事前準備
最初にスプレッドシートを作成しましょう。

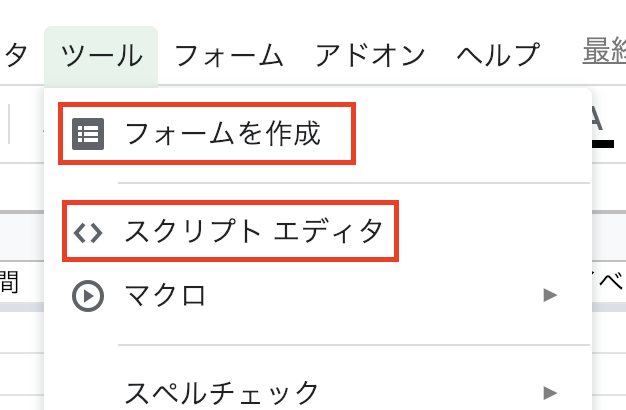
メニューから、フォーム、およびスクリプトエディタを起動します。
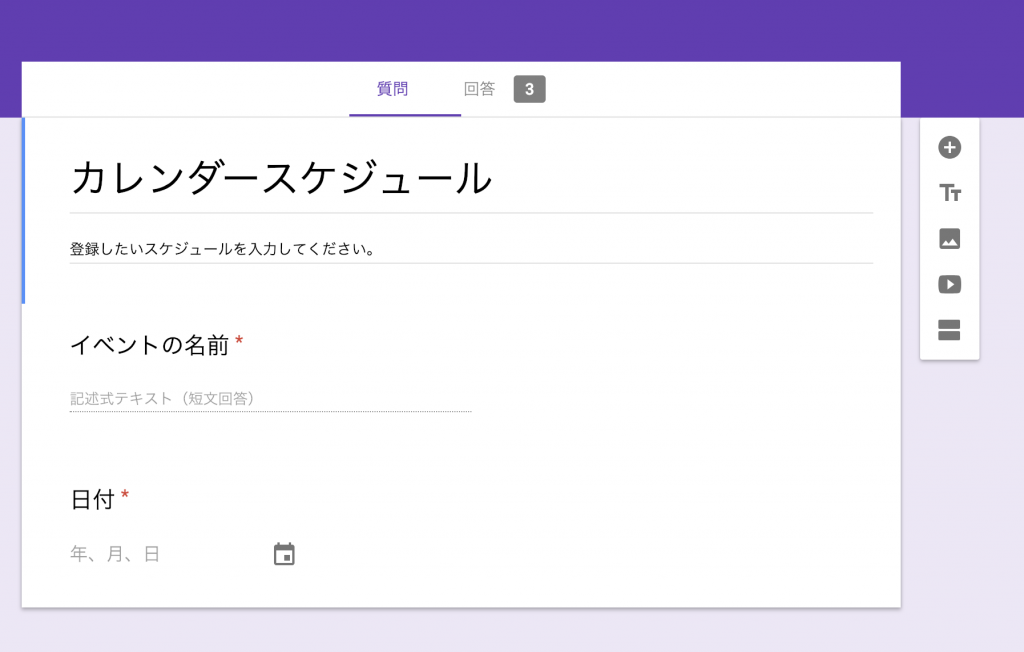
フォームの作成

フォームはこんな感じのものを作成しました。

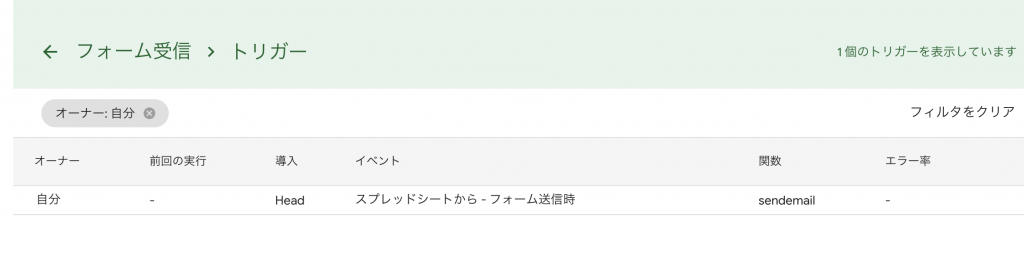
エディタのトリガーにフォーム送信時を設定しましょう。
functionは動かしたいものにしてください。上記ではスクリプト名をsendmailになっていますが、これから作成するプログラムの名前にしておくと良いです。
プログラムを書いていく
それでは、実際のプログラムを書いていきます。
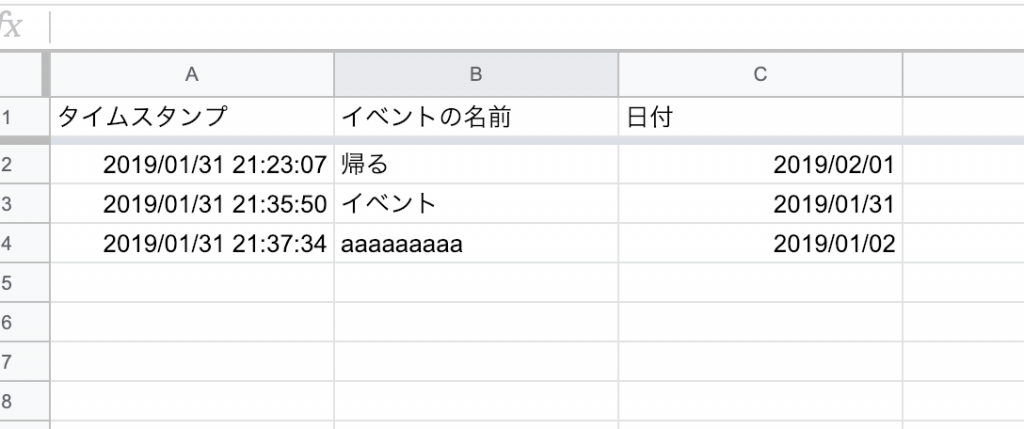
フォームを扱うにあたっては、下に新たな行が追加されていく仕組みなので、これをうまく利用する必要があります。
//現在のシートを取得
var Sheet = SpreadsheetApp.getActiveSheet();
//データのある一番下の行を取得
var lastRow = Sheet.getLastRow();このような便利な取得方法があるので、うまく活用していきましょう。
カレンダーの追加
細かく情報を入れるとめんどくさい部分もあるので、終日の予定として追加するようにしてみます。
function calender() {
//登録するカレンダーIDを呼び出してeventへ格納
var event = CalendarApp.getCalendarById('xxxxxxxxxxxx@ gmail.com');
//イベントのタイトル
var title = '初めてのおつかい';
//イベント日をdayへ格納
var day = new Date('2019/2/31');
//createAllDayEventでカレンダーへイベントを登録
event.createAllDayEvent(title,day);
}これでいけます。IDはgmailアドレスを入れてください。
他の人のカレンダーいじれるの???とおもってためしてみたら、googleカレンダー画面で「カレンダーを追加」からメールに共有リクエストを送って、共有許可側で管理権限まで与えれば他のIDを指定してスケジュールを追加できました。
組み合わせる
フォームで送った内容をうまく利用するとこんな感じになります。

function calender() {
//シートを取得
var Sheet = SpreadsheetApp.getActiveSheet();
//データのある一番下の行を取得
var lastRow = Sheet.getLastRow();
//各データを取ってくる
var title = Sheet.getRange("B" + lastRow).getValue();
var time = Sheet.getRange("C" + lastRow).getValue();
//登録するカレンダーIDを呼び出してeventへ格納
var event = CalendarApp.getCalendarById('xxxxxxx @ gmail.com');
//createAllDayEventでカレンダーへイベントを登録
event.createAllDayEvent(title,time);
}これでok。トリガーをしっかりフォーム送信時に「calender」が起動するようにすればOKです。
次回は、登録されたことをライン通知したり、今日と、1週間の予定を毎朝お知らせしてくれるプログラムを作成してみたいと思います。