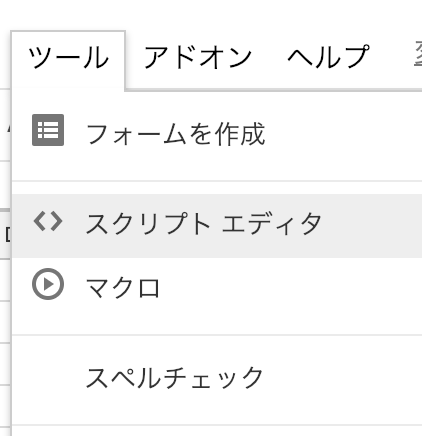
ツール > スクリプトエディタ
を選択してください。
エディタが立ち上がったら次のように入力
function doGet() {
const sheet = SpreadsheetApp.getActive().getSheetByName('フォームの回答 1')
const rows = sheet.getDataRange().getValues()
const keys = rows.splice(0, 1)[0]
const data = rows.map(function (row) {
var item = {}
row.map(function (val, i) {
item[String(keys[i])] = val
})
return item
})
return ContentService.createTextOutput(JSON.stringify(data)).setMimeType(ContentService.MimeType.JSON)
}
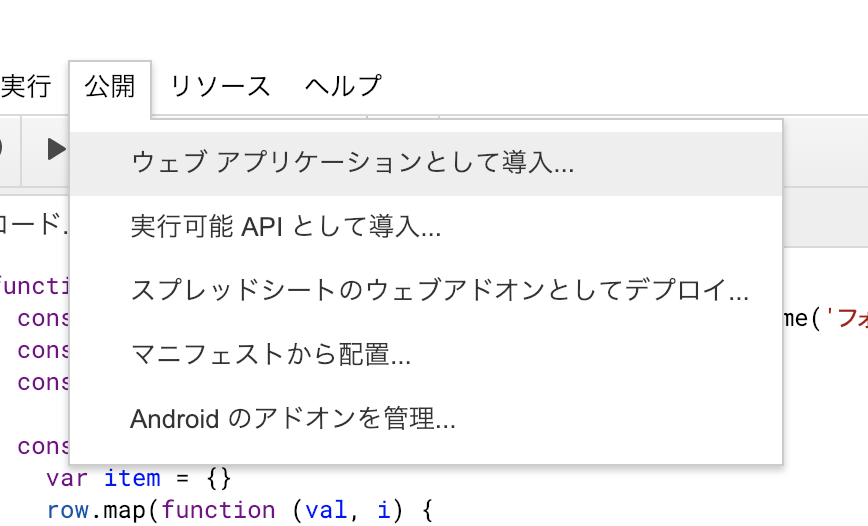
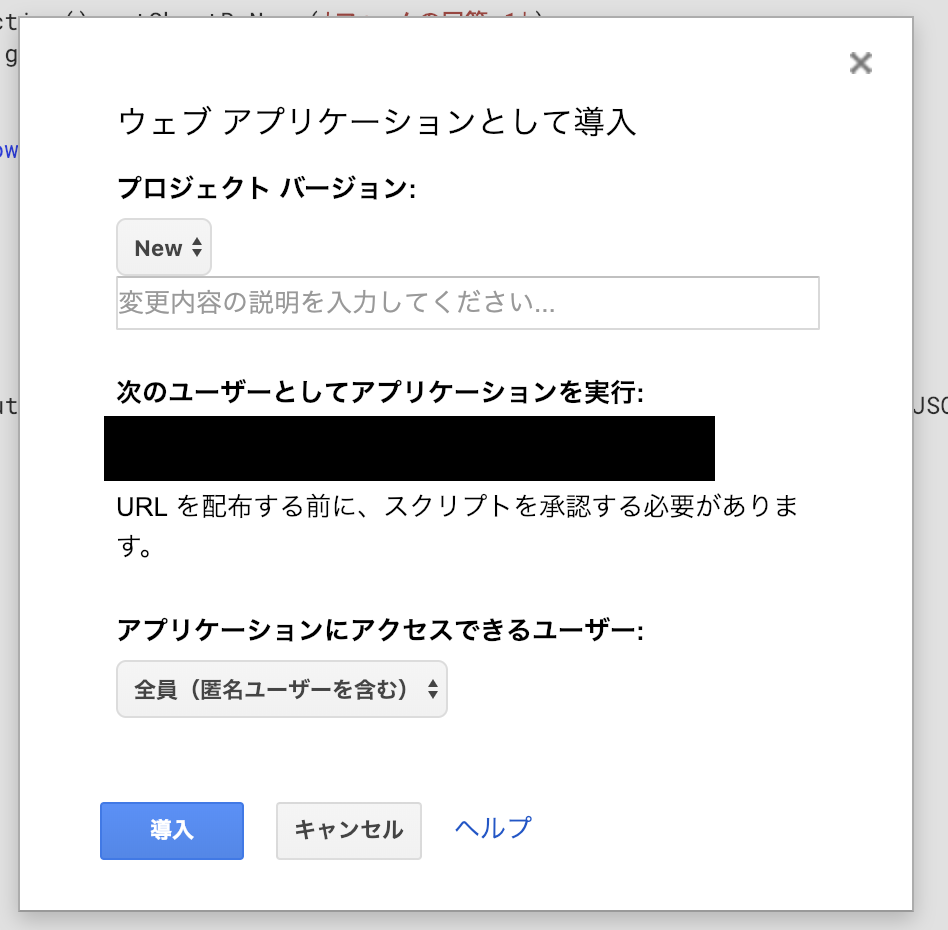
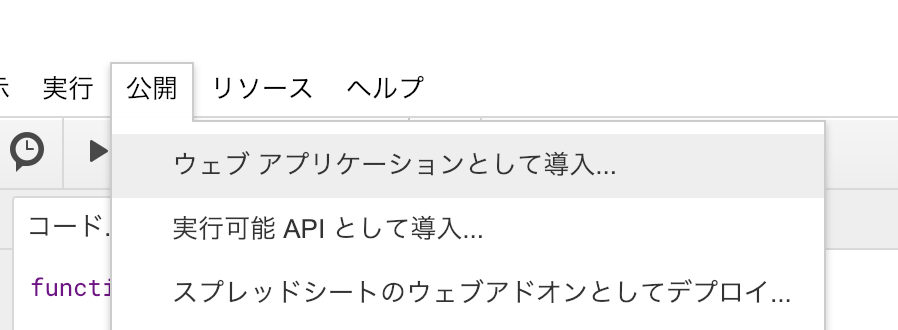
ウェブアプリケーションとして導入します。

許可作業が求められるので許可してください。
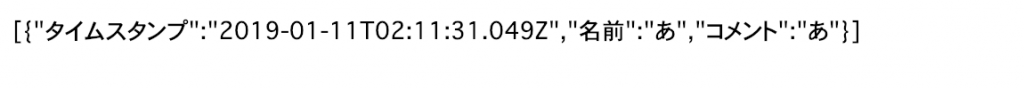
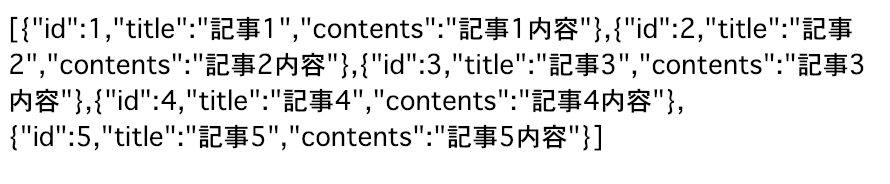
生成したURLにアクセスした場合に、何か回答がすでにある場合は以下のように表示されるはずです。

次に自分の所有しているレンタルサーバーにつぎのようなPHPをアップロードしてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<?php
$url = "https://script.google.com/macros/s/AKfycbwafJYUvnoL0iVRMjWL5ruLsPKEfXq9oLWmr8YIS0Zmw6uiaR9D/exec";
$json = file_get_contents($url);
//データを変換
$json = mb_convert_encoding($json, 'UTF8', 'ASCII,JIS,UTF-8,EUC-JP,SJIS-WIN');
//配列に入れる
$arr = json_decode($json,true);
?>
<h2>掲示板</h2>
<ul>
<?php
foreach ($arr as $text) {
echo "<li>";
echo "<p>投稿時間:".htmlspecialchars($text["タイムスタンプ"], ENT_QUOTES, 'UTF-8')."</p>";
echo "<p>名前:".htmlspecialchars($text["名前"], ENT_QUOTES, 'UTF-8')."</p>";
echo "<p>コメント:".htmlspecialchars($text["コメント"], ENT_QUOTES, 'UTF-8')."</p>";
echo "</li>";
}
?>
</ul>
</body>
</html>投稿用のgoogleformは次の通り
https://docs.google.com/forms/d/e/1FAIpQLScyIRxqjo00X-il7hakCPMONAAGnhg9V35IpRG6zuvDgNTqUw/viewform
自由に試してみてもらって構いません。(個人情報や、みられて困ることは書き込まないでね。削除対応はしません。)
投稿する場所がバラバラだと使いにくいので、ページの下にくっつけます。
これをやるだけです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<?php
$url = "https://script.google.com/macros/s/AKfycbwafJYUvnoL0iVRMjWL5ruLsPKEfXq9oLWmr8YIS0Zmw6uiaR9D/exec";
$json = file_get_contents($url);
//データを変換
$json = mb_convert_encoding($json, 'UTF8', 'ASCII,JIS,UTF-8,EUC-JP,SJIS-WIN');
//配列に入れる
$arr = json_decode($json,true);
?>
<h2>掲示板</h2>
<ul>
<?php
foreach ($arr as $text) {
echo "<li>";
echo "<p>投稿時間:".htmlspecialchars($text["タイムスタンプ"], ENT_QUOTES, 'UTF-8')."</p>";
echo "<p>名前:".htmlspecialchars($text["名前"], ENT_QUOTES, 'UTF-8')."</p>";
echo "<p>コメント:".htmlspecialchars($text["コメント"], ENT_QUOTES, 'UTF-8')."</p>";
echo "</li>";
}
?>
</ul>
<!-- jQueryの読み込み -->
<script
src="https://code.jquery.com/jquery-3.3.1.js"
integrity="sha256-2Kok7MbOyxpgUVvAk/HJ2jigOSYS2auK4Pfzbm7uH60="
crossorigin="anonymous"></script>
<script>
function postToGoogle() {
//入力内容を取得
var field1 = $('[name="entry.335927705"]').val();
var field2 = $('[name="entry.79169581"]').val();
//urlやentryは書き換えてね。
$.ajax({
url: "https://docs.google.com/forms/d/e/[key]/formResponse",
data: {"entry.335927705": field1,
"entry.79169581": field2
},
type: "POST",
dataType: "xml",
statusCode: {
0: function() {
//Success message
location.href="xxxxxx/bord.php";
},
200: function() {
//Success Message
location.href="xxxxx/bord.php";
}
}
});
}
</script>
<form action="#" method="post">
<input type="text" name="entry.335927705" value="" placeholder="名前"><br>
<textarea name="entry.79169581" placeholder="コメント"></textarea><br>
<input type="button" onClick="postToGoogle()" value="送信">
</form>
</body>
</html>https://kouga.tlog.work/bord.php
以上です。装飾でチャットっぽくもできると思うのでそういうのもいいかもしれませんね。
投稿後、キャッシュで投稿内容が表示されない場合がありますね・・・。
対策は色々あると思いますが、今回はそこまでやりません(飽きてる)
リロードして確認してください。
生活を記録するボタンを作ってみました。
こちらはgithubで公開しています。
次のように利用しましょう。
スプレッドシートから生成したjsonデータをPHPで利用しています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<?php
$url = "https://script.google.com/macros/s/AKfycbxR0D4OJhcTKoB_UX5O9WTkYMlfsj_I1UYxx003/exec";
$json = file_get_contents($url);
//データを変換
$json = mb_convert_encoding($json, 'UTF8', 'ASCII,JIS,UTF-8,EUC-JP,SJIS-WIN');
//配列に入れる
$arr = json_decode($json,true);
//配列を全て吐き出す
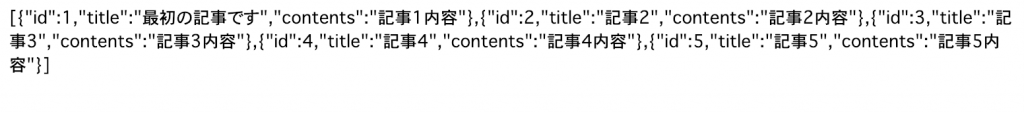
var_dump($arr);
?>
<h2>
<?php //0番目のタイトルを出力
echo $arr[0]['title'];
?>
</h2>
<p>
<?php //0番目のタイトルを出力
echo $arr[0]['contents'];
?>
</p>
<h2>ループで出力</h2>
<ul>
<?php
foreach ($arr as $text) {
echo "<li>".$text["title"].$text["contents"] ."</li>";
}
?>
</ul>
</body>
</html>
https://kouga.tlog.work/test.php
php.iniの設定で「file_get_contents」が使えない設定だと動きません。
無料サーバーでは動きませんでした。
さくらサーバーではすんなり動きました。XFREEは🙅♂️でした。
これで、「スプレッドシートを更新したらPHPサイトに反映できる」
というサイトが実現できましたね。
スプレッドシートはgoogleフォームで内容を追加する仕組みがもともと備わっていますね。
今までやってきたことを組み合わせれば、掲示板やチャットが作れるのではないでしょうか?
上記ではスプレッドシートの編集は自分しかできないため、適当に出力していますが複数人が投稿できる場合はセキュリティにももう少し気を使う必要がありそうです。
↓やってみました
スプレッドシートには超便利な、データ収集機能がついてます。
意外と知ってる人いないけど便利すぎてたまげる。
=ImportHtml("http://www.data.jma.go.jp/obd/stats/etrn/view/nml_sfc_ym.php?prec_no=44&block_no=47662&year=2019&month=12&day=&view=", "table", "0")URLは 取得したいデータのあるページ
クエリはテーブル
指数はなんばんめにあるか。
って感じですね。クエリで指定できるのはlistかtableのみ。
例
=ImportHtml("http://www.data.jma.go.jp/obd/stats/etrn/view/nml_sfc_ym.php?prec_no=44&block_no=47662&year=2019&month=12&day=&view=", "table", "0")天気に関するページからデータを取ってきてます。
//タイトル
=IMPORTXML("https://www.yahoo.co.jp/","//title")
//ディスクリプション
=IMPORTXML("https://www.yahoo.co.jp/","//meta[@name='description']/@content")
=IMPORTXML("https://www.yahoo.co.jp/","//a/@href")
=IMPORTXML("https://www.yahoo.co.jp/","//a/text()")最初にURL
次の引数はXpathです。
デベロッパーツールでxpathを入手できるのですが
なかなかうまく出力できません。
//titleとかいれると、ページのタイトルが出てきます。
上の例はリンク先一覧が出てきます。
Xpathについて記事があったので貼っておきます
https://qiita.com/rllllho/items/cb1187cec0fb17fc650a
うーむ、やってもうまくいかない・・・
とってきたデータでjsonをつくると面白いかもしれません。
サイトに出力利用する方法は以下
元記事はこちらです
https://qiita.com/gurigurico/items/2432ae08118050a280e8
スプレッドシートからjsonファイルを提供できるらしいです。

スクリプトエディタを起動

データを整形する。
元記事のスクリプトを引用させていただきました。
function doGet() {
const sheet = SpreadsheetApp.getActive().getSheetByName('シート1')
const rows = sheet.getDataRange().getValues()
const keys = rows.splice(0, 1)[0]
const data = rows.map(function (row) {
var item = {}
row.map(function (val, i) {
item[String(keys[i])] = val
})
return item
})
return ContentService.createTextOutput(JSON.stringify(data)).setMimeType(ContentService.MimeType.JSON)
}
公開する。
全員に公開で、アプリケーションを承認するとURLが出てきます。 h
できました!

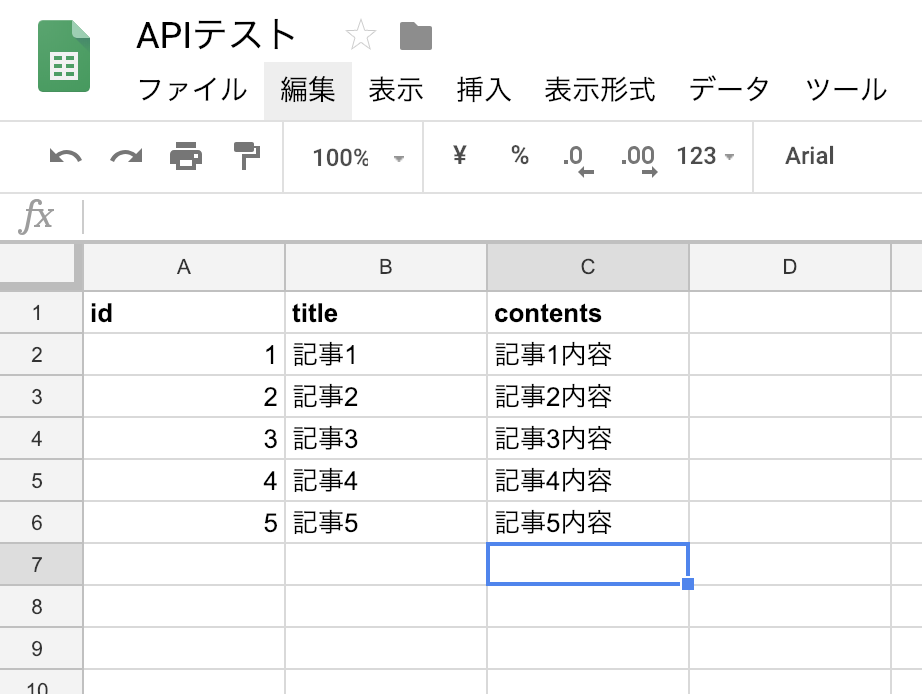
ちゃんと表示されます。
スプレッドシートを更新すると・・・?

ちゃんとjsonにも反映されます。

これはすごい。
すごい可能性を感じるので、これについてもう少し掘り下げてみたいと思います。

function doGet() {
//シートを取得する
const sheet = SpreadsheetApp.getActive().getSheetByName('シート1');
const rows = sheet.getDataRange().getValues();
//Browser.msgBox(JSON.stringify(rows));
return ContentService.createTextOutput(JSON.stringify(rows)).setMimeType(ContentService.MimeType.JSON);
}縦並びの場合は多分これでいける。
ファーウェイ端末ってどうなんでしょうね。
でも性能高いし、金額が手頃だから選びがちなんだよなぁ・・・。
格安SIMは慣れてない人には本当にわけわからないと思います。
各種キャリアはこのわかりにくいものをさらにわからなくして金儲けしてたんだなぁ・・・。
ガラケーと言えば、ほぼ使用しなければ1週間バッテリーが持つなど、めちゃくちゃ優秀な部分もある素晴らしいものです。
しかし、バッテリーのへたりで半日で持たなくなってしまったり、予備でもう一台持っていたものも壊れてしまったそうです。
使わないし、料金が跳ね上がるのでスマホにしないように母が止めていたようなのですが、マップ等のアプリにあこがれがあるようで、変えたくなったようです。
使いこなせるかは置いておいて、変えたいならしゃーない・・・ということで変えることに。
どーせ、メインに使うのはLINEばっかりになると思われるのでLINEモバイルにしました。
電話料金を考えると、ガラケーで通話専門にして格安回線はネット専門にするのが一番いいのですが、どうやらそれはいやみたいでした。
格安SIMで今までの感覚で通話しまくると普通に損しますので、電話料金をうまく抑える方法が重要になってきます。
LINEモバイルには 10分かけ放題オプションがあります。
これは「いつでも電話」アプリを使うと、1回10分以内の電話は無料になるというオプションです。
いつでも電話 アプリは電話番後に「0035-46」をつけるだけのアプリです。
そうすると、回線利用料の特典を受けることができます。
でも、これって普通の電話がかけ放題になると勘違いする人もいると思うんですよね。
ちょっとした罠ですけど、必ずアプリから発信するようにしてください。
詳しくはこちら

キャンペーンコードを入れると、音声SIMで他社乗り換えの場合10000ポイントもらえるみたいです。
キャンペーンコードは「TMTM0404」
利用開始が2019/1/22に間に合った人のみらしいので、契約はおはやめに。
それと、
3ヶ月300円のキャンペーンも今だけやってるみたいです。
ポイントは利用料にまわせるようなので、しばらくタダでつかえるようなもんです。
Amazonからエントリーパッケージを入手したのですが、さらに事務手数料も無料みたいですね。太っ腹です。
契約時の注意ですけど、オプションで「端末保証オプション」にチェックが入ってました。月500円で故障があったときに4000円で修理してくれるみたいです。2回目の保証は8000円です。うーんいらねぇ。
壊れたら新しい端末を買うつもりだったので、全く不要ですね。
不要だと思う人は必ず外すようにしてください。けっこうわかりづらくて必須ぽい装いをしてるので注意です。
まず、端末を手に入れる必要がありますね。
冒頭でも書きましたがファーウェイの端末、優秀なんですよね。
情報を盗んでる疑惑があるのが気になるんですけどね。
https://headlines.yahoo.co.jp/article?a=20190102-00010000-jindepth-int
でも、実際こう言われてるってことは疑惑じゃないんでしょうねー・・・。
気にならない方はこちらでどうぞ
事務手数料を節約したいならこちらから入手しましょう。
これはsimが入ってるわけではなく、申込み用のプロダクトコードとURLが書いてあるだけの紙が送られてきます。
契約はネット上で完結できます。
電話番号を変えずにLINEモバイルに移動する場合は、現在使ってる会社に連絡し、予約番号を入手する必要があります。
店頭、電話、ネット上でできるはずです。
引き止めに絶対あうので、ネット上がおすすめですね。
店頭でも全然問題ないです。
予約番号をとったら即解約というわけではないです。
完全に切り替えを行ったところで解約になります。
端末を持たずに見切り発車すると、電話が使えないタイミングがあるかもしれないので、計画的にやったほうがいいと思います。
ドコモの場合はMydocomoのページからできました。
詳しく書いてあるページがあるので紹介しておきます。
申込みをする際には
・身分証明書
・クレジットカード
・申込みのためにネットに繋がるPCやスマホ
・MNPの場合は予約番号
・メールアドレス(gmailを作っておくと良い)
が必要です。身分証明書はアップロードする必要があるのでスマホなどの方が楽かもしれないです。
QRこーどがあるのでそこから申込みページへ移動して申し込んでください。
身分証明書等をアップロードして申し込んだら、simが送られてきます。
待ちましょう
ちょっと苦労しました。
一番いいのは、ガラケーでvcardデータを作成し、
gmailにメールで送り添付ファイルをデバイスから開くというやり方です。
microSDで直接開くと、ぜんぜんうまくいきませんでしたがうまくいきました。
PCからgoogleの住所録にインポートするのもうまくいきませんでした。
(なんらかのデバイスがないとできませんが)googleに事前に登録しておくと簡単に同期できて楽です。
前日夕方くらいに申し込んだら次の日の朝に届いていました。
すごいです。
端末もamazonで注文したらすぐ届いたのですごいです。
端末によっては設定に格安simが選べるので、設定についても特に苦労するところはありませんでした。simを入れるだけ。
googleに同期、amazonの必要なアプリを入れて同期・・・くらいですみました。
顔認証やpin、パスワードなどの設定もいろいろ必要になります。
文字入力にとにかく苦労しています。
音声入力をonにしようとしたら、入力が難しいのはボケ防止になるからいい、とのことでした。
でも顔認証だったり、lineだったりはいままでのものより優しくなってる部分もあるのでいいのかな、とも思います。
今実家に帰っているのですが、みんなFGOやってるんですよね。
それで、ちょこちょこっと魅力について聞いてみました。
Fate/Grand Order は2015年に配信が開始されたスマホ向けゲームで1500万ダウンロードされてる人気アプリです。
今から初めるに当たって友人たちに、コツを聞いてきました。
べつにアフィリエイトのために書いてる記事ではないで、あんまり興味もないしズバズバ書きます。
個人的に耳にしている感じでは、キャラが欲しすぎて、しかし手に入らなすぎて破産してる。みたいなイメージがあります。
しかし、本来の魅力は「シナリオ」にあるみたいです。
初代のFateについては、アニメの「Fate/stay night [Unlimited Blade Works]」をみていたのである程度の知識はあります。
しかし、FGOに関しては古くからのファンから指示を集めてるわけでもなく、新規層も参入してきていてファンの入れ替わりがおこっているようです。
なので、事前知識は必要ないっぽいです。
しかし、聖杯戦争のシステムや世界観は共有しているので、過去作のファンも楽しめる感じになってます。
シナリオ主体で楽しむのが一番良いようです。
そもそも過去作がパッとすぐに理解できる感じのものではないので、最初のチュートリアルからものすごいテキスト量が襲ってきます。
シナリオは章に別れていて、それぞれでとりあえず話はまとまっているらしいです。
そして、そろそろ全体も完結するのでは?みたいな事言ってました。
ゲーム公開からずっとやり続けてるっぽいので相当におもしろいシナリオなのだろうと予想できます。
ちょっとやってみたけど、タイムトラベル(?)だったりサバイバル(?)っぽかったり、これから色々展開できそうな要素がいっぱいで気になってます。
最初に結構ダウンロード時間がかかります。
こういうゲームだとあるあるだと思うんですけど、これは必須ですね。
長いテキストで、ローディングで待たされるとめちゃくちゃやる気が失せます。
ゲームシステム、けっこうわけわかんないです。
まだ理解してないです。
属性相性表どうなっとんねん・・・。
そんな人は
マンガでわかる! FGO
https://www.fate-go.jp/manga_fgo/comic01.html
とか
この辺をみるといいみたいですよ(めんどくさ)
友人曰く、ゲーム性はそんなに楽しくない。という評価でした。残念
でも、楽しくないのに続けてるってすごくない?
シナリオを読みたくて初めても、進めるためにはゲームを進めなくてはならないのです。
つまり、最初に「つえーキャラ」を出すとシナリオがサクサク読めます。
おすすめは「ヘラクレス」だそうです。

そのキャラが出るまで、最初のキャラを引き直すリセマラをおこなってもいいかもしれません。
防御面がぺらっぺらだけど、攻撃力が激高いのでさくさく進めていけると言ってました。
また、6章ぐらいまではフレンド枠に強いキャラを置いておけばとくに問題なく進めるそうです。
しかし、いくらサクサクすすめても6章からは本気でゲームに取り組まないとクリアできないというような事を言ってました。
シナリオがっつり読まないといけないから結構体力がいる。
しばらく進めてみてまた加筆する気になったたら加筆してみようかと思います。
エイスース 11.6型ノートパソコン ASUS VivoBook E200HA
https://www.asus.com/jp/Laptops/ASUS-Vivobook-E200HA/
一時期、上記のような3万円程度で手に入るPCがありました。
安い代わりに、メモリが非力で、データ保存容量が32GBしかないというものでした。
初心者向けモデルで、動作もそんなに重くなく、ネットを軽くみたり文書作ったりするには十分なモデルでした。
windowsアップデートが容量不足でできないという問題を抱えていたのです。
なにが初心者向けモデルや・・・。
そのせいで、まだ十分に使い続けられるモデルでありながら、アップデート不可なセキュリティに弱いPCになってしまっていたのです。
全くおすすめではありません!
また、最近は64GBモデルになってるんじゃないかと思いますが、将来的に同じ問題にぶち当たる可能性があります。
さて本題です。
実はアップデートすることができます。
用意するものと準備
まず32GBくらいのUSBメモリが必要になります。
それと、無駄なデータやアプリケーションを極力削除して、本体の容量も出来るだけあけておきましょう。
次に、スリープをしない設定にしておきましょう。
スリープでアップデートが止まる可能性があります。

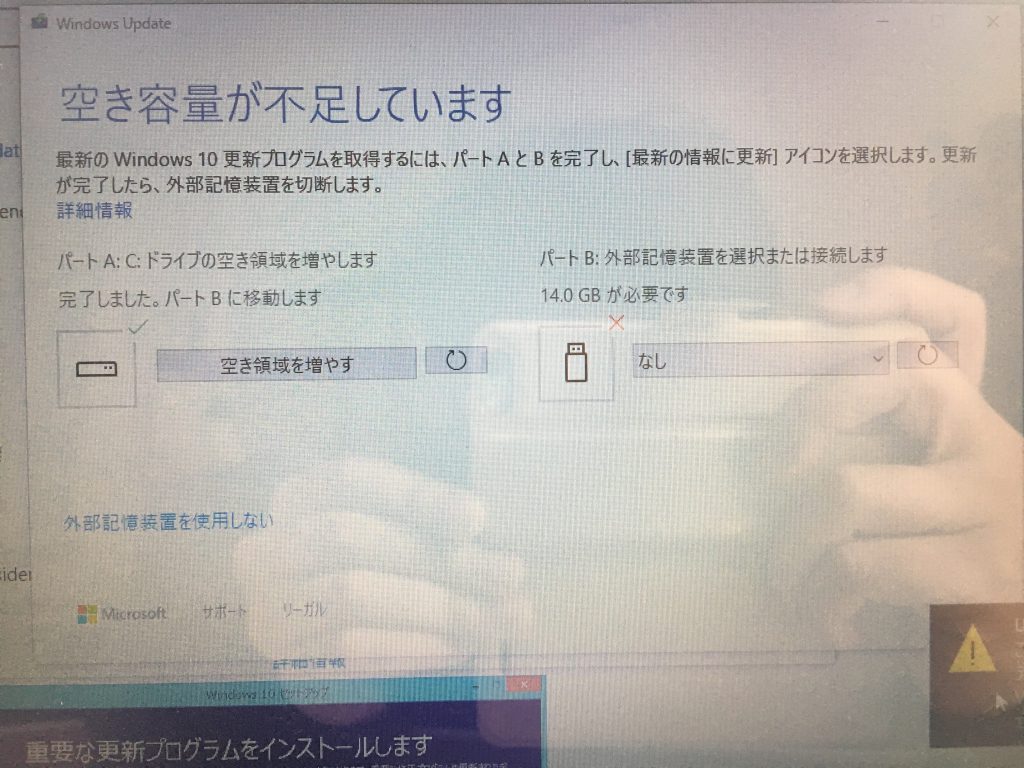
こんな画面が出ると思います。
アップデートエラーで止まってしまった場合に、こーんな画面になるはずです。
USBメモリを接続し右の方で選んで次の画面に進んでください。
その後はひたすら待ってください。
自分の場合は 10~12時間ぐらい操作不能で待たされました。
途中で再起動の許可やアップデート進行継続の許可をクリックする必要があるかもしれません。
アップデートを貯めてあるとめちゃくちゃ時間がかかってしまうようです。
本体単体でアップデートできる余裕のある容量を持ったモデルにするべきです。
発狂してたで。いったいなにが欲しかったんだろうか。
だからってわけじゃないけど、少しおもったことがあるので書く。
21タイトルが入っている。
小学校時代の自分にこれを買い与えたらどう思うだろうか。
本気の21本なので、多分泣いて喜ぶだろうし、ぶっちゃけ小学校時代の全てくらいのものである。
空いた時間がまとまってあるので、ちょっとあそんでみたが、やはり後期のソフトは素晴らしい。
いまの最新のソフトにはない素直な操作感と、ドット絵で逆に洗練されたポップな世界はやはり他に代え難いものである。
今の子供にやらせてもそれなりに楽しめるものであると思う。
まーアドバンスだったりでリメイクされてたり、ステージと新要素追加とグラフィック刷新しただけのソフトもいっぱいありますからね。
まー何が言いたいかというと、自分が子供の頃欲しかったものが全部名作でまとめて手に入っちゃうのである。
アマゾンプライムなんかに加入していたら、永遠に見ていられる。
自分の好きなものを無限に見ていられるのだ。
スマホはだめ、とかゲームはダメとかやりすぎはよくない、と制限するみたいですね。
個人的には、そういうものを浴びるほど体験させるのが教育のような気がします。
興味のない子は全く興味持たないでしょうしね。
謎理論で子供が興味持ってることを潰すのはいいか悪いか判断できないですよね。
泣き喚いて、発狂して、売り場を走り回ってたあの子は一体何が欲しかったんだろうか。
とてもきになる・・・。
PS4はリモートプレイ機能がついてて、リモート用PCがあれば遠隔でプレイできるんですよね。
そんな機能いつ使うねん・・・って感じのものなんですが、実家にPS4持ってく訳にも行かないですが、暇な時間あるしゲームしよ・・・というときに使えます。
けっこういろんなデバイスに対応してるみたいです。
スマホでもできちゃうなんて便利ですね。
Mac PC スマホの場合、コントローラーはPS4のものを持ってたほうがいいみたいです。
リモートは1人プレイしかできないみたいですね。
ただし、PS4がその場にあればコントローラーは使えるみたいです。
vitaでリモートプレイして、もう一人はPS4コントローラーで2Pプレイ、といったこともかのうみたいですね。
VitaとPS4を所有している人はこんなやり方で2Pプレイができるということを覚えておきましょう。
リモートだと少し遅延があるみたいなので、音ゲーやシューティングのようなシビアなタイミングを要するものはちょっと操作に違和感を感じそうです。
Rez infiite をプレイしてみましたが、vitaでできるのはすごくよかったですが、流石に操作は遅れてる感じがしました。
RPGなんかは問題なくプレイできると思います。
回線環境によっては結構止まったり、ノイズが出てしまうことがありますね。
家で事前に設定しておきましょう。
電源ONはできないみたいなので、スタンバイからの復帰が基本です。
また、リモートプレイの起動時間は結構長いです。失敗もします。
測ったわけではないですが、3分から5分はかかります。
再生側もスタンバイにならないようにしないとエラーになる感じです。
まずPS4を自宅のネットワークにつなぎ、電源のついた状態か、スタンバイにしておく必要があります。
上記端末をWifiに接続してください。
無線でコントローラ使うには専用の端末が必要みたいですね。
PS4と、端末で同じアカウントでログインする必要があります。
今回スマホのやり方は紹介しません。
PS4と同一アカウントでログインしてください。
PS4リンクアプリを起動し、リモートプレイ、と選択して待ちましょう。
以上です。簡単ですね。
https://remoteplay.dl.playstation.net/remoteplay/lang/jp/
ここでダウンロードしてください。
インストールすると、コントローラを接続してね、とでますので接続。もちろん有線。
optionボタンを押すと、ログイン画面が表示されますのでログインしてください。

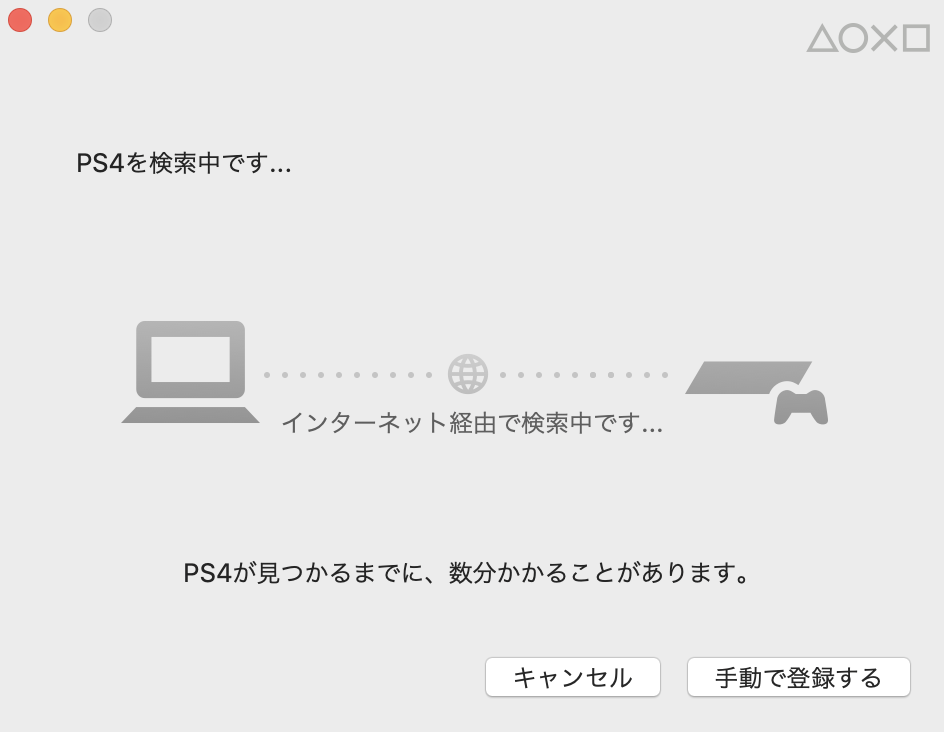
PS4と同じアカウントでログインすると検索が始まります。

けっこう時間がかかります。

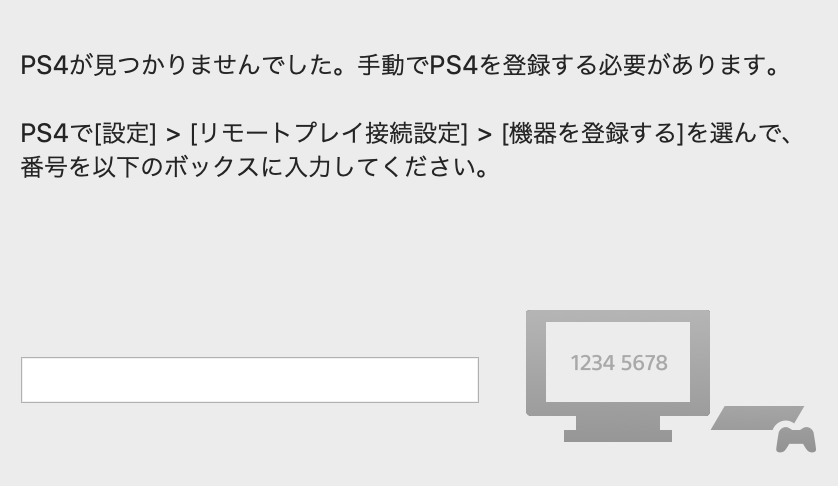
だめだったようです。指示通りにします。

手動で接続するとわりと早く反応してくれました。
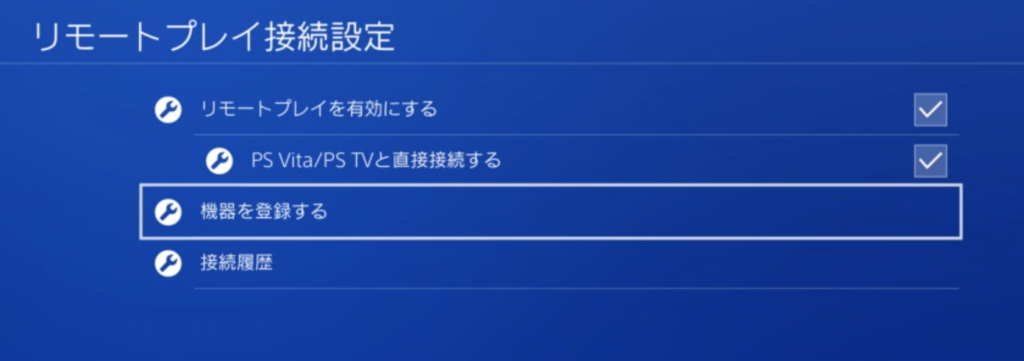
PS4側の設定もリモートプレイを有効にしておきましょう。

また、スタンバイ中に起動するために、電源を入れられる設定にしておくといいでしょう。
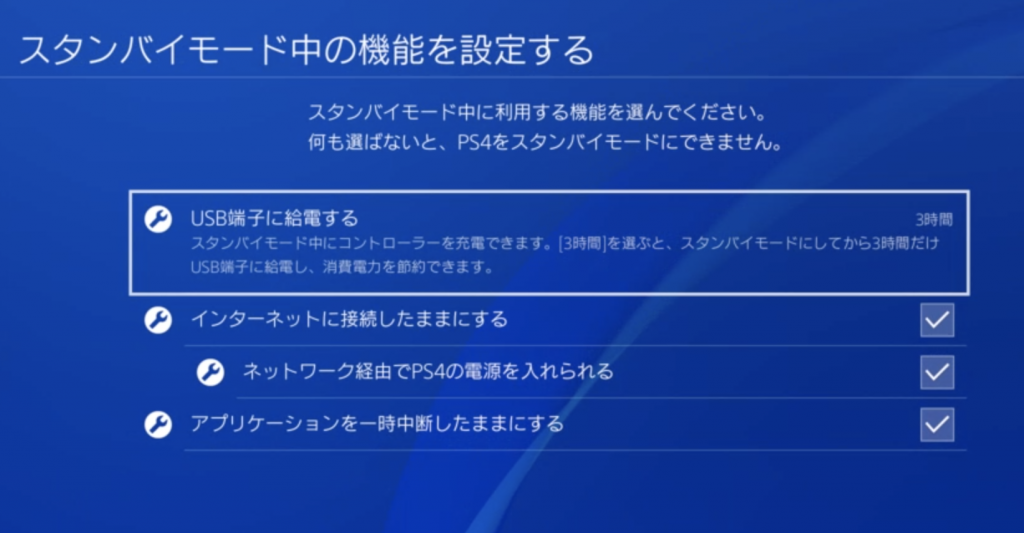
設定 →省電力設定 のあたりにあります。
でも切ってるとダメみたいで、スタンバイからの起動のことです。
家の中の自由な場所でできる。
PS4を持ち運んで行けない外出先でもできる。
といったところでしょうか。
コントローラ持ってなきゃ行けなかったり、複数人でできないのでちょっと中途半端ですね。
その点switchのコンセプトに軍配が上がりそうです。
そっちは、ガチで本体だけ持ってけば2人とかで遊べますもんね。
CSSを勉強し始めたばかりの人たちにとっては、『padding』や『margin』など、聞き慣れない英語がいっぱい出てきて、その上日本語訳が「内側の余白」「外側の余白」となると、もう覚えずらいことこの上ないですよね。今回は覚えるお手伝いをしたいと思います。
padding(パディング)は和訳すると『詰め物』なんて意味があります。
肩パッドなんかが連想しやすいと思います。
肩パッドは内側につけるので、paddingはborderの内側という感じで覚えて見ましょう。
marginは、paddingじゃない方だから、borderの外側。
解決策1でpadding(パディング)は和訳すると『詰め物』と説明しました。
では、なにかを梱包する想定で考えましょう。
下のようなイメージです。

ここでいうpaddingは、緩衝材の代わりにしている白いタオルです。

ではmarginはどこでしょう。正解は箱の外側です。
他の要素との隙間を空ける用途でよく使うと思いますので、箱を2つ並べてみました。

小さい頃と違って、おとなになると関連性のないことを覚えづらくなるらしいです。
逆に、関連付けると頭に残り易くなります。
今回のことに限らず「記憶力がおちた」と単純に考えず、なにかに関連付けて頭に入れるようにしてみてください。勉強したことが頭に残りやすくなりますよ!
なんとなく手に取った本ですけど、けっこうよかったのでおすすめします。
ベストセラー本らしいので、そんなに安くはなってないんですけどbookoffとかでも手に入れやすい部類だと思いますよ。
なんかちょっとしたモテノウハウ本やサイトに載ってるファッションについてのことが、割と理論付きで載ってます。
もしかしたら、この本がそういった理論の走りなのかもしれないですね。
ぶっちゃけファッションに興味ないんですけど、
本のタイトル通り、こーこーこーだからこーしとけばええんじゃ!が載ってます。
暗中模索でよくわからず服を買うより、この本に目を通してから買うのでは結構差があると思いますよ。
例えば、日本のファッションはカジュアルによりすぎ、もーちょいフォーマルな服を取り入れるべきとか。
電車の中で他の人をみてると、平日はめちゃスーツとかでフォーマル一辺倒だけど、休日見るとフォーマルな感じをファッションが一切ないなーと感じました。
靴は地味なほうが使いやすいよ、とか。
その辺も、おしゃれーなひとが履いてる靴は割と黒いのが確かに多いな・・・とか。
この本が普及してるからか、この本で推薦してるやり方のひとが結構いる感じもした。
最速、な方法以外にもオシャレに見えるシルエットにはパターンがあるよ、とかも紹介されているのでそれらが実践できるのが本当のオシャレなのかな、と思いました。
とはいえ、ふつーに生活したり、ちょっとちゃんとした格好しなきゃなーとかいう時にはこの本で推薦してる服をとりあえず揃えるのがいいのかなと思いました。
幸い、あんまりお金をかけなくて済む感じなのです。
理論に沿った、ベーシックアイテムならユニクロでもいいよ、といったことが書いてあります。
店員さんに意見を聞くのが死ぬほど嫌いなので、気軽に服を買える店でそれなりのものを揃えられるのはいいなーとおもいました。
当然、ここぞというものにはお金かけていいものを使うのはアリだと思います。
ダイエットして、服のサイズも合わなくなってきたこともあり、GUとユニクロに何回かよってそれなりのものを揃えました。
計3万ぐらい使ったかもしれません。
普通のそれなりの店だったら、コート1着がこれくらいですよね。
黒チノパン 2000円とかなんで超助かります。
アウターは総じてサイズが大きめなので、試着は大事だと思います。
テーラードジャケットってものが、ファッション初心者最難関だと思います。
今回安物を買っちゃったんですが、ちょっとお金入ってきたら一つ着回せるやつを手に入れたいなーと思います。
あとそれを着てる自分に慣れたい。
HTMLサイトなら、広告なしで無料で使えるというサーバーです。
広告ありであればPHPやWordpressサイトが作れちゃいます。
Xdomainからサービスが独立したみたいです。
以下の記事でwordpressのサイトは作れると思います。
⚠️ 一年に一回、利用継続のボタンを押さなきゃいけないみたいです。完全放置は無理ですね。(自動化する方法はありそうですけど、めんどくさいですよね。)
無料・広告なしだと、PHPが使えないので「メールフォーム」が使えないのですが
googleフォームを使えば多分搭載できます。
残念ながら、SSLに非対応というのが欠点です。
しかしテストサイト用など、用途によってはすごく役に立つと思います。

わーもう受付が終わってる。
yahooのホームページサービスジオシティーズの提供が終わりますね。2019年3月です。
こちらからの引越しにも適していると思います!
フェルメール展にいってきて、作品を見返したいなぁと思ったのでネット上で見れるサイトをまとめたいと思います。
ぶっちゃけ、会場で図録を買うのが最強だと思うんですが、そんなに頻繁に見るものでもないのでかさばるしあまり好きじゃないんですよね。電子データでカタログ売ってくれよ。
そもそも、古い美術作品は著作権切れでパブリックドメインになってます。
だから配布しているサイトでも商用利用可だったりします。
今回は鑑賞を目的としていますので、その辺の権利関係のチェックはしてません。
そういう利用をする方はしっかりチェックしてくださいね。
http://www.bestweb-link.net/PD-Museum-of-Art/
主要な絵は揃ってる気がします。
ただ、解像度が低めかな。
https://www.metmuseum.org/art/collection
検索してください。
“vermeer” の検索結果 38件
全点あるわけでなく、スケッチも混ざってますね。他の人の作品もあるかも。
ニューヨーク公立図書館 のライブラリ
https://digitalcollections.nypl.org/
“vermeer”の検索結果 8件
出てきたものもちょっと微妙かなー・・・
https://www.artic.edu/collection
フェルメール作品はほぼなし
高解像度の画像はなかなか見つかりません。
やはりカタログ購入が最強ですね。
絶対関係ある気がします。
ちゃんと調査したわけではないけど、ゲームが好きな人はプログラミングの特性が高いことが多いです。
でもたまーに全然興味ない人もいるからなー。
ゲームの操作が直感的にわかるスキルとPCの各種ツールを理解して使いこなす技術はほぼ一緒のものだと思います。
時に理不尽な謎が、ゲームの中で存在します。
ゲームをする人は、オブジェクトと事象を関連付けて仮説を立て、トライアンドエラーをしながら解決の糸口を探します。
この過程はバグを見つけ、解決策を見つける過程とほぼ同じです。
プログラミングの苦手な人は、ほぼトライアンドエラーをする前に悩んで質問してきます。
人に聞くより、PCで試してPCに答えを聞いた方が早かったり、自己解決する力がつきます。
そう思います。個人的にゲームは息抜きにならないし、どっちかっていうと疲れる感じがします。
楽しいんですけど。
逆にプログラミングしてるときはゲームしてる感覚なので、他の仕事と比べると疲労が少ないし、謎が解けたときは脳トレ的な快感すらあります。
ただ例外として、すぐ攻略本に頼っちゃう人はもしかしたらあんまり向いてないかもしれません。
大学生がもしこれみてたらこれ論文にするといいよ。
あと採用の時に「ゲームは好き?ジャンルは?」ってな質問もいいと思います。
謎解き死にげーが苦もなくできる人は適性ある気がする。
オープンワールドなゲーム流行ってますよね。
でもわりとそういうゲームを避けてるんですよねー。
そういったゲームって、クリアをあまり目的にしてなくて、道中の寄り道に楽しみを見出すものが多いと思うんですよね。
でも自分は、どっちかっていうとストーリーを早く攫いたいと思ってしまう。
そういう楽しみ方ってイマドキじゃないなーって思います。
個人的に、ゲームを始めるとずっとそのことに縛られてしまうという癖があります。
ずーっとやり続けてしまうし、他のことが手につかないのです。
だから、すごーく無駄な時間を過ごしてる気持ちになるし、ゲームをしているときはどこか焦燥感を感じてしまいます。
よくないなーって思うんですけど、多分その焦燥感をなくすと本当に永遠に遊び続けてしまう可能性があります。
本心では、浸りながらゆーっくり遊びたいんですけど、そうするとリアルで死んでしまうのです。
最近のゲームはすごく寄り道できるようにしているし、ソーシャルゲームだって終わりがない。つまりその世界にずっと浸っていられる。
PS4キャンペーンでダウンロードソフトが2本ついてきたんですけど、そこで選んだスパイダーマンもそんな感じのゲームでした。
スパイダーマンになりきって遊べるという。
操作がちょっと難しいと思いましたが、きっと慣れるとスーパーヒーローになりきって遊んでいられるのです。
レトロゲームこそ、クリアを目的として遊んだことなんてほとんどなかった気がします。
マリオだって、クッパを倒すことはなく、最初の面だったり、道中を楽しむものでした。
しかし、いつの間にかクリアすることを目的として遊ぶようになったので、変わったのは自分なのです。
時間制限だったり、目標を達成する形のものもあります。
モンスターハンターだったら、モンスターをみんなで倒す。
PUBGだったら、1/100を目指して死ぬまでで1ゲーム。
こういう方がスッキリ遊べるなーと思います。
ただこれには弱点があって、すごい人とそうでもない人の格差が生まれるのです。
ゲームが下手だとそんなに楽しくないのです。
多分自分は、1時間ぐらいで遊べるストーリーがそれくらいで完結するゲームがちょうどいいんですよね。しかも価格が安いとありがたいなぁ。500円くらいで。
そういうゲームがあったら試してみようかなと思います。
PS3で発売されなかった、個人的因縁のタイトル。
このせいでゲーム機買うの躊躇するようになった気がする。
まーそんなことはどうでもいいのです。
一通りクリアしたので、感想を書きたいと思います。
自分の楽しみ方としては、やり込みとかは一切せずストーリーをさらって終わりです。
ちょっとしたネタバレも含むと思います、本当に楽しみたい人は読まないほうがいいかもですが、もともと雰囲気ゲーなのでネタバレ知っててもゲームの楽しさに代わりはないはず。
意思が伝わらない!
前半特に・・・。
それは製作者側的にも意図したもので、「大鷲がやる気出したらもっとスムーズに進むんちゃうんか!」というフラストレーションが募ります。
まぁ、そういうのがおいおい解消されていきますけどね。
上のものと繋がってきますが、これが非常にいい感じですね。
強いし、跳躍力とかでいろんな所に移動できちゃう万能キャラなんですが、反面弱点をいっぱい持ってます。
・妙に臆病
・餌を自分でとってこれない
・アホ
猿回しみたいに強制的にいうことを聞かせて芸をさせるのだと、なんかちょっと違うと思うんですよね。
途中で簡単な指示をできるんですけど、度がすぎるとペット感が出ちゃうし。
でも餌がじぶんでとってこれないのは不安な要素ですよね。
OPとか、ゲーム再開時に出てくるペン画。
ちょっと気持ち悪い感じがすごく良かったです。自然に嘘つく感じ。
犬っぽい所もあれば猫っぽい所もありますね。あんまり鷲っぽくはないです。
鳴き声もいろんな動物のものをミックスしてる感じがします。
甘えるところは犬だし、たまにー「モー」って牛の声がするし。
ひーひー言ってるところは豚じゃないかなと思います。
たまに「サァーッ!」ってため息みたいな声を出すんですけど、それだけすごく違和感あるなって持ってました。
作中の中で、成長するというか、回復していきます。
ビミョーに色々変わっていってて、折れたツノに新しいツノが生え始めたり、後半綺麗になったり、第二のツノが生えそうな突起まででてきたり。
羽についても言わずもがな。
細かいなぁと思いました。
最後のほうは懐いてきて、、、、。
このシリーズ通じてなんですけど、高所恐怖症を殺す勢いの高さ表現。
高所恐怖症の人は楽しいかは知らんが、ゲームから怖さをいっぱい感じられます。
ステンドグラスを落としに空中綱渡りするところが一番やばかった。
(この作品のはなしではないが、)VRゴーグル使えば高所恐怖症を解消できると聞いたことがあるので、ちょっと試してみようかな。
最後、村人に殺されちゃうかと思いました。
男の子を返しにきたのに、殺されちゃうなんて悲惨すぎでしょ・・・。
あれはダメですよ。悲しすぎる。泣く。
動物飼ったことある人ならわかる人も多いと思うんですけど、
物言わぬ分人間より感情移入しちゃうことあるんですよね。
人間は痛いって言えるけど、動物は痛いと感じても伝えることができないんですよ。
逆に平静を装ったほうが野生では生存率上がりますから我慢するんですよ・・・。
そんなこと考えながらプレイしてました。
謎はいっぱいあって、解消されたのとまだ全然わからんというものがあるんですが、個人的に気になったのは少年はなんか食わなくてええんか?
という部分です。トリコの食べ物ばっか用意してたけど自分のは?ってのが気になりました。
無理やりこじつけると「不思議な力でお腹が減らない」とかなんでしょうけど。
全体的には大満足です。
自分が想像していたものがちゃんと作中で表現されていたので。
ただ、全体的に単調な部分は否めないかな。
作品としては100点だけど、ゲームとしての爽快感はまぁそんなに高くないかなって感じです。
終わり。