squoosh とは
Google Chrome Labs の開発した画像圧縮ツールです。
TinyPNGのようにWeb上で使うアプリです。
PNGやJpgのほか
webP などの新しいファイル形式にも対応しているそうです。
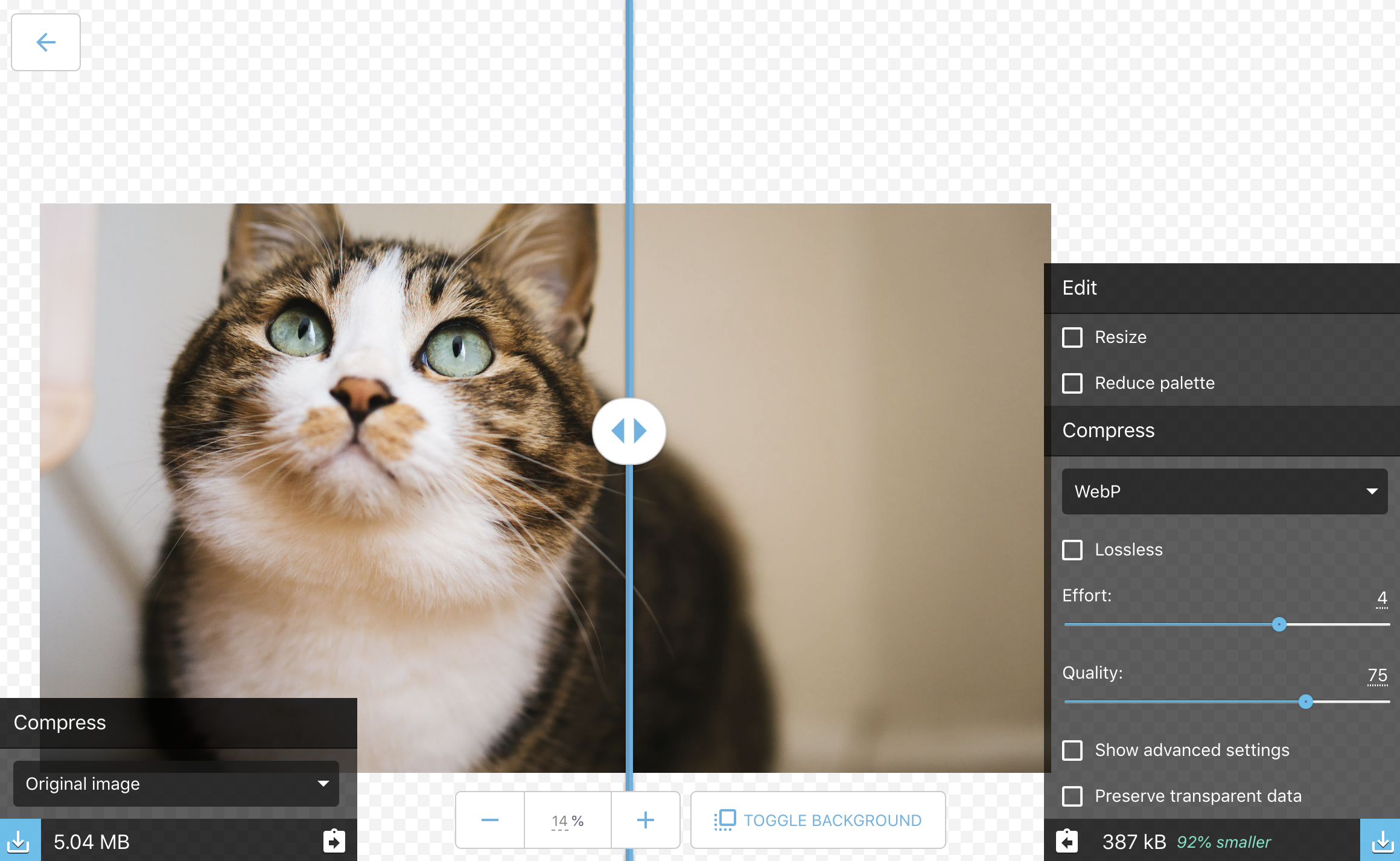
早速使ってみた

tinyPNGと同じでドラッグするだけです。ファイル形式によっては圧縮率も設定できますし、画像の劣化具合もわかりやすく比較できます。
デフォルトの圧縮率だと劣化具合もほぼわからないので、実用的な設定になっていると思います。
もしかして1ファイルずつしかできない・・・?これは不便ですね・・・。
比べてみた
圧縮率とかの設定があるので、簡単には比較できないですが・・・。
元データ

5.0MB
squoosh

mozJpg 665kb
webP 387kb
TinyPNG

.jpg 602kb
というような結果になりました。
jpgに関してはtinyPNGのほうが小さくなりました。
ただ、圧縮率を調整すればsquooshのほうが優れてる場合もありそうです。
画質に関しては・・・差がわかります??
どれも元データをアップしてあるので興味のある人は比較してみてください。
また、新しいwebPは優れていそうですね。圧倒的に小さい。
tinyPNGは画像を大量に処理できるのが優れているのでまだまだ使うことになりそうです。