SSL対応といっても実はめんどくさいんです。
最初からSSLのURLのみのサイトを構築するのが一番楽かなぁと思います。
しかし、そんなケースばかりではなく、いままで更新してきたサイトを対応させなきゃいけないと思います。
対応させる方法について書いてあるサイトは結構あると思いますが、「ちゃんと対応できているか」をチェックする方法について記載しておきたいと思います。
目次
ダメなケース教えます!
今回はChromeの表示です。
まず問題ないケースです。
○ 問題ないケース

このサイトです。しっかり鍵マークがついてますね。
次に問題があるケースです
× 非SSL状態

https:// という表示がなく、サイトURLからはじまり「 ! 保護されていません」となっている場合はそもそもssl化されていません。
× 非SSL かつ 危険が高いページ

これが一番良くないものです。非SSLのサイトで、ユーザーの入力欄がページ内にある場合にこのようになります。
お問い合わせフォームなどは暗号化しない状態でデータが送信されます。
すぐに改善しましょう。
× 非SSL化 ソースの混在

画像をよく見てください。https://の表示にも関わらず、ビックリマーク(!)がでてきてしまっています。
これはソースにhttp://のcssや画像が混ざってしまっているものです。
ソースを確認して、「https://」に書き換えるか、相対パスに変更しましょう。
× 盾にxなマークが右側に出る

これは、httpのままのJSソースが混ざっている可能性が高いです。
しかし、ブラウザでスクリプトのブロックを行っているので安全です。
格好悪いので運営者や制作者側は正しいソースを読み込んだり、非SSLのスクリプトは削除してしまいましょう。
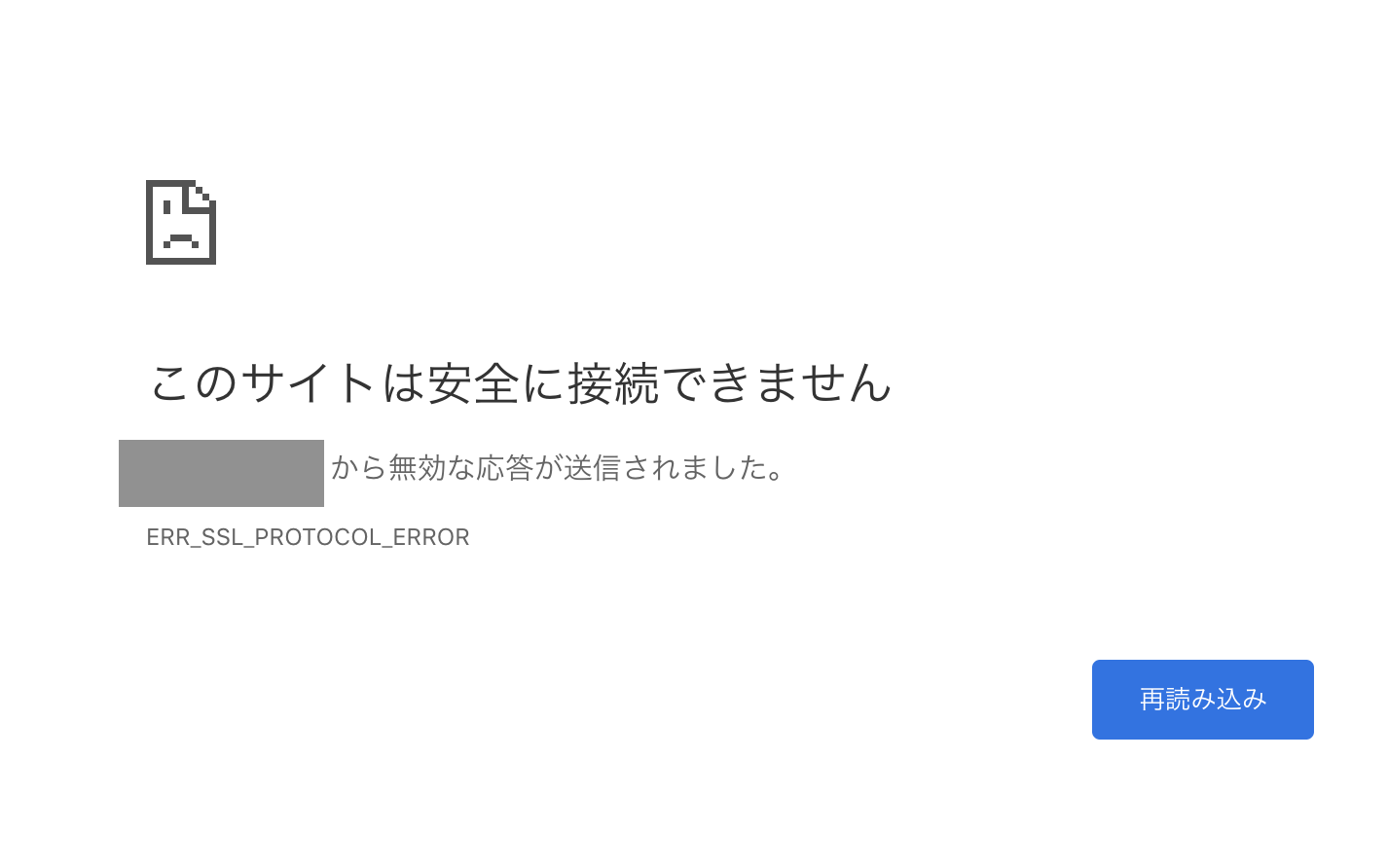
× そもそも表示できない

これは、そもそもhttpsのサイトが存在しない。もしくはSSLの証明書が切れている可能性があるので、設定を見直しましょう。
× SSL化して表示も正常だが、http://のサイトも見れてしまう
これは、非SSLのサイトを観た時はSSLのサイトに飛ばすという設定を忘れています。
しっかりとリダイレクトするように設定しましょう。
また、wwwのあり、なしを統一して表示するのも合わせてチェックしましょう。
以上をクリアしよう!
SSL設定をちゃんと見直して、しっかりとSSL化対策をしましょう!