今回紹介する作品
アウトプット大全
作品の感想
アウトプットを習慣にしたいとは思っていたのですが、具体的に効率の良い方法、効果的な方法を知りたいな、と思ってこちらの本を読みました
アウトプットに関して、かなり広い分野から書いてあります。効果や心持ちなど。読書感想文のテンプレートは特に役に立ちそうです
今回のこれも、感想文のテンプレートをそのまま活用しています。積極的に毎日アウトプットしていくことも実行して行こうと思います
アウトプット大全
アウトプットを習慣にしたいとは思っていたのですが、具体的に効率の良い方法、効果的な方法を知りたいな、と思ってこちらの本を読みました
アウトプットに関して、かなり広い分野から書いてあります。効果や心持ちなど。読書感想文のテンプレートは特に役に立ちそうです
今回のこれも、感想文のテンプレートをそのまま活用しています。積極的に毎日アウトプットしていくことも実行して行こうと思います
ファクトフルネス
この本を読むまでは、世界情勢などにそんなに興味がありませんでした。
自分の無知と世界の認知のズレに気づくことができました。(まぁそういう本なんですが)データを正しく認識していろいろなことを把握していかなければならないなと思いました。
身近なところ、仕事で把握しておかなければならないことについてデータを確認してまとめておこうかなとおもいます。そういう癖ができるとあらゆるところで役立ちそうな気がします。
行動経済学見るだけノート
真壁昭夫実用書(経済学)★★★★
行動経済学の内容がわかりやすく図解されている本です。おすすめです。物を売る仕事をしている人、使い勝手について考えなければならない人、はたまた、日々の生活でだらけた生活を改めたい人にも役に立つことうけあいです。
ホモ・エコノミカスという、空論上の人間が出てくるのですが、自分はこれに近づきたいのかもしれないと、少し思いました。人間としての魅力にはかけるのかもしれませんが。きっと東大入るような人はこのような人間に近い行動をとっているのではないかと推測します。
絵が可愛く、しかもわかりやすい。内容もすぐに実生活に役立つような事柄が多く記載されていますのでおすすめです。
技術書典池袋 サンシャインシティ展示ホール技術書オンリーの同人誌頒布イベント★★★★
ニッチな本がバンバン売れているのを見ることができました。是非、売る側で参加したいなぁと思いました。
11時に入場して並び始めたのですが、めちゃくちゃ長い行列で30分ぐらいは全く動きませんでした。また、有料で1000円でした。わかってましたし、混雑緩和には全く影響がないシステムに感じました。
・売る側で参加したいなぁ
記事をナチュラルに作成するプログラムです。決してスパム記事を作成するものではありませんよ!
HTML php
まだ解説できるレベルではないので、試験運用中といったところです。もうちょいクオリティを上げてから紹介できたらいいな、と思ってます。簡単に言うと、対話式のフォームです。思ったとおり自分にあってるので記事をガンガン量産しています。しばらくクオリティは低いでしょうが、その辺の精度やクオリティもそのうち上がっていくと思いますのでご期待ください。
対話式であることです。普通にブログを書くと、言葉が出てこず悩むものですが、対話式にすることによりスラスラと言葉が出てきます。しばらく自分で使ってより良く改善していこうとおもっています。
この前投稿した、WordPressへポストを送って投稿する方法を非常に参考にしています。また、Slackでやろうとしたのでそのへんも参考にしようとしましたが、結局普通のhtmlで作成したので、あんまり参考にせず自力で頑張りました。ajaxのフォーム送信も参考にしましたが、過去このブログで紹介しているような気もします。
対話式のブログ投稿フォームを作成し、現在し検証試用中です。より良いものになれば、次に展開できたらいいなと思っています。もしかしたらブログ投稿という方向性ではないかも。
あるあるデザイン
デザイン実用書
★★★★
デザインサンプル例みたいな本です。とりあえず迷ったときに見ると非常に参考になると思います。
まとめ
デザインの作例をわかりやすくジャンル分けしてまとめてある本です。
君たちはどう生きるか
吉野源三郎
漫画
★★★
子供に人生観を考えさせるには良い本かもしれないと思った。
友人裏切りのジレンマみたいなものは生きてく上で必ずぶつかるものだな、とおもう。
コペルくん
まとめ
人生を考えさせる本でした。でも、文字読ませる部分がちょっと多かった。
ケムリクサ
★★★★★
テレビアニメ
やはり最後である。余韻の残るアニメはとてもいいです。最初はオリジナルだし、やっぱり一般的なアニメと比べると映像の質は低いと言わざるを得ない。だがしかし!そんなのは些末なことなのだ。作品にかける情熱が伝わってきたし、書きたいものも伝わってきた。キャラクターをどんどん好きになってくるしすごいと思いました。
赤い草を作り出しちゃって世界が破滅する感じ。あれすごく怖いと思いました。
たつき監督の次回作にも期待してます!!
GATE 自衛隊 彼の地にて、斯く戦えり
★★★
テレビアニメ
軍事オタクも、ファンタジー好きも楽しめます。異世界側が割と弱いので俺つえーな楽しみ方ができます。
Fantasyなおんなのこと、リアルな自衛隊の人が一緒にいる感じがいいですね。あんまり脅威を感じないところがちょっと残念かなあ。ミストって作品と同じような設定。あっちの方が怖くて性格が悪いです。
絵がきれいでファンタジーで、銃をバリバリ打つので何も考えず見れるかなーと思ってます。隊長の仕事できる感じは見習いたいなーと思いました。
Amazonの哲学 (桑原晃弥)
⭐️ ⭐️ ⭐️
実用書 文庫本
客のためには尽くしすぎることはない、という考えそして利益より投資と成長を重んじるというのは面白い考えだと思った。時には自分を食うというのが非常に参考になった。
今はスピードが非常に大事だということ。早く回るこの世の中では20分ですら遅いということ。焦ります
アマゾンの考え方がまとめられており、自分の活動や、仕事にも活かせることが乗っていると思います。ぜひ読んでみてください。
劇場版 響け!ユーフォニアム ~ 誓いのフィナーレ ~
☆☆☆☆
劇場アニメ
今回の主人公の女の子が非常にひねくれていて、それが今作の盛り上がりポイントで非常に生きていてよかった。
劇場版アニメはだれてしまうことがけっこう多いですが、今作はそれがなかった。ちゃんと盛り上がるところは盛り上がり、飽きさせる事がない。主人公も恋愛で悩んでいたり普通の人っぽい風を装い密かに狂っているところももっている。そいういう表現がこの作品の魅力だと思う。
殺伐として、リアルで、他ではあまり見られない空気である。こんな作品を作ってくれてありがとうございます。
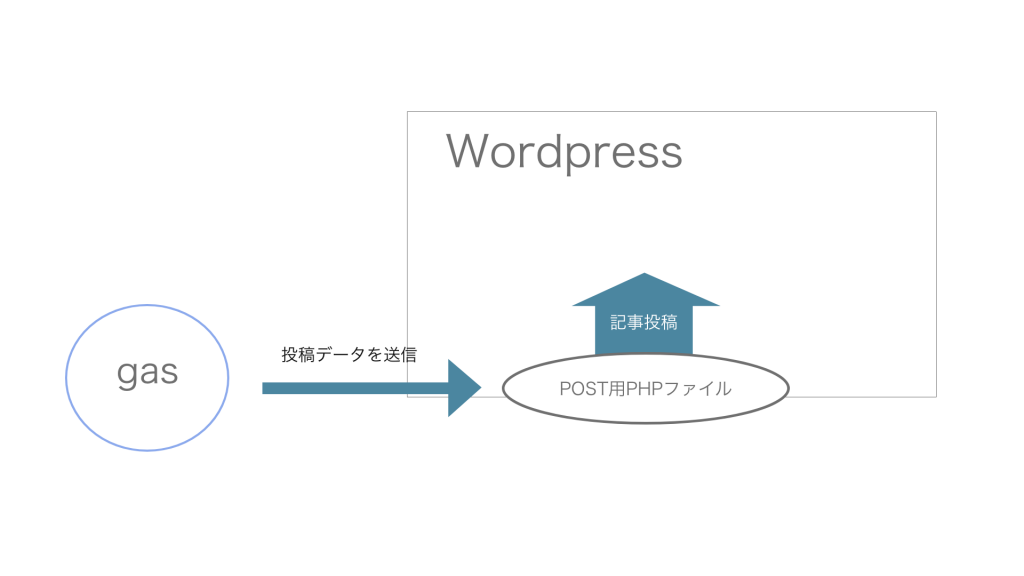
結構簡単にできることがわかりました。
post通信についても少し理解が深まりました。

イメージはこんな感じです。まず、記事を追加するPHPファイルをサーバーに設置してやる必要があります。やりようによってはすごくセキュリティホールなので気をつけてください。
まず、phpファイルにアクセスすると記事が投稿されるようにしておきましょう。
https://9-bb.com/wordpress-14/
上記の記事を参考に。
include_once("C:/XXXXXXXX/wp-load.php");
$my_post = array(
'post_title' => 'My post',
'post_content' => 'This is my post.',
'post_status' => 'publish',
'post_author' => 1,
'post_category' => array(1)
);
$post_id = wp_insert_post( $my_post, $wp_error );
echo $post_id;この内容のPHPファイルを設置します。
そのPHPのURLを打ち込むとPHPが動作し投稿されます。
次にGasでそのURLに向けて、HTTPのpostを行います。
上記の記事を参考に・・・。
PHPの方では
$submit = $_POST["submit"];てな形で扱えば送ったデータが利用できます。
Postする情報を投稿のためのデータにしておけば、Post先のファイルで情報を加工して記事ができちゃいますね。
それについては上記の記事が参考になりそうです。
ついに購入してしまいました。
ipadを購入したので、ブログの投稿を試してみます。
果たして使いこなせるでしょうか?
文字の入力はそこまで便利ではない感じがします。
キーボードも合わせて購入しましたが、まだ届かないようです。
画面上で入力する場合、フリック入力はさほど便利じゃない感じがします。
そこそこの広さがあるので、まあ、そこそこの入力しやすさを誇っています。
でもなんだか使い心地に違和感があるので、やっぱり物理のキーボードが欲しいです。
動画を見ながら作業ができます。
複数のアプリの切り替えが非常にやりやすいです。
 

久々の投稿です。
職場にバングラ人がいて、slackを導入しているのでこりゃ作るしかないと思ったのでつくりますまる
スプレッドシートを作って、スクリプトエディタをひらきます。
function postSlack(text){
var url = "https://hooks.slack.com/services/xxxxxxxxxxxxxxxxxxxxxxxxx";
var options = {
"method" : "POST",
"headers": {"Content-type": "application/json"},
"payload" : '{"text":"' + text + '"}'
};
UrlFetchApp.fetch(url, options);
}
function doPost(e) {
var message = "こんにちは " + e.parameter.user_name + "さん";
var message2 = e.parameter.text;
var Sheet = SpreadsheetApp.getActiveSheet();
Sheet.getRange("A3").setValue(message2);
var trancelateJa = Sheet.getRange("A2").getValue();
var trancelateEn = Sheet.getRange("B2").getValue();
var trancelateBg = Sheet.getRange("C2").getValue();
postSlack(trancelateJa + "\n" + trancelateEn + "\n" + trancelateBg);
}
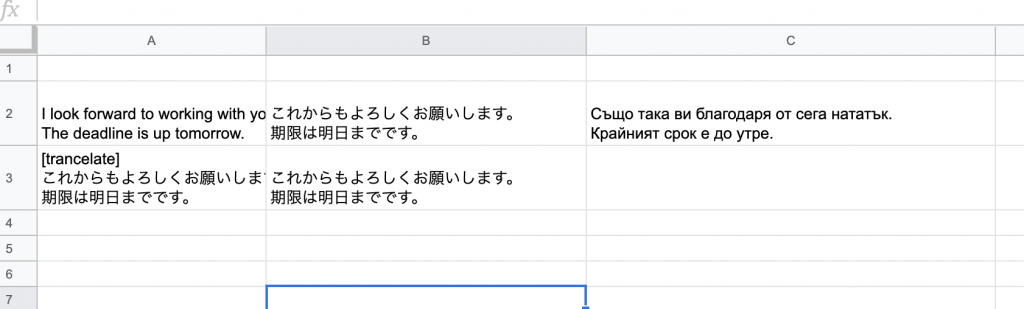
レイアウト適当ですがA3が生データ B3が起動語を抜いたもの
上3つがB3の翻訳結果です。
A2
=googletranslate(B3,"ja","en")
B3
=SUBSTITUTE(A3,"[trancelate]","") 関数はこれだけっす。翻訳の関数があるのがgoogleスプレッドシートの大きな利点。
gasの方は
・メッセージを取得
・セルに書き込む
・セルからデータを取得してslack送信
そんだけ。
アプリケーションとして公開する必要があります。
権限許可も必要です。びびりながらやってください。
slackの設定
上記の記事の設定をしていくといいです。
おわりっす。
起動語は[tlancslate]にしたけど、普通にユーザー@がいいかも。
スプレッドシートで起動語削除処理がありますが、これを忘れると処理がループするので注意。
ライフスタイルが変わって、個人パソコンを触る機会が激減してしまいました。
大好きで愛着のあるmacなので悲しいところではあります。
そのかわり、iphoneで色々やることが増えましたので、iphoneをメイン機と捉え、色々組んでいこうと思いました。
まず、試そうと思ったのが、「mweb」というエディタの導入でした。
マックとiosに対応したエディタです。
特徴としては、markdown記法を採用しています。
さらに、課金(1080円)すれば、ワードプレスに直接投稿できる優れものです。
どちらかというと、アプリに課金するのを躊躇するタイプなのですが、ノータイムで買っちゃいました。
あれこれ悩むより、さっと買って試した方が時間のロスが少ないな、という判断です。
あと、サブスクリプション形式でなく、買い切りであるのも大きいです。
あまり好きじゃないんですよね。
1000円で映画見放題ですから、それと比べて毎月お金を払い続ける価値はあるのか、という判断基準で買うか否かを判断します。
ブログに関してはもともとサーバー代を払ってるものですし、ブログ関連でお金をさらに払うのはちょっと躊躇しちゃいますよね。
ただし、買い切りならオーケーです。
マックと比べると流石に指一本でチマチマと文を撃ち続けるのは疲れます。
でもまあ、あまりストレスなく、パソコンを取り出すほど大げさでもないので、すごくいい感じで執筆できています。
家の中では、もう休むモードになってしまって、なかなかブログを書く気持ちにならなくなっちゃったんですよね。
特別に書く時間を用意してやる必要があります。
電車での通勤時間というのもいい手に思えますが、朝の混雑中にスマホを撃ち続けるのはなかなかの難易度です。
朝できるのはどちらかとインプットの方ですね。映像見たり、ニュース記事を読んだり。
意図的にカフェに入ったりする必要がありそうです。
自分の生活だと、帰りの電車は結構座ることができるので、この時間を有効活用して記事を書いていこうと思います。
そのほかにも、意図的に時間を取ることが出来ないか、いつも考えながら生活してみようと思っています。
ブログエディタ、かなりいい感じです。
普段のメモでも結構使いやすそうなので、iphone付属のメモからこちらに一部乗り換えるのも悪くないかもしれません。
markdownとブログに投稿のきのう着いたら、すごくメモが便利になりそうですが、まぁ無理かな。
markdownで木になることをメモしておき、コピペでこのエディタにうつしてから記事を
書き始めればいいのかもしれませんね!
さて、しばらくブログをスマホで入力習慣(週間)を実施してみますよ!
結果は乞うご期待!
読みました。
多分ブログ更新頻度減るので、読んだ本の要約、というかメモをするのみの記事をたくさん作ってみます。
打ち合わせは何かを必ず進める場であり、仕事の本番である。
準備をして本気で取り組まねばならない。
・打ち合わせではとにかく発言すること。間違ってもいい。
・感じたことをできるだけ口に出すようにする。黙っているのは有害。
・論理的に考える訓練にもなる
・打ち合わせに際して、ノイズはできるだけ取り除く。
・そういう意味でビジネスマナーや、時間通りにきちんと始めるなどは重要
・否定するときは代案を出すこと
*ご注意、この記事はデザイナーを否定する記事ではありません。
*逆に、お金にならない仕事を受けずに済むのでとってもよいですよ。
上記URLからアクセスできます。
Googleアカウントや、Facebookアカウントを持っている場合はすぐに使い始めることが可能です。

Web上で、チラシ・ポスター・バナー等々が作れるサービスです。
Facebook、Instagramなどの主要なサービスや、定番の印刷サイズが用意されていますので、
設定で迷うことがありません。
また、制作物の元にできるテンプレートデザインが豊富に用意されています。

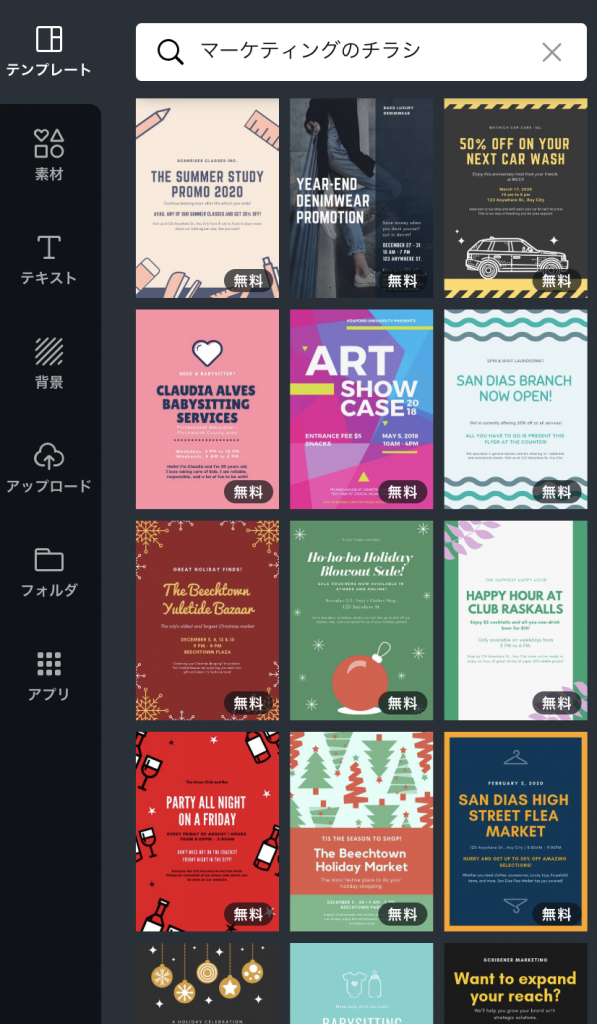
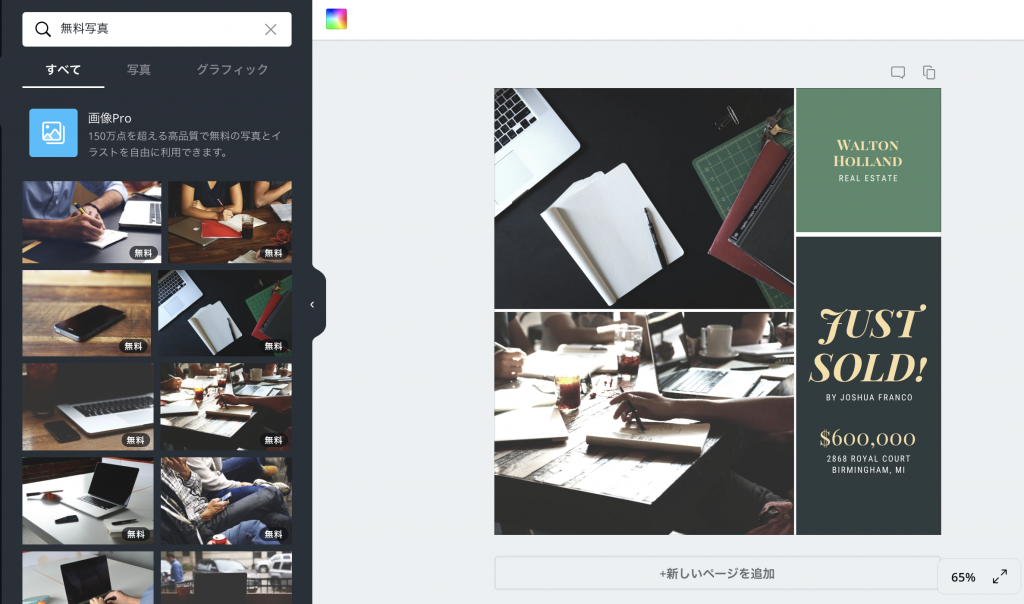
画像は「マーケティングチラシ」のテンプレート。
元から入っている文字は英語ですが、もちろん日本語の文に差し替えることが可能です。

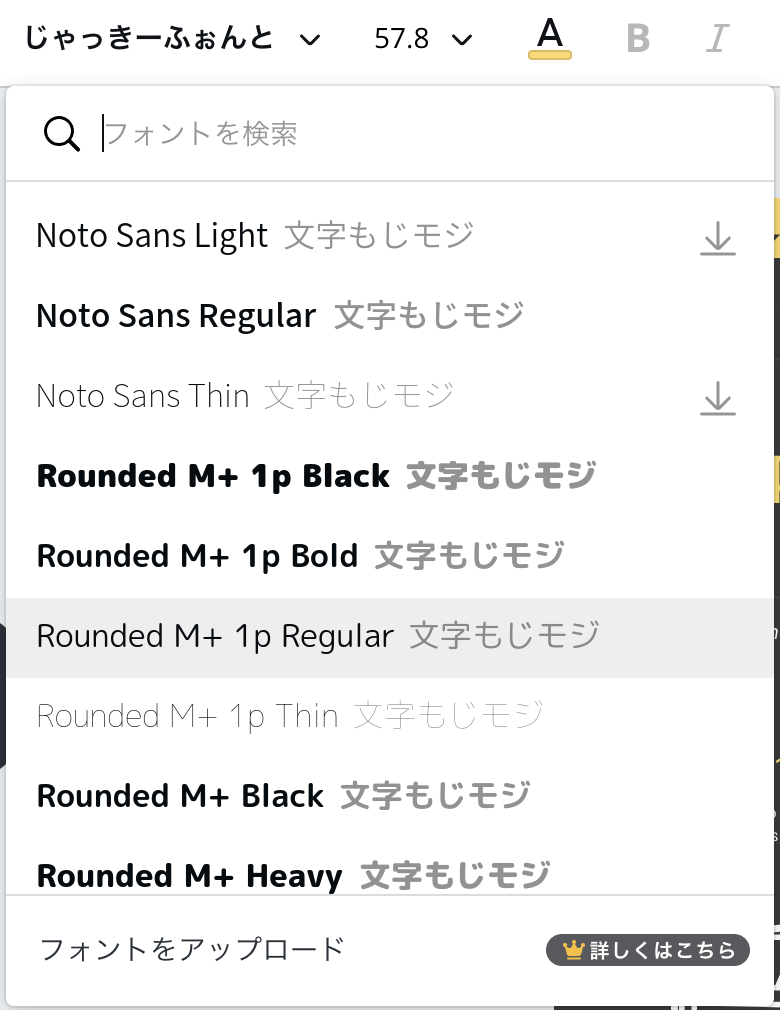
英字フォントが、それはもう当然のように充実しているのですが、
日本語のフリーフォントもめちゃくちゃいっぱい入っています。
簡単なレイアウトバナーくらいだったら、イラストレーターを使わずに、このサービスを使ってしまったほうが楽なんじゃないの?というくらいです。

このサービスの基本的な課金方法は利用した写真の購入です。
一見するとアコギな感じがしてしまいますが、実際使ってみると豊富で高品質な写真のおかげで簡単にクオリティが高くなりますので、デザインを依頼することを考えるくらいならこれくらいいかな?
という心理にさせられます。よくできています。
写真は自分のアップロードしたものが使えますし、その場合お金はかかりません。
また無料の写真素材も結構豊富に揃っています。
写真素材に関しては、フリー素材サイトと組み合わせると「つよい」です。
「いらすとや」とか「ぱくたそ」とかね。
画像の差し替えも、すでに設置してある画像や、四角い枠に向かって素材をドラッグするだけです。

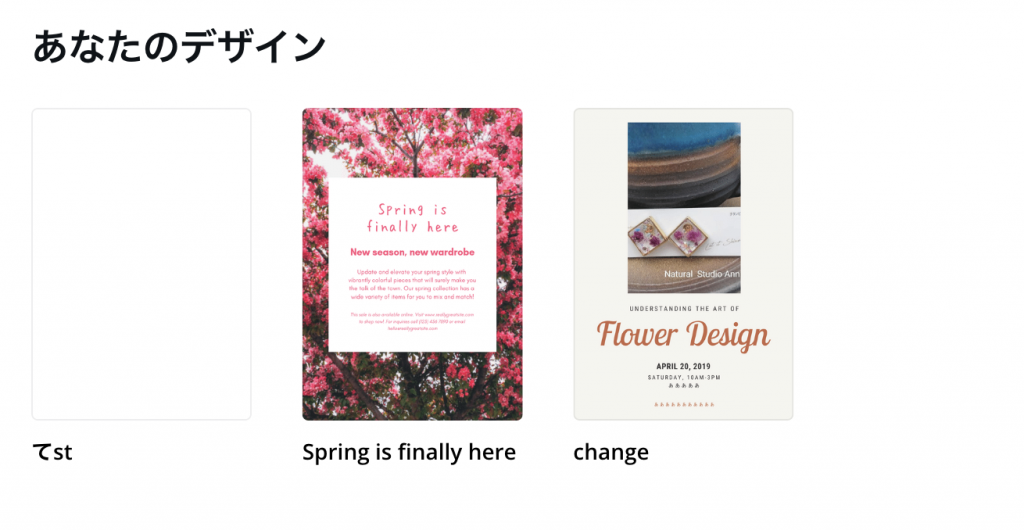
デザインをやってるとかなーり多いことなのですが、デザインデータを紛失することがあります。
このサイトでは作ったものがバシバシと自然に保存されていきますので、一年後とかにまたあのデザインのチラシ作りたいなーというときも困ることはありません。
instagramのような画像のフィルターがけもできます。
また、複数のページを持つデータの作成も可能です。
縦書きは流石にできないようですが、マニュアルのような小冊子も作成可能です。
作ったものはWeb上で使うなら画像データ、印刷で使うのであればPDFデータとして保存できます。
保存時に、制作物に使った有料素材を購入する必要がありあます。
試してみたところ、PDFデータは「Illustrator」で開くことができました。
制作に使ったフォントさえ入れれば、Illustratorで続きをデザインすることができると思います。
文字データは編集できる状態ではなかったですが。

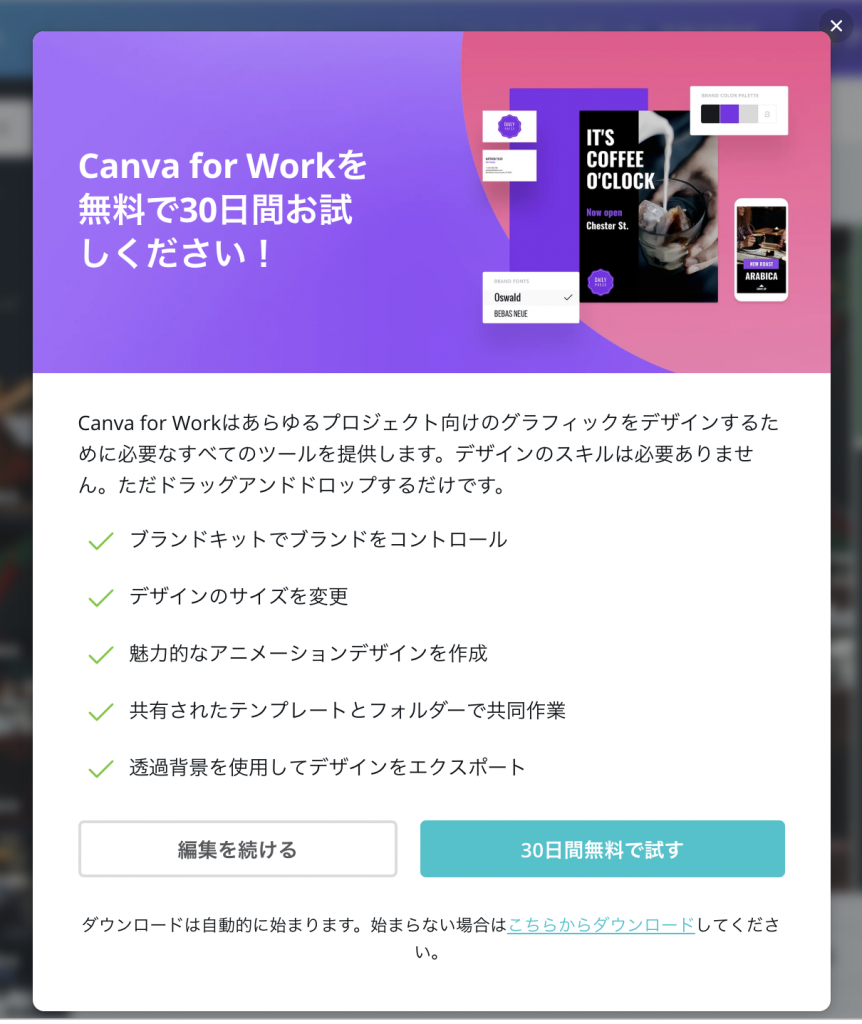
pro版にすると、アニメーションをつけられたりさらに便利な機能が使えるようになるようです。
雰囲気的にすごくいい感じのものが簡単にできます。
でもやっぱりちゃんと効果があったり、めちゃかっこいい/きれいなものはちゃんとデザイナーに作ってもらう必要があります。
依頼してくる人の中には
自分で作りたい!って欲求を持ってる人もいますので、そういう場合はこのサービスを紹介すると喜ばれます。
大変ありがたいです。(お金にはなりませんが労力を割かなくて済みます)
便利なものは活用して、うまいこと乗り切っていきましょう!
phpファイルを一個置いてあげるだけでOK!楽ですね。
http://smkn.xsrv.jp/blog/2014/01/introduce-adminer/
ファイルをFTPでアップしたらデータベースのアクセス情報を入力するだけです。かんたんー
ファイルの編集が終わったらファイルを消しちゃえばセキュリティ的にも問題なしです。
縁あって Adobe Animate Meetup Tokyo をみてきたよ。
内容は、Adobe Animateのプロダクトマネージャさんが今後の展望について語り、クリエイターのトークと座談会でした。
Flashプレイヤーが終了決定しており、制作ソフトも名前が変わってしまいました。
この調子では、ソフトなくなっちゃうんじゃないの?
学んでも無駄じゃないの?
という感じでどんどん影が薄くなってきているのです。
しかし、海外では結構使われているようで、netfrixやamazon videoのオリジナルコンテンツ制作にも多数使われているようです。
昔はゲームを作ったり、サイトを作ったりするソフトでしたが、
いまは主体は「アニメを作成するソフト」に舵を切っているようです。
昔のようなこともできるようですけどね。
いままで広報に力をいれてなかったのも、中途半端なものを推していっていいものか・・・という葛藤がAdobe側にもあった模様。
現在はプロダクトがいいものに仕上がってきたという自負があり、どんどん宣伝していくし、日本語のチュートリアルについても検討したいというようなことをいってました。
Flashの方が得意だけどAfterEffectsを使っている方は結構いるかもしれません。
現在は書き出しファイルのswfをAEなどで読み込んで使えるそうなのですが、今後は.flaファイルがそのまま読み込んで利用できる模様です。
これは昔フラッシャーだった人にとって大きいのではないでしょうか。
製作者はとにかく今までのやり方でコンテンツを作ってもらい、
かきだし形式だけはいろいろ選べたり、独自の形式で書き出すSDKの開発もしてるというようなことも言ってました。(よくわかんなかったですけど)
HTML5に動的な形でコンテンツを設置できたりもするので、Animateを使ったゲームなどがまた復活してくる可能性があります。
現在でも動くバナーはよく作られており、書き出し形式に関してもAMPに対応するなど進化していっているみたいです。
Animateは消えゆくコンテンツではないようです。
昔フラッシャーだった方はノウハウの動画なんかをまた作ってみるのもいいかもしれませんよ!
少し触ってみました。
いまスターターキットというのが配布されているようですので、使ってみるといいです。
https://www.adobe.com/jp/products/xd.html#starterkit
初級編と中級編に別れてまして、
初級編はグラフィックツール初心者に向けた使い方。
中級編は +XDらしさのあるツールの使い方って感じです。
Adobeツールになれている人ならとくに詰まる所はないでしょう。
簡単にパスワード付きの共有がかけられるのがすごく便利に感じました。
また、知らなかったのですが、制限付きですが無料で使えるみたいです。
これはすごくいいですね。
コーディング専門の人とかでもXDでファイル渡せば万事OK。すごくらくです。
アートボード外にいろんなコメントを書くことも可能なので、工夫によっていろいろな使い方ができそうです。
コーディング側としては、画像の切り出し方法を覚えればOKかなと思います。
便利なバッチ機能などあるので、うまく使いこなせば非常に良いのではないかと思いました。
今度実際に使ってから気づいたことをここに書いていきたいと思っています。

読みました。
とりあえず業務で使えるようになりたいーという場合は、すごくいいと思います。
Gitというわけのわからないものがなんとなく全体を把握できたような気分になれます。
まずどんなものかわからない、何に役立つのかわからないというのは解消できると思います。
つぎに「コミット」「プッシュ」はできるけど
「プル」「マージ」をした時にエラーが起こってどうにもならん!解決はどうしたらいいの??
ってなります。
結局のところ、マージした時のエラー(コンクリフト)はエディタで修正してコミットしてからもう一度マージすればいいらしいです。
また、過去のバージョンに戻る方法がわからなかったのですが、「チェックアウト」すればよいということがわかりました。
マージをする前にもブランチをチェックアウトで移動してからマージするというのもよくわかりました。
また、ブランチってなにー?どう扱えばいいのーというのも、コンクリフトの解消方法がなんとなくわかったことでスッキリ解消しました。
Gitはわかった範囲のことを習熟して利用していけば良いものだそうです。
周りに詳しい人がいればその人に管理を頼めばいいですしね。
業務でとりあえず使いたいけどわけわかんないという場合は、とりあえず読んでおくといいと思います。2400円で概要が理解できるのであれば安いものです。
全体を理解をできるものではないのでしょうが、Gitは最初の障壁がばり高いので・・・。
書籍の中ではGithubはプライベートリポジトリ有料と書いてありますが、
今は3ユーザー共有までは無制限で利用可能なので、少人数開発であれば普通に使えます。
コミットまではわかってたんですけど、元に戻す方法がよく理解できてませんでした。
とあるコミットの時点に戻るのは「チェックアウト」という処理になります。
git checkout 「チェックアウト先」チェックアウト先ってどこに書いてあるねん・・・。

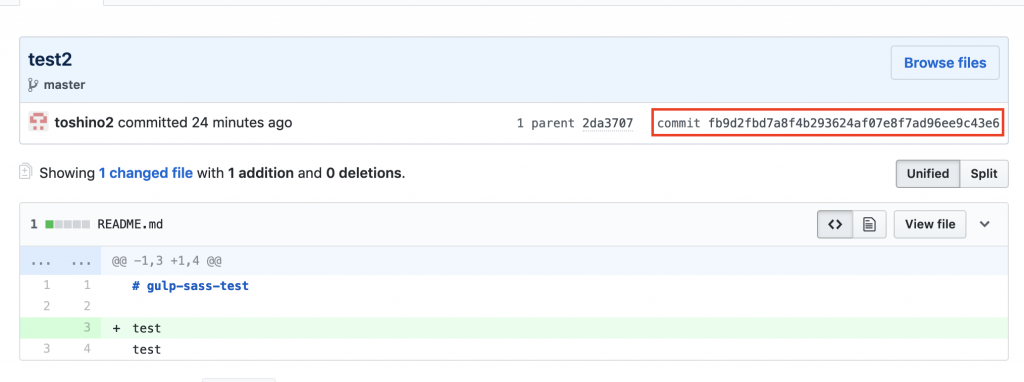
githubならここにかいてあります。
または
git logとやるとおなじ文字列が取得できます。
* git logは「q」を打ち込むと抜けれます。
画像の例なら
git checkout fb9d2fbd7a8f4b293624af07e8f7ad96ee9c43e6とやるとその地点に戻れます。
戻したものを、戻す前にいくにも同じ「git checkout」で移動できます。

もしかしたら昔からあったのかもしれませんが、めちゃ便利やん!と気づいたのでメモです。
マップで行き先検索することありますよね?
その時に実際利用する時刻に設定して経路検索をしましょう。
おそらくこの機能はスマホのみ可能です。
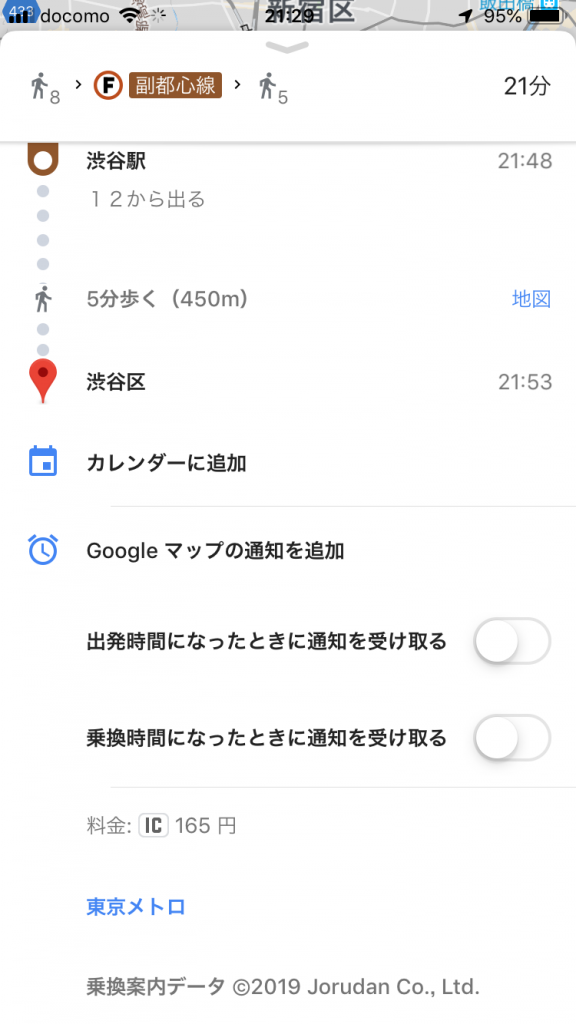
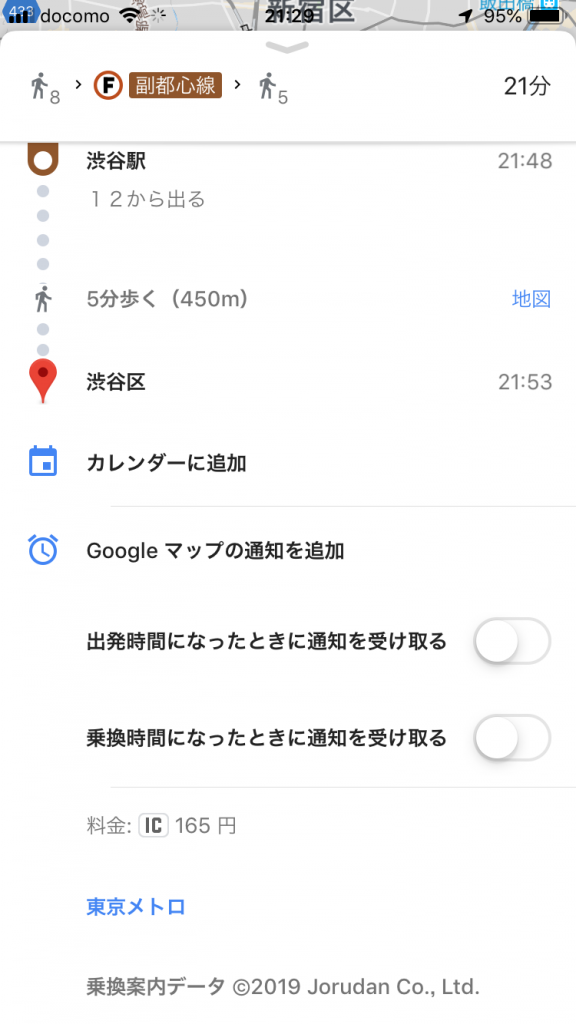
経路の結果が出てくると思いますが、
一番いい経路を選んでタップしてください。
結果の下の方をみると

カレンダーに追加できたり、出発時間の通知を行うことができます。
カレンダーはiphoneで使っていれば、googleカレンダーだけではなく、付属のカレンダーにも追加可能です。
追加しておくと、いい感じの時刻に教えてくれます。
絶対に遅刻しちゃいけない時や、旅行の時に使ってみてはいかがでしょうか?
終電検索機能もありますので、終電を設定しておいて通知させるという使い方もいいかもしれませんね。
gulp で スタイルガイド を作成します。
frontnote というのが良さそうなので試してみます。
今年時点でめっちゃいい記事ありました。
こりゃ記事を書く必要ないなー。
手順通りやればできると思うので以下はスタイルガイド についてです。
npm install --save-dev gulp-frontnoteこれでインストールできます。
gulpファイルに以下を追記
var frontNote = require('gulp-frontnote');
gulp.task('doc', function() {
gulp.src('sass/**/*.scss') //scssファイルの場所
.pipe(frontNote({
out: './_styleguide', //生成ファイルの場所
css: ['../css/style.css'] //cssファイルの場所
}));
});どうやらSCSSファイルのコメント元に文書が作られるようです。
下のCSSはスタイルガイドに実際に読み込まれるものです。
.scssファイルを基にしてスタイルガイドページが生成されます。
タブを増やしたい場合は.scssファイルを追加すればいいです。
1ファイル1タブです。
コメント内で、マークダウンっぽい記述で文書を作っていきます。
_parts.scss
/*
#overview
パーツ素材
*/
/*
#styleguide
ボタン
.btn
ボタンです。aタグにつけてください。
@エレメント
```
<a href="" class="btn">ボタン</a>
```
*/
/*
#styleguide
文書
Pタグを使ってください
@エレメント
```
<p>Pタグです</p>
```
*/上記のようなコメントを書いてください。
#overviewの下のコメントがページの見出し。
#styleguideの下の文が項目の見出しっぽくレイアウトされます。
colorを簡単に表示したりなどもできるみたいです。
項目ごとにコメントを分けないといけないっぽい?たぶん。
.scssはコメントの中身のみ読み取られる感じです。cssの記述はページ生成に影響ありません。
実際のcssは↑で指定したものが読み込まれるので、スタイルガイド のために別でファイルを作るというのも全然ありだと思います。
コメントは圧縮すれば消えると思うので、製作時にこまめに記述していくのもありなのかもしれません。