gridmanもやってますからね。
目次
参考サイト
http:// https://qiita.com/kura07/items/e633b35e33e43240d363
CSS Gridについて大雑把に説明する。
ちゃんと説明したいんですが、ちゃんと説明すると奥が深すぎるのでとても乱暴に説明したいと思います。
なんか、便利なテーブルみたいな感じ
指定方法が異なる柔軟なテーブルみたいな感じですね。
テーブルとは違い、余計なタグが非常に少なく、並び順もFlexboxのように自由に入れ替えができます。
しかもFlexとは異なり、二次元的に入れ替え可能です。
最初に概念を紹介します
まず用語を紹介しなきゃ始まらねぇ。
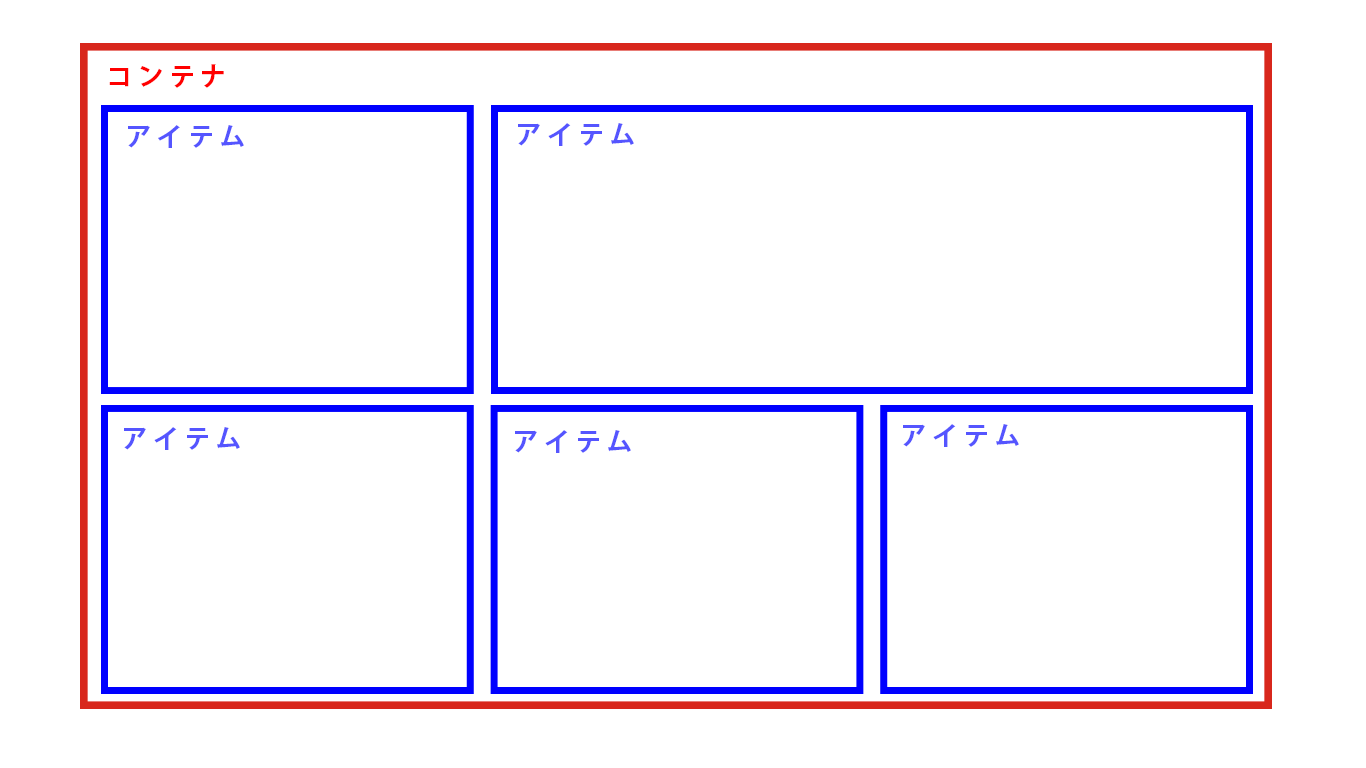
コンテナとアイテム
これはflexと似たような感じですね。

外側の囲ってるのが「コンテナ」その直下の要素が「アイテム」になります。
<div id="container"> <!-- コンテナ -->
<div>1</div> <!-- アイテム -->
<div>2</div> <!-- アイテム -->
<div>3</div> <!-- アイテム -->
<div>4</div> <!-- アイテム -->
</div>こんな感じ。

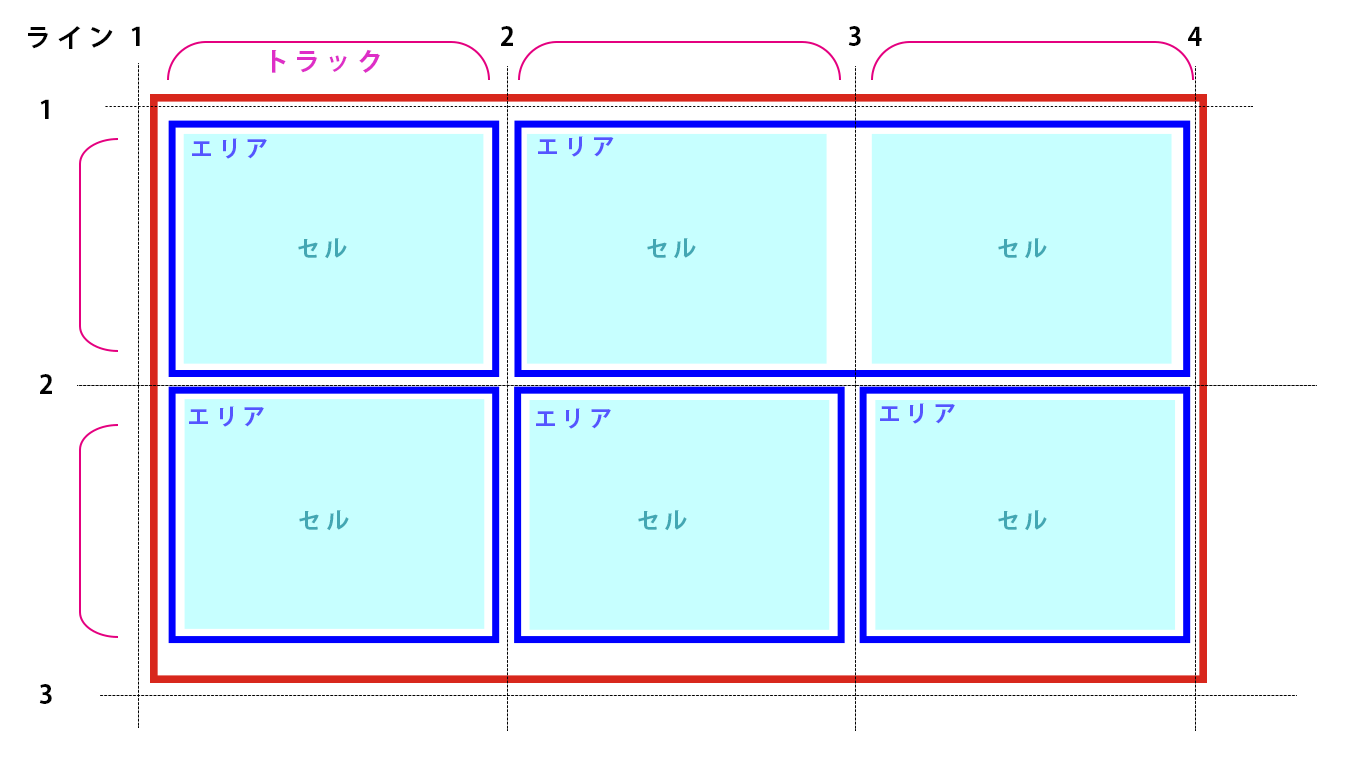
ライン / セル / エリア / トラック に関しては多分上記のような感じ。
どんなことができるの?
Froat Flex の代わりにできると思われます。
Table にも似てますので、Tableタグの代わりに利用する場面もあるかもしれません。
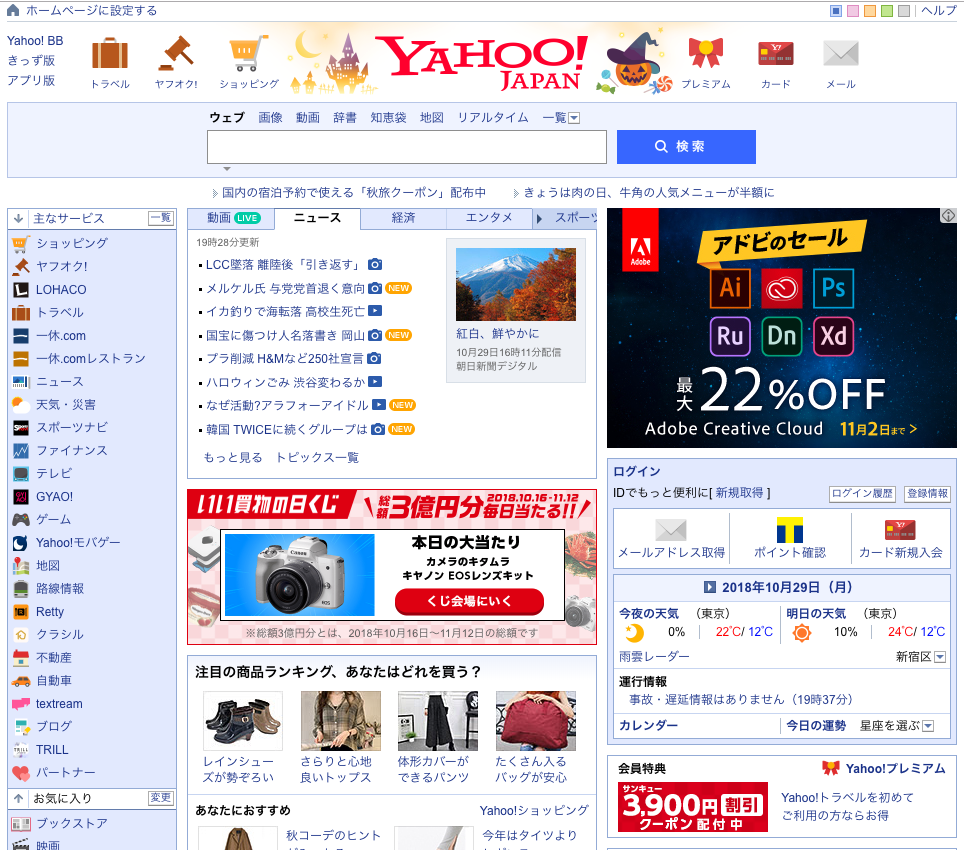
よくある、サイドバーがある2カラムのサイト、3カラムのサイトのheader,footer,navなどの配置にも使えるでしょう。

当然gridでレイアウトしてないですが、上記のようなナビゲーション等の箱配置にも使えるでしょう。

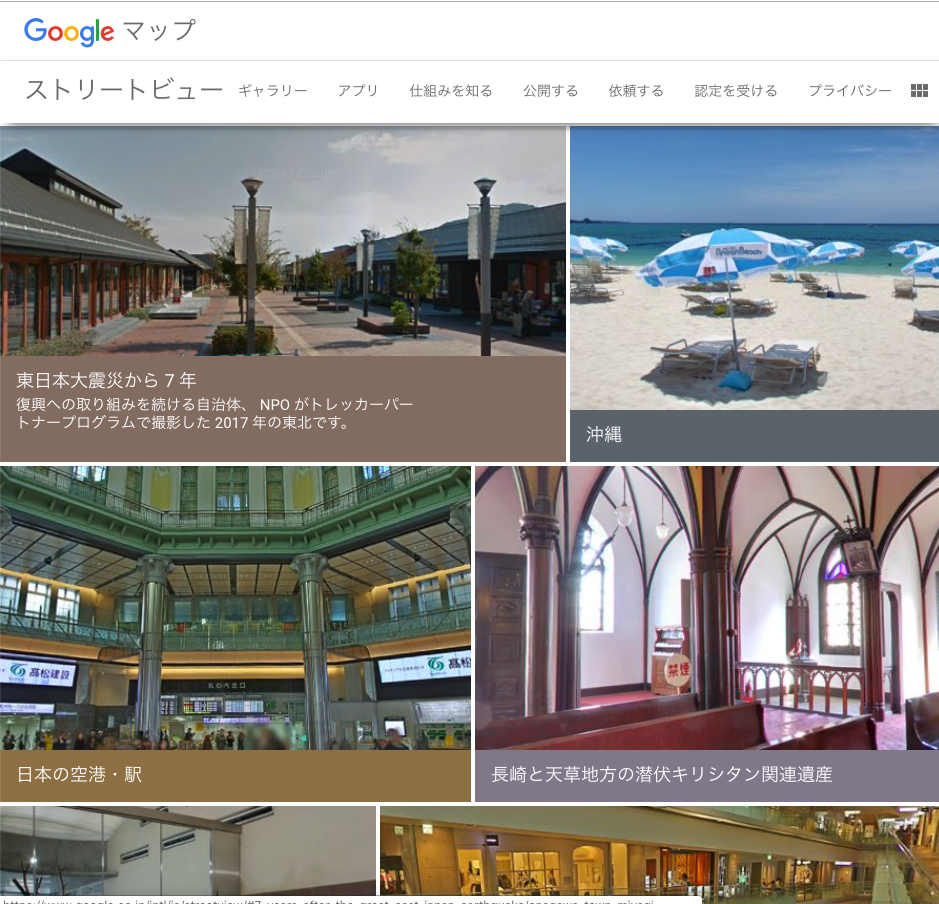
上記はストリートビューのサイトですが、このように不定形なboxが並んでいるようなレイアウトも可能です。2倍の高さとかそういった感じの方が得意そうですが。masonryのようなレイアウトもできると思います。
記事が並んでいたり、今floatやflexで実現しているレイアウトはだいたい代替可能なんじゃないかと思います。
それでは使い方の流れを解説します。
グリッドはまず、設計を最初にする必要があります。
構造にあった、セル/トラックのサイズを定める必要があります。
マス目を引くイメージですね。

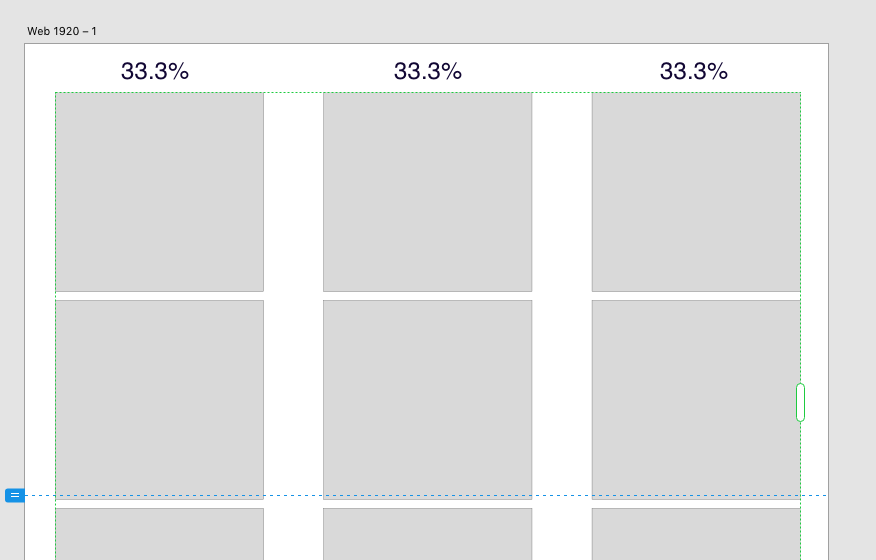
こんな感じに3分割の画像付きの記事が並んで行く構成の場合です。
<style>
.container{
display:grid;
grid-template-columns: 1fr 1fr 1fr; /* 単位fr はセルを基準とする。指定のない部分で自動で割り振ってくれるイメージ */
/* または */
grid-template-columns: 33.3% 33.3% 33.3%;
}
</style>
<div class="container"> <!-- コンテナ -->
<div class="item"></div> <!-- アイテム-->
<div class="item"></div> <!-- アイテム-->
<div class="item"></div> <!-- アイテム-->
<div class="item"></div> <!-- アイテム-->
<div class="item"></div> <!-- アイテム-->
<div class="item"></div> <!-- アイテム-->
</div>
上記のような感じです。横に3等分なので、3つの値を指定してます。
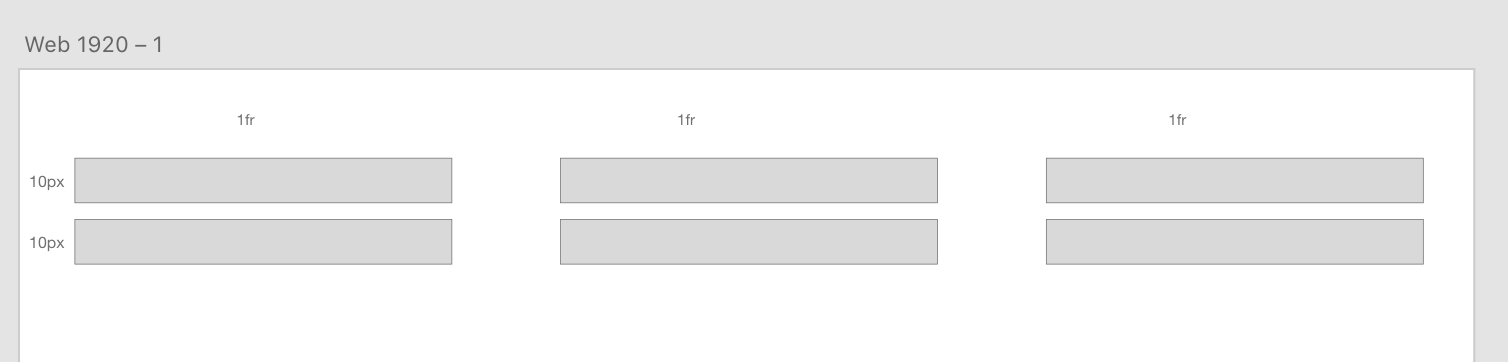
セルの高さと個数の指定をしたい場合は
display:grid;
grid-template-rows: 10px 10px;これで10px で縦に2つですね。

両方指定するとこんな感じになります。
位置の指定をしよう

アイテムはセルの中で自由に配置できます。
指定の方法はアイテムにclassやidをつけ個別に位置を指定していきます。
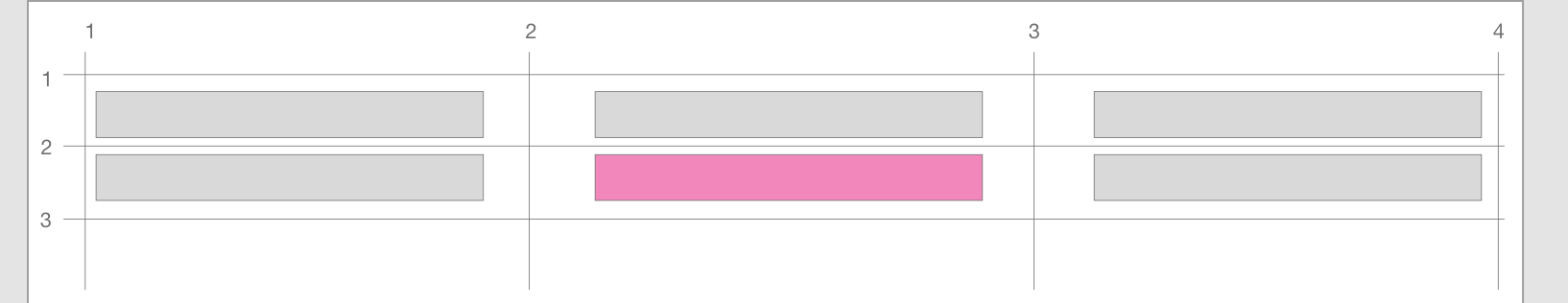
上記画像の場所に指定してみましょう。
<style>
.container{
display:grid;
grid-template-columns: 33.3% 33.3% 33.3%;
grid-template-rows: 30px 30px;
}
.item{
grid-column:2;
grid-row:2;
background:red;
}
</style>
<div class="container"> <!-- コンテナ -->
<div class="item"> わたしです! </div> <!-- アイテム-->
</div>こんな感じ
grid-column / grid-row で2行目2列目を指定しています。

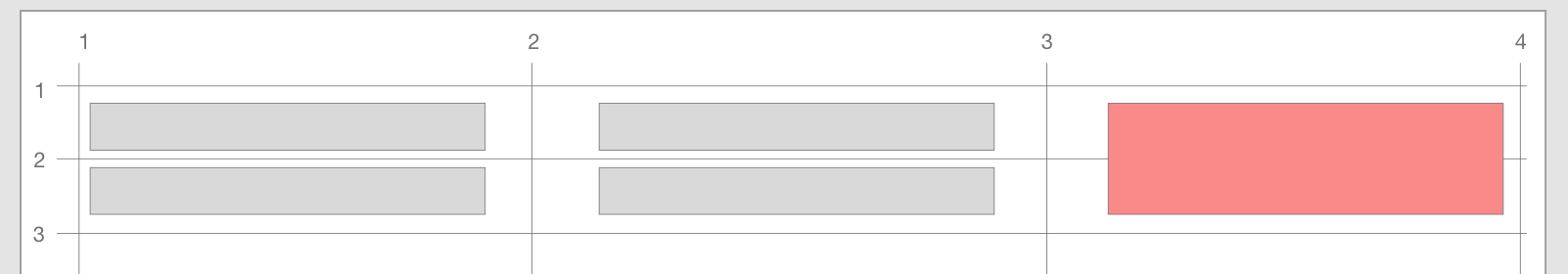
次はこんな感じ
<style>
.container{
display:grid;
grid-template-columns: 33.3% 33.3% 33.3%;
grid-template-rows: 30px 30px;
}
.item{
grid-column:3 / 4; /* 3から4まで */
grid-row:1 / 3; /* 1から3まで */
/* または */
grid-column:3 / span 1; /* 3から「長さ1」 */
grid-row:1 / span2; /* 1から「長さ2」 */
background: red;
}
</style>
<div class="container"> <!-- コンテナ -->
<div class="item"> わたしです! </div> <!-- アイテム-->
</div>こんな感じで 1/3 まで占有!
2から 長さが 2! みたいな指定ができます。
エリアに名前をつけて指定する方法
上記のライン数値の指定だけでなく、エリアに名前をつけて指定する方法があります。
これはheader , footer , ナビゲーションなどのHTML要素がかっちり決まってるサイトで非常に有効に使える方法ではないかと思います。
この方法を用いてテンプレートを作ったり、CMSに組み込んだりするといろんな可能性が広がる気がしています。
しかし、HTMLソースは綺麗にできそうですが、CSSと組み合わせると傍目からどう作ってるのか察しづらくなる懸念があるなーとちょっと思っています・・・。

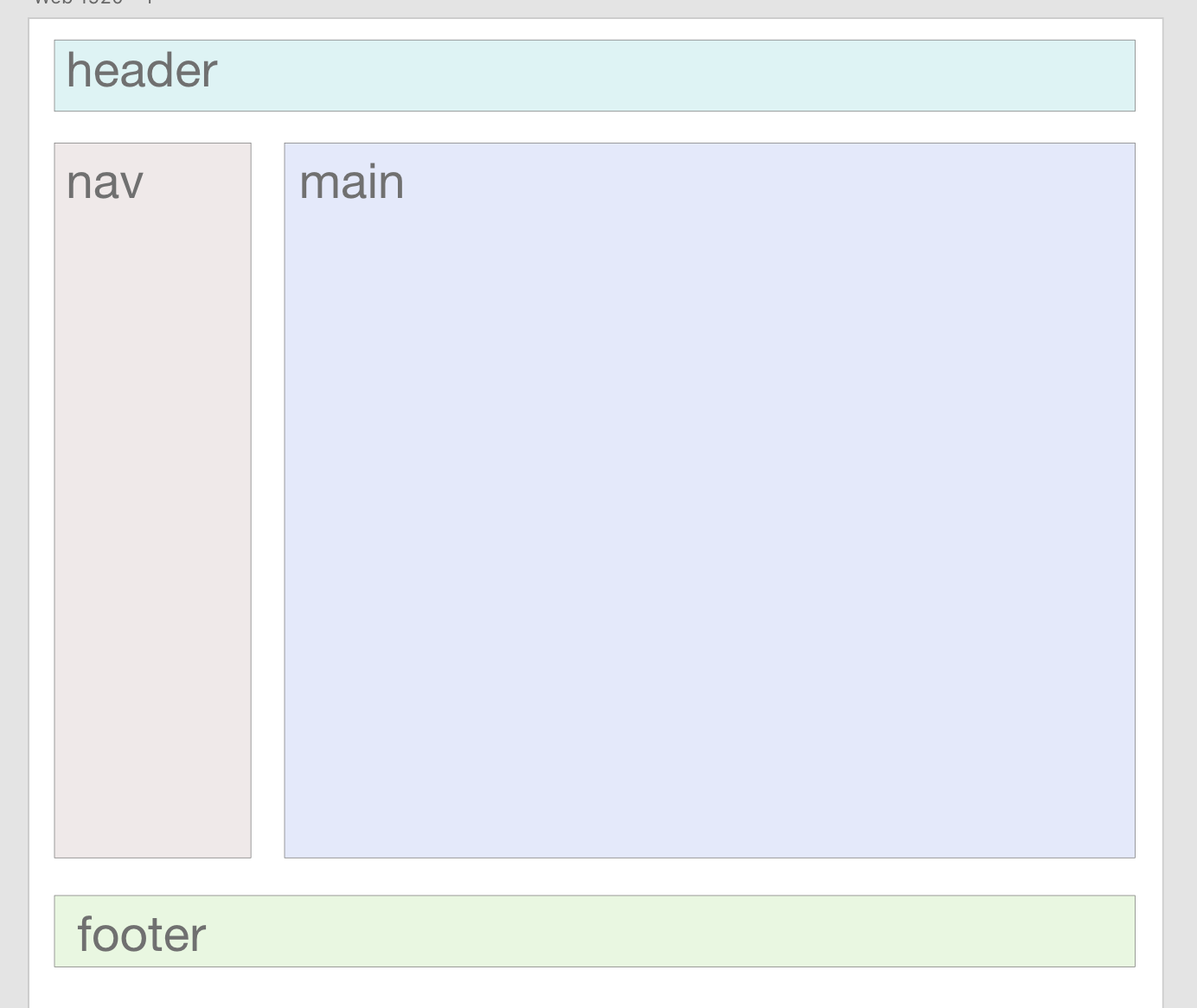
こんな感じの、よくありそうな感じを構築してみます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body{
display:grid;
grid-template-columns: 200px 1fr;
grid-template-rows: 60px 1fr 60px;
/*セルに名前をつけます*/
grid-template-areas:
"header header"
"nav main"
"footer footer";
}
header{
grid-area: header;
background: #a88d8d;
}
nav{
grid-area: nav;
background: #9e9fbf;
}
main{
grid-area: main;
background: #eacccc;
}
footer{
grid-area: footer;
background: #a88d8d;
}
</style>
</head>
<body>
<header>ヘッダーだよ</header>
<nav>ナビだよ</nav>
<main>メインだよ</main>
<footer>フッターだよ</footer>
</body>
</html>うわーHTMLがめちゃくちゃ明快です!
レスポンシブはどうする?
gridを再設計するだけでいいっぽいですね。
これはちぐはぐなコンテンツ入れ替え要望にも結構簡単に答えられちゃうのでは・・・???

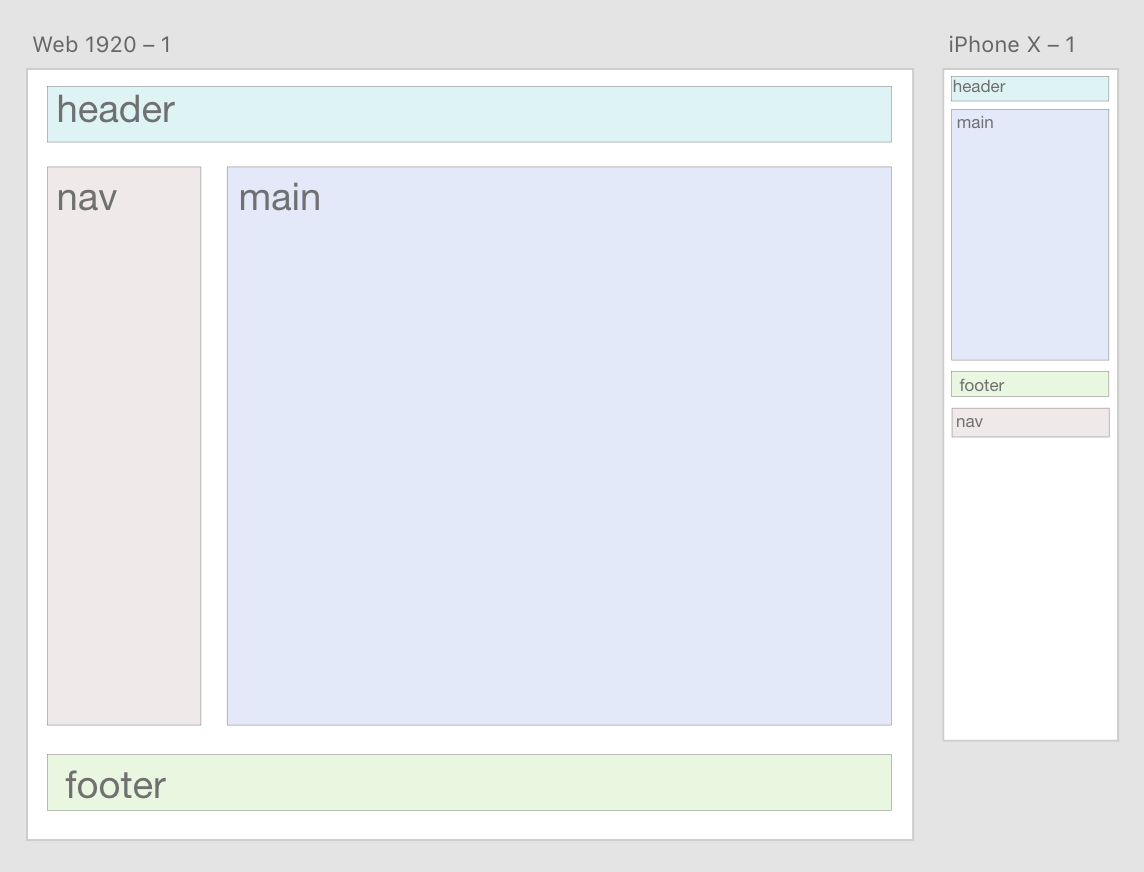
こんな感じの変化をさせてみましょう。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body{
display:grid;
grid-template-columns: 200px 1fr;
grid-template-rows: 60px 1fr 60px;
grid-template-areas:
"header header"
"nav main"
"footer footer";
}
@media screen and (max-width: 768px){
body{
display:grid;
/* セルの設定し直し! */
grid-template-columns: 1fr;
grid-template-rows: 60px auto 60px auto;
grid-template-areas:
"header"
"main"
"footer"
"nav";
}
}
header{
grid-area: header;
background: #a88d8d;
}
nav{
grid-area: nav;
background: #9e9fbf;
}
main{
grid-area: main;
background: #eacccc;
}
footer{
grid-area: footer;
background: #a88d8d;
}
</style>
</head>
<body>
<header>ヘッダーだよ</header>
<nav>ナビだよ</nav>
<main>メインだよ</main>
<footer>フッターだよ</footer>
</body>
</html>こんな感じ!
これは・・・柔軟性もあり一度ちゃんと設計しちゃえばわかりやすいかも。
ぜひ参考に試してみてください。