パソコン変えて、ちょっと前のデータからクローンを行ったのでちょっと設定をやり直す羽目になりました。
健忘録としてメモっておきます。あんまりカスタマイズしない人なので最小限の設定が好きです。
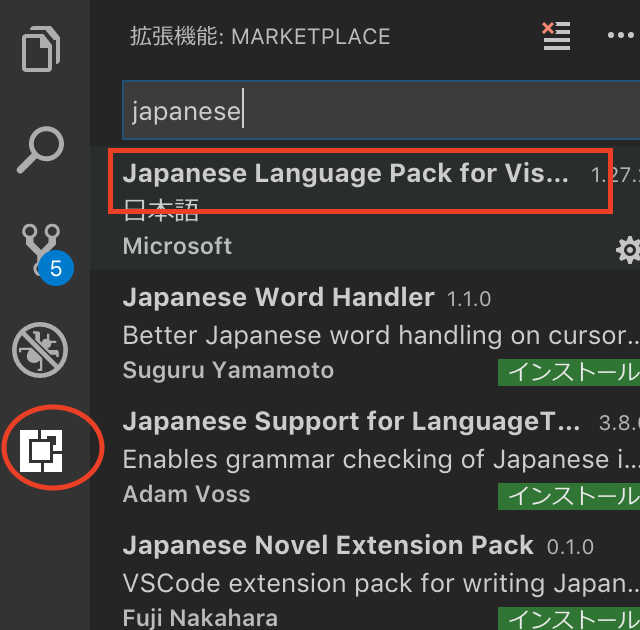
日本語にする

上の画像のマークがプラグインになります。
初期状態は日本語ではないので日本語をプラグインを入れましょう。
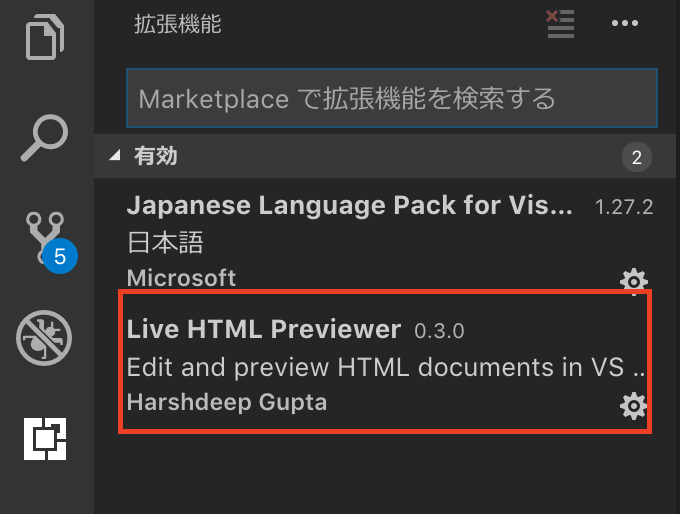
HTMLプレビューができるようにする

PHPなどの開発だといらないんですけど、ブラウザプレビューが簡単いしたい場合は入れておきましょう。
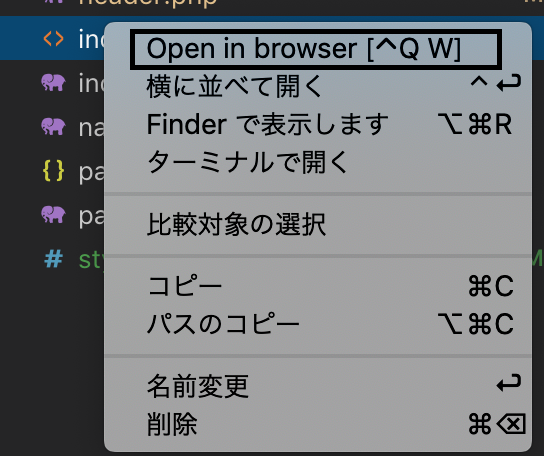
ファイルを右クリックでプレビューできるメニューが出てきます。
ショートカットも使えます。(忘れるから使ってない)

GITをインストールする
git関連機能を使おうとすると右下にウインドウが出てきますので、そこからインストールしちゃいましょう。
Node.jsをインストールする
node.jsもいろんなところで使うことになるのでとりあえずインストールしておきましょう。
折返し設定
初期はソースを折り返さないで表示するようになっていると思います。
個人的には気持ち悪いので、折り返す設定に変えます。
表示 → 折返しの切り替え
ショートカットは option(alt) + Z です。
ftp-sync
ftp接続がソフトなしでできます。
設定ミスると怖い機能なのでは??と思いつつ使ってます。
command(Ctrl)+Shift+P から使えます。
command(Ctrl)+Shift+P から
ftp-sync : init
で設定ファイルができます。(gitを使ってる場合は.gitignoreに.vscodeを追記しておく)

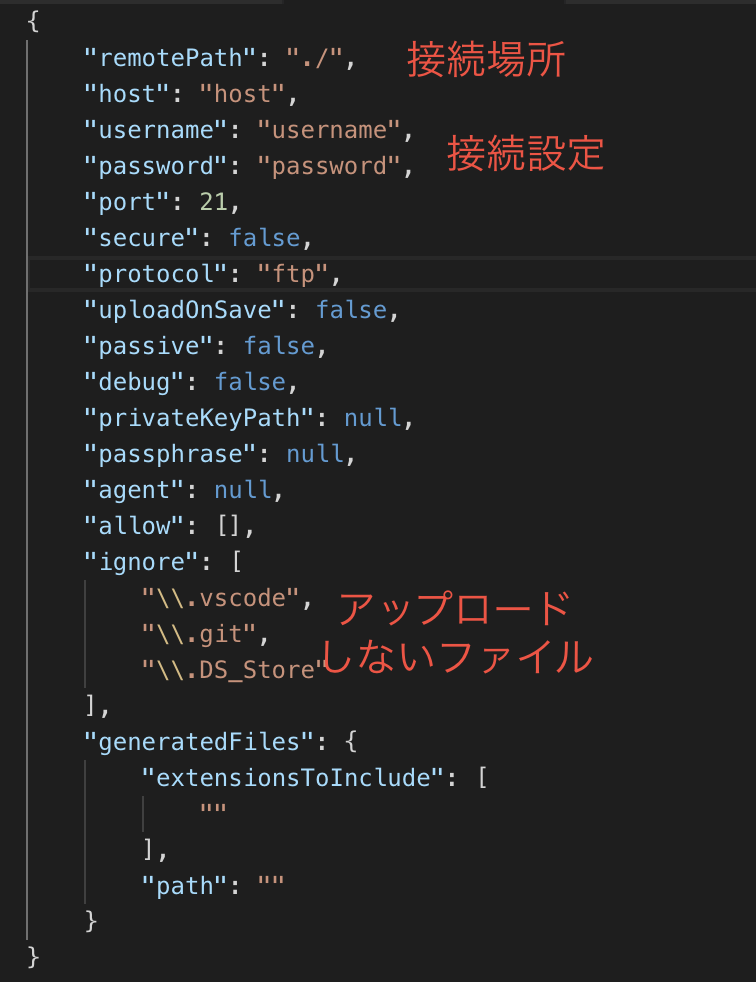
各種情報を入力します。
最初に入っている「./」の場所は、桜サーバーの場合
/home/[アカウント名]
のディレクトリでした。
なので「./www/xxxxxx/xxxxxxxx」(wwwが公開フォルダ)
の形で設定をいれてあげるとうまくいきます。
現実的な対応
さくらサーバーは上記でうまくいきますが、サーバー会社により設定がまちまちな感じなので、
空のlocalフォルダでftp-sync設定をして、設定”./”の状態で remote to local でファイルを落として、どこのディレクトリがルートか探るのが現実的かと思います。
全角スペース表示の設定
https://marketplace.visualstudio.com/items?itemName=mosapride.zenkaku
これをいれます。