参考にしました。
https://qiita.com/dokkoisho/items/f95bbe96fe4bd7312f40
APIを設定
まずトークンを発行してください
https://www.chatwork.com/service/packages/chatwork/subpackages/api/token.php
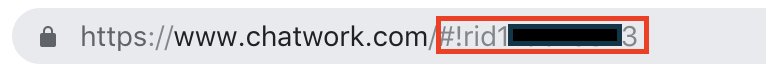
ルームID

部屋のridxxxxxxxの数字の部分です。
送りたい場所のものを控えておいてください。
コード
request を使うのでインストール。
$ sudo npm install requestmessage.js
const request = require('request');
const room_id = "xxxxxxxxxxx"; //メッセージを送りたいchatのURL末の番号(数字部分のみ)
const apiToken = "xxxxxxxxxxxxxxxxxxxxx"; //APIトークン
/* IDの情報取得に利用
function getInfo(){
const options = {
url:"https://api.chatwork.com/v2/me",
headers:{
"X-ChatWorkToken":apiToken
}
}
function callbackFuc(error, res, body){
//res(HTTPレスポンスヘッダ)
//body(HTTPレスポンスボディ) jsonで返される
res.statusCode == 200 ? console.log(body) : console.log('error: ' + error + '\nresponseCode: ' + res.statusCode);
}
request.get(options,callbackFuc);
}
getInfo();
*/
//メッセージの送信
function sendToMychat(){
const options = {
url:"https://api.chatwork.com/v2/rooms/" + room_id + "/messages",
headers:{
"X-ChatWorkToken":apiToken
},
form:{
body:"メッセージ送信テストです"
}
}
function callbackFuc(error, res, body){
res.statusCode == 200 ? console.log(body) : console.log('error: ' + error + '\nresponseCode: ' + res.statusCode);
}
request.post(options,callbackFuc);
}
sendToMychat();実行
$ node message.jspuppeteerで取得してきた情報をチャットワークに出力するのもいいかもしれませんね。