掲示板を構築してみたいと思います。
完成したものはこちら → https://tlog.work/bord.php
20210903 リンク切れ修正しました。
動作動画↓
完成したものを見ると、googleフォームじゃないじゃん?
って感じですが、googleフォームでスプレッドシートに内容を送信し、送信した内容を表示する、という中身になってます。
上記の組み合わせで構築します。
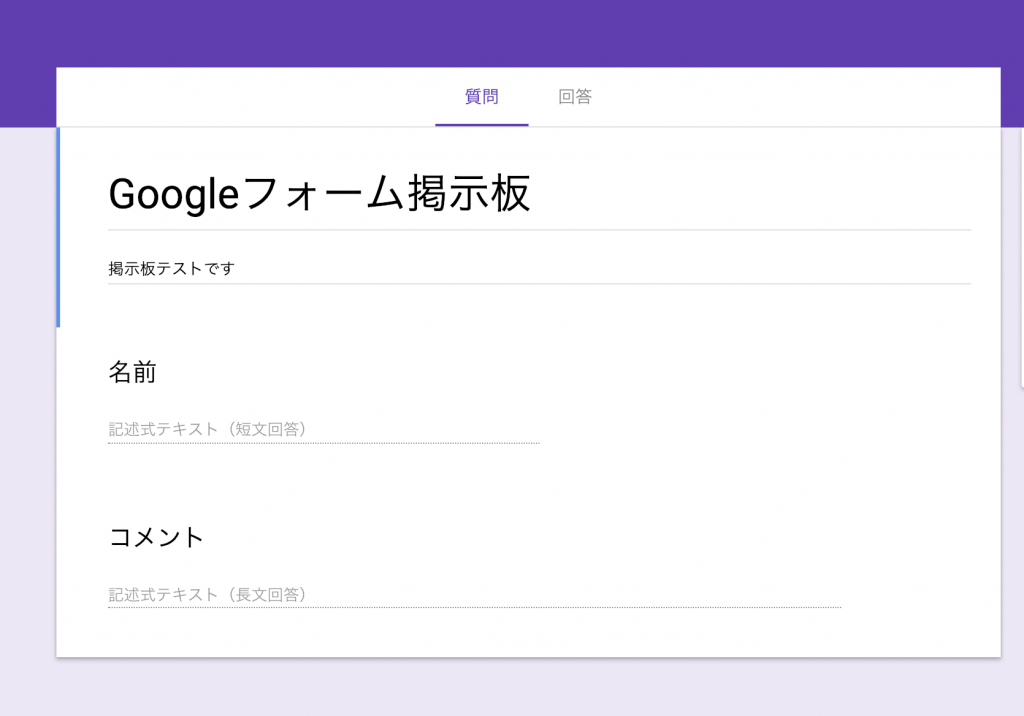
googleフォームを作ります。
https://docs.google.com/forms/

名前とコメントが投稿できるだけです。

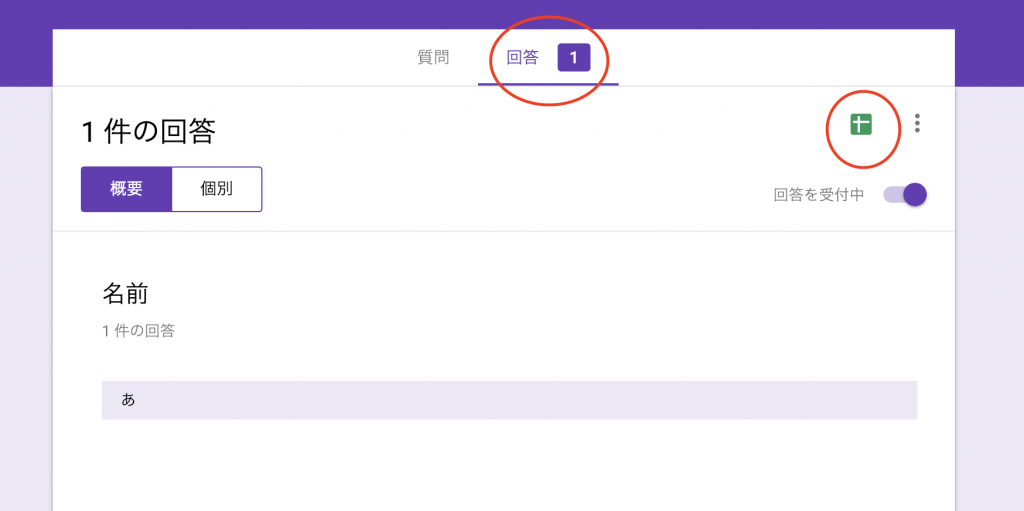
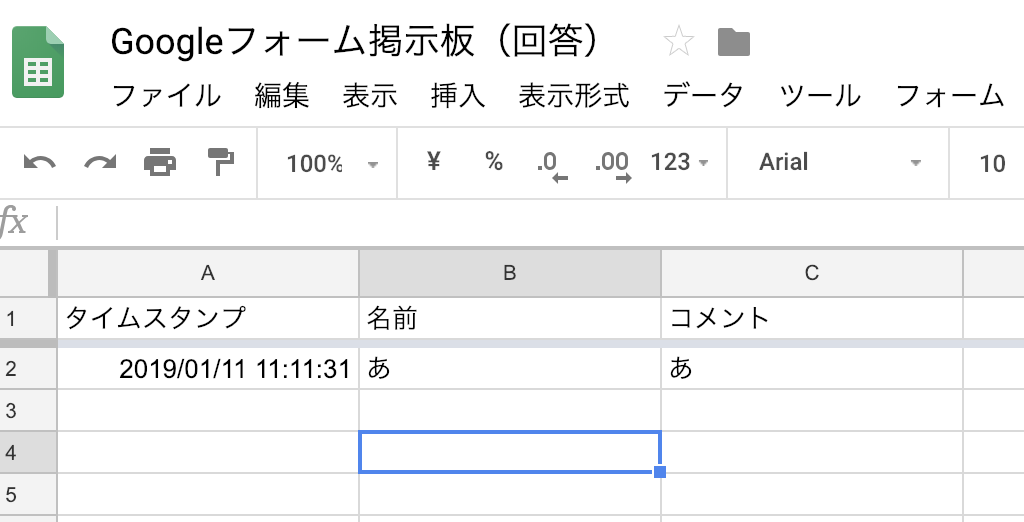
回答の、スプレッドシートのマークを選ぶと、回答のシートが作成できます。

こんな感じ。
このシートで、
ツール > スクリプトエディタ
を選択してください。
エディタが立ち上がったら次のように入力
function doGet() {
const sheet = SpreadsheetApp.getActive().getSheetByName('フォームの回答 1')
const rows = sheet.getDataRange().getValues()
const keys = rows.splice(0, 1)[0]
const data = rows.map(function (row) {
var item = {}
row.map(function (val, i) {
item[String(keys[i])] = val
})
return item
})
return ContentService.createTextOutput(JSON.stringify(data)).setMimeType(ContentService.MimeType.JSON)
}
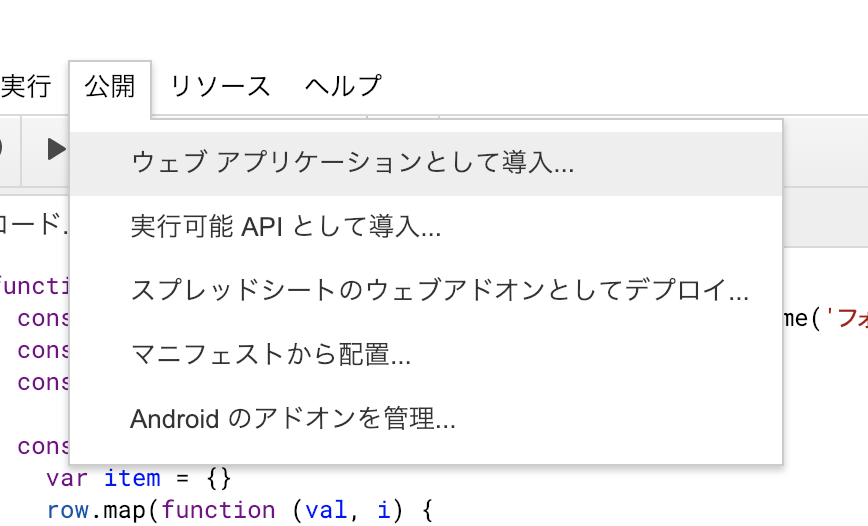
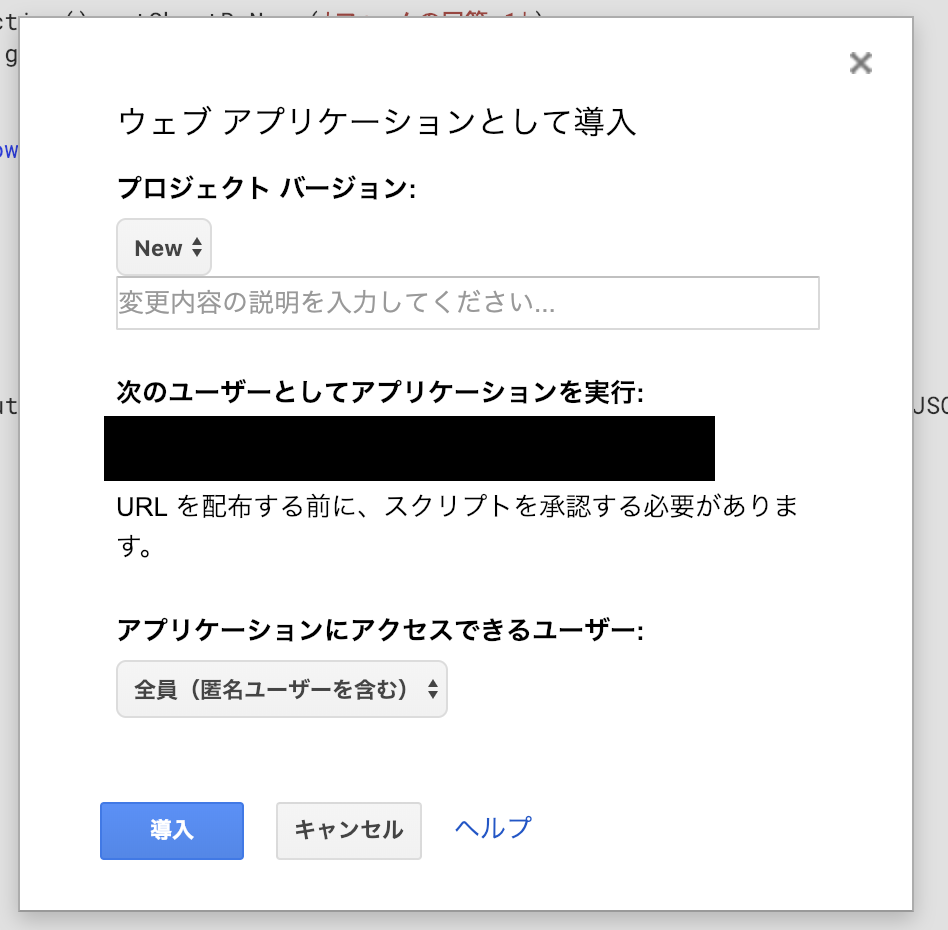
ウェブアプリケーションとして導入します。

許可作業が求められるので許可してください。
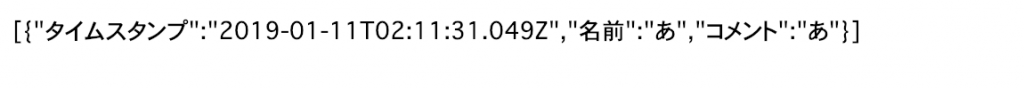
生成したURLにアクセスした場合に、何か回答がすでにある場合は以下のように表示されるはずです。

次に自分の所有しているレンタルサーバーにつぎのようなPHPをアップロードしてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<?php
$url = "https://script.google.com/macros/s/AKfycbwafJYUvnoL0iVRMjWL5ruLsPKEfXq9oLWmr8YIS0Zmw6uiaR9D/exec";
$json = file_get_contents($url);
//データを変換
$json = mb_convert_encoding($json, 'UTF8', 'ASCII,JIS,UTF-8,EUC-JP,SJIS-WIN');
//配列に入れる
$arr = json_decode($json,true);
?>
<h2>掲示板</h2>
<ul>
<?php
foreach ($arr as $text) {
echo "<li>";
echo "<p>投稿時間:".htmlspecialchars($text["タイムスタンプ"], ENT_QUOTES, 'UTF-8')."</p>";
echo "<p>名前:".htmlspecialchars($text["名前"], ENT_QUOTES, 'UTF-8')."</p>";
echo "<p>コメント:".htmlspecialchars($text["コメント"], ENT_QUOTES, 'UTF-8')."</p>";
echo "</li>";
}
?>
</ul>
</body>
</html>投稿用のgoogleformは次の通り
https://docs.google.com/forms/d/e/1FAIpQLScyIRxqjo00X-il7hakCPMONAAGnhg9V35IpRG6zuvDgNTqUw/viewform
自由に試してみてもらって構いません。(個人情報や、みられて困ることは書き込まないでね。削除対応はしません。)
投稿欄をページ内につける
投稿する場所がバラバラだと使いにくいので、ページの下にくっつけます。
これをやるだけです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<?php
$url = "https://script.google.com/macros/s/AKfycbwafJYUvnoL0iVRMjWL5ruLsPKEfXq9oLWmr8YIS0Zmw6uiaR9D/exec";
$json = file_get_contents($url);
//データを変換
$json = mb_convert_encoding($json, 'UTF8', 'ASCII,JIS,UTF-8,EUC-JP,SJIS-WIN');
//配列に入れる
$arr = json_decode($json,true);
?>
<h2>掲示板</h2>
<ul>
<?php
foreach ($arr as $text) {
echo "<li>";
echo "<p>投稿時間:".htmlspecialchars($text["タイムスタンプ"], ENT_QUOTES, 'UTF-8')."</p>";
echo "<p>名前:".htmlspecialchars($text["名前"], ENT_QUOTES, 'UTF-8')."</p>";
echo "<p>コメント:".htmlspecialchars($text["コメント"], ENT_QUOTES, 'UTF-8')."</p>";
echo "</li>";
}
?>
</ul>
<!-- jQueryの読み込み -->
<script
src="https://code.jquery.com/jquery-3.3.1.js"
integrity="sha256-2Kok7MbOyxpgUVvAk/HJ2jigOSYS2auK4Pfzbm7uH60="
crossorigin="anonymous"></script>
<script>
function postToGoogle() {
//入力内容を取得
var field1 = $('[name="entry.335927705"]').val();
var field2 = $('[name="entry.79169581"]').val();
//urlやentryは書き換えてね。
$.ajax({
url: "https://docs.google.com/forms/d/e/[key]/formResponse",
data: {"entry.335927705": field1,
"entry.79169581": field2
},
type: "POST",
dataType: "xml",
statusCode: {
0: function() {
//Success message
location.href="xxxxxx/bord.php";
},
200: function() {
//Success Message
location.href="xxxxx/bord.php";
}
}
});
}
</script>
<form action="#" method="post">
<input type="text" name="entry.335927705" value="" placeholder="名前"><br>
<textarea name="entry.79169581" placeholder="コメント"></textarea><br>
<input type="button" onClick="postToGoogle()" value="送信">
</form>
</body>
</html>できたもの
https://kouga.tlog.work/bord.php
以上です。装飾でチャットっぽくもできると思うのでそういうのもいいかもしれませんね。
投稿後、キャッシュで投稿内容が表示されない場合がありますね・・・。
対策は色々あると思いますが、今回はそこまでやりません(飽きてる)
リロードして確認してください。
応用編
生活を記録するボタンを作ってみました。
こちらはgithubで公開しています。