WooCommerce ってなに?
ECサイトを作れるwordpressプラグインらしいです。
どうせ有料だろって思ってたんですが、無料みたいです。
wordpress.com が作ってるプラグインらしいので、自分はなるほど無料もアリエル!と納得しました(?)
WooCommerce は色んな物を販売できる、自由なデザインも可能なECプラグインです。WooCommerce はWordPressとシームレスに統合され、世界で多くのショップオーナーや開発者から支持されている人気のあるECシステムです。
柔軟性があり、数百の機能拡張WordPress プラグインがあり、世界の30%のオンラインショップがWooCommerce を採用されています。– 世界では他のプラットフォームより多く使われています。
当然ながら、より便利に使える各種機能追加は有料みたいですね。
その辺の情報もわかりやすく提供できたらいいのかなと思います。
この記事の対象者は
- wordpress をインストールできる人
- ECサイトを WooCommerce で作りたい人
となります。HTMLとCSSわかんねぇとか、という人は対象外です。ごめんね。
公式サイトはどこ?
プラグイン配布先
https://ja.wordpress.org/plugins/woocommerce/
公式サイト
https://woocommerce.com/
当然ながら英語ですね。
なにはともあれ、試してみよう
今回はさらのwordpressを用意して、公式テーマで何ができるのかを検証して見たいと思います。
まずはプラグインを導入して見ましょう。
ほかのプラグインのように「新規追加」で「woocommerce」と検索すると出ますので追加します。
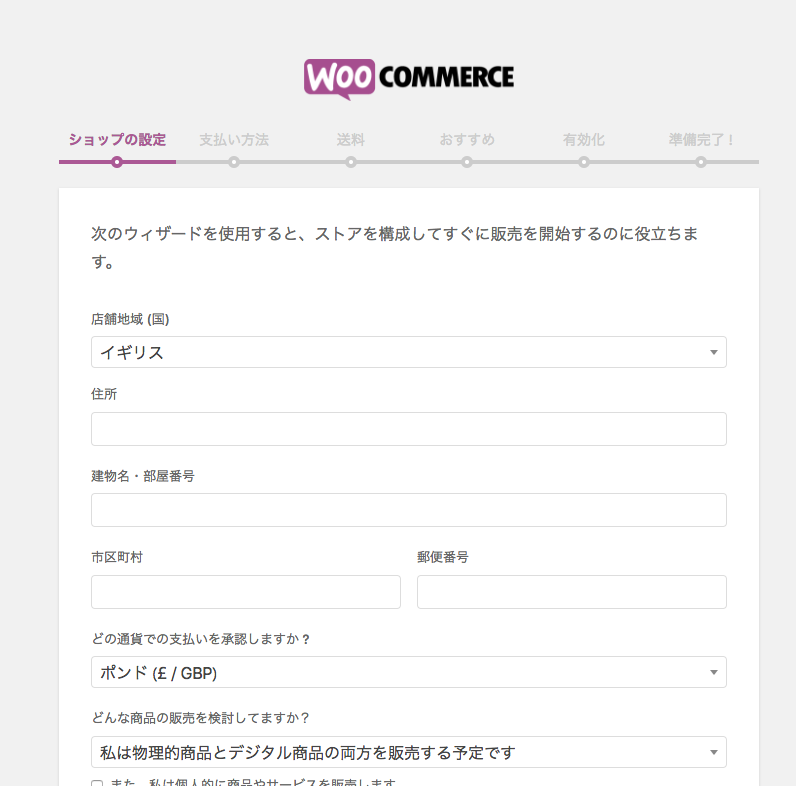
通常のプラグインと違い登録ページに飛びます(びっくり)

入力してもいい気がしますが、とりあえず自分はあとで入力を選択しました。
この設定画面はダッシュボードに出てくるメッセージの「設定ウィザードを開始」からいつでも戻って来れるようです。
テーマを入れよう
とりあえず公式のテーマを入れて見たいと思います。
storefront
https://woocommerce.com/storefront/
0$だったけど、なんか購入手続きふむ必要があります。めんどくさ・・・。
、と思ったけど、管理画面のテーマ検索から「Storefront」で出てくるもの同じみたいです。
無駄な個人情報を明け渡してしまった。人柱だぁ・・・。
storefrontの使い心地は果たして
・・・これ、store.jp とか、 base ぐらい簡単にできるやん!
これの子テーマ作って、カスタマイズするぐらいでもかなりいいんじゃないだろうか。
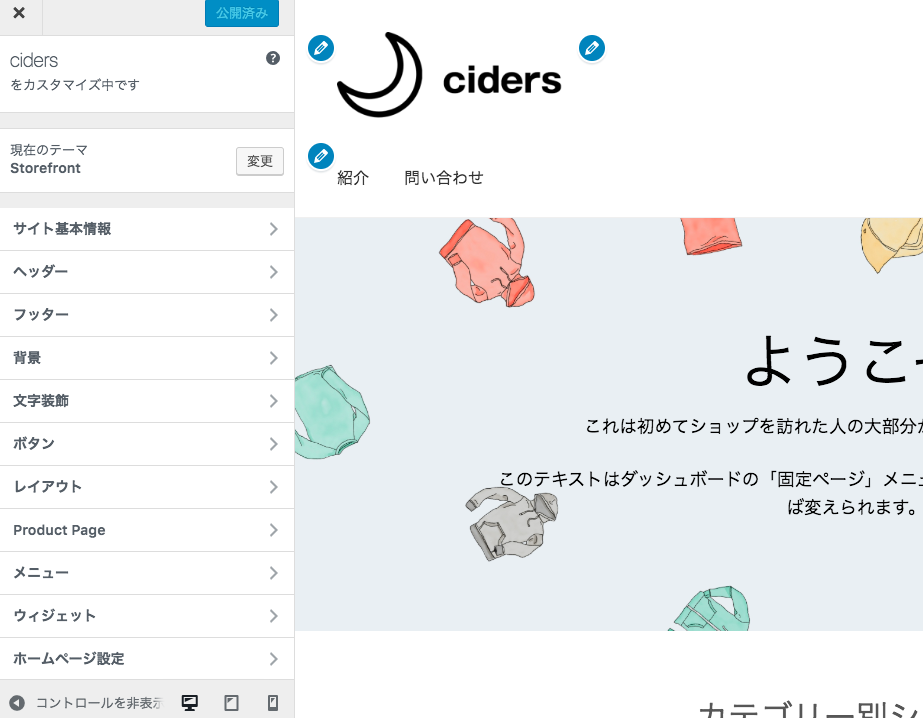
テーマのカスタマイズページで、吹き出しのポップアップで「ここ編集してね」が出るので、それに合わせて編集してくだけです。
めっちゃ楽やんけ。

この画面でロゴなんかを決めていくだけ。
しかし問題は、金額がドル表示になってること。
これは、上でパスした「設定ウィザードを追加」をやると設定が直せます。さらに、カートページにもしっかりアクセスできるようになります。
デザインがなんかぱっとしない・・・
これでちゃんとしてたらテーマ売れないから当たり前ですかね。
ちょっと見たところ有料のテーマが多いみたいですね。
商品ページのサイドバーが邪魔な気がするので、消します。
商品カスタマイズ画面 → ウィジット → サイドバー メニュー項目を全部消すとワンカラムのサイトになります。うん。
デザインちゃんとして必要な項目があれば悪くなさそうですけどね。
カートもちゃんと動きますし、いい感じです。
在庫数などは商品管理ページから入れるみたいです。ここはwordpress慣れてる人じゃないとめんどくさく感じるポイントかも。
商品一覧のインポートエキスポートにも対応してるみたいです。
でもやっぱりパッとしませんね。
商品登録画面でちゃんと画像を登録すること、カテゴリーにもサムネイルを登録すると、少しは見れる感じになります。
追加機能の部分はやはり有料のものが多かったです。
– 定期購入
– 予約購入
– 会員登録
なんかが一番推してる機能みたいですね。なるほど、たしかに。
しかしそんなに高価でもなさそうなので、制作を生業としてる人は制作費でまかなえてしまうのではないでしょうか?
これでpaypalとStripeのアカウントを取れば結構いい感じなのではないでしょうか。paypal と Stripe の契約がどんな感じなのかわからないですけどね。ちょっと調べてみようと思います。
あ、これもうちゃんとまとめてる人のサイト貼った方が早そうですね。
https://crosspiece.jp/stripe-review/
めっちゃよさそう。つーかwordpressで決済使えるならわりといろいろ幅が広がりそうですよね。
たぶんカスタマイズ編に続きます
追記
以下を追加CSSに入れるとある程度改善されますのでお試しあれ。書き方結構汚いけど許して
.product_title,
.woocommerce-tabs .panel h2:first-of-type{
font-size: 1.2rem;
}
.section-title{
font-size: 1.6rem;
}
ul.products li.product.product-category img,
ul.products li.product img{
border:1px solid #ccc;
}
.single-product div.product p.price{
font-size: 2rem;
margin:10px 0;
}
p {
margin: 0 0 0.8rem;
}
.woocommerce-tabs ul.tabs li.active a, ul.products li.product .price, .onsale, .widget_search form:before, .widget_product_search form:before{
font-size:1.6rem;
}
ul.products li.product .woocommerce-loop-product__title, ul.products li.product h2, ul.products li.product h3{
font-weight:bold;
font-size:1.4rem;
}
ul.products li.product .button {
padding:20px ;
}
.single-product div.product .woocommerce-product-gallery .flex-viewport{
margin-bottom:15px;
}
.single-product div.product form.cart{
margin-bottom:0;
}
.stock.in-stock{
margin-bottom:0;
}
.woocommerce-tabs{
padding-top:0;
}
.storefront-breadcrumb{
margin-bottom:0;
}
.storefront-full-width-content.single-product div.product .summary{
margin-bottom:20px;
}
.storefront-full-width-content.single-product div.product .woocommerce-product-gallery.woocommerce-product-gallery--columns-5 .flex-control-thumbs li{
margin:0 15px 15px 0;
}
.site-header{
padding-top: 20px;
}
.main-navigation ul.menu>li>a, .main-navigation ul.nav-menu>li>a,.site-header-cart .cart-contents{
padding: 10px 20px;
margin-bottom:20px;
}
.storefront-full-width-content .woocommerce-products-header, .storefront-full-width-content.woocommerce-account .entry-header, .storefront-full-width-content.woocommerce-cart .entry-header, .storefront-full-width-content.woocommerce-checkout .entry-header{
padding-bottom:30px;
}
.site-search .widget_product_search form::before {
top: 11px;
left: 6px;
}
https://logzitsu.tlog.work/woocommerce2/