ワードプレスをとりあえず触りたい人は次の記事を読んでからこちらに移るといいかもしれません。
https://logzitsu.tlog.work/xdomein/
https://logzitsu.tlog.work/wordpress-manual/
目次
- 事前理解
- 基本編
- ワードプレスができること
- ワードプレスってセキュリティに弱いの?
- ワードプレスの独自の概念や単語を理解しよう。
- Thema
- Themaフォルダ
- プラグイン
- カスタム投稿
- 親子関係
- パーマリンク
- スラッグ
- タイトル、コンテンツ
- アイキャッチ、サムネイル
- テンプレートタグ
- カスタムフィールド
- カテゴリー・タグ
- ループ(メインループ、サブループ)
- Themaファイル内のファイルを見慣れよう
- テーマファイルのルール
- ・ファイル名が重要です
- テーマフォルダ直下におきます。
- style.css
- index.php
- パーツ用のテンプレート
- page.php
- single.php
- archive.php
- 404.php
- テンプレートには読み込み順序があります。
事前理解
基本編
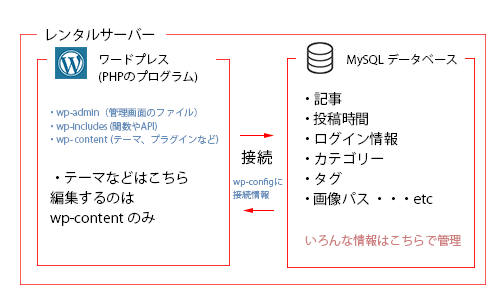
・ワードプレスはサーバーにインストールして利用するものである。
・データベースと接続し利用する。
・データベースにはさまざまな情報が入っており、それを引き出して表示している。
・ワードプレスはphp データベースはMySQL を利用している。

・htmlを出力するプログラムなので、今まで習得してきた、htmlや、cssの知識はそのまま活かせます。
・繰り返し出力 が多いのでidではなくclassを使うように心がける。
ワードプレスができること
ワードプレスはCMSと呼ばれる、ページを簡単に作成できるシステムです。
その他の代表的なCMSといえば、様々な会社で運営されている「ブログサービス」です。
ワードプレスはそういった「ブログのような仕組み」を個人で作成し、カスタマイズして利用することができます。
ブログサイトだけでなく、コーポレートサイトなどに使われることも多いです。
一見ブログっぽくないサイトも実はワードプレスであることがよくあります。
このシステムにより、個人でも大規模なサイトを作成できるようになったのです。
ワードプレスってセキュリティに弱いの?
決してセキュリティに弱いわけではありませんが、度々乗っ取り被害などが発生しているのを耳にします。
ワードプレス、もしくはプラグインにセキュリティーホールがあるとそこをつかれます。
最新のアップデートをすることで危険は最小限に抑えることができます。
バージョンの自動アップデートを止めていたりすると非常に危ないです。
ワードプレスは数多くのサイトで採用されているため、狙われやすいのです。
知識のない人が「独自で作ったCMS」の方がセキュリティに穴があるものが多いと思います。
しかし、他で使われていないという点で安全です。攻撃者に仕様が把握されてしまうとやりたい放題だと思いますのでご注意を。
ワードプレスの独自の概念や単語を理解しよう。
Thema
ワードプレスはテーマを切り替えることにより見た目を切り替えることができます。
ワードプレスにおける制作とは顧客のためのオリジナルテーマを作成することです。

Themaフォルダ
wp-content → Thema にあります。
主に触るのはここです。
wp-content 以外のフォルダを触ることは少ないので覚えておきましょう。

プラグイン
足りない機能は、「プラグイン」という形で補うことができます。
functions.phpという、機能拡張のためのファイルがありますので、ここに命令を記載し、プラグインを使わないということもできます。
投稿ページ(single) / 固定ページ(page)
ワードプレスはページに2つの区分けがあります。
ブログのようにページがどんどん増えていくものは投稿ページ。
一度作ってしまえば内容があまり変わらないものを固定ページで作成します。
固定ページは親子関係を作れるという特徴があります。
カスタム投稿
投稿ページ、固定ページのほかに投稿の仕組みを追加できます。
functions.phpに命令を書くのですが、CPTUIというプラグインを使うと簡単にできます。
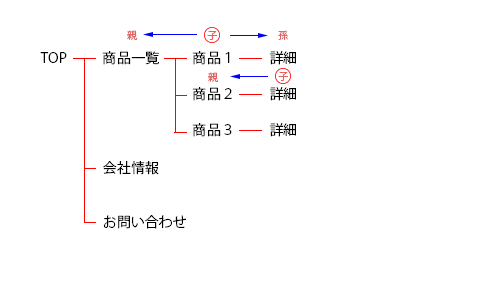
親子関係
親子という概念も知っておきましょう。

図のような感じです。
パーマリンク
サイトのurl構造の設定のことです。
設定の更新を忘れると正常に動かない不具合がおきることがあるので、思い出したら更新する癖をつけましょう。
スラッグ
ページなどを識別するための単語。投稿ページ・固定ページ・カテゴリなどなど様々なところで出てきます。URLに使われたり、とっても重要なものです。

タイトル、コンテンツ
記事内から入力できます。テンプレートタグに出力用のタグを記載しておくことで出力できます。
アイキャッチ、サムネイル
記事に設定する画像です。
一覧ページなど、ほかのページで呼び出すことができます。

テンプレートタグ
ワードプレスの独自タグです。
ワードプレスを使ってないphpでは動かないので注意。
カスタムフィールド
タイトル、コンテンツ以外に入力欄を使いたいことがあります。
そういった場合に増やす入力欄です。
デフォルトのものは使いにくいのでACFというプラグインを使うことが多いです。
カテゴリー・タグ
ページに分類の情報をつけることができます。検索で使えたり同一カテゴリーの一覧ページなどを作ることができます。カテゴリーとタグは非常に似ており違いもあまりないのですが、ブログをやったことをある人は感覚的にわかるのではないでしょうか。
カテゴリーは階層を作れます。
カスタム分類 (カスタムタクソノミー)
カテゴリー・タグ以外の分類を追加をすることもできます。
これもCPTUIプラグインを使うとかんたんです。
タクソノミ:カテゴリー・タグなど
ターム:カテゴリーにおける単語
例:
タクソノミー → 「フルーツ」・ターム → 「りんご・ばなな・みかん」
ループ(メインループ、サブループ)
繰り返し処理に用いる記述です。
記事の出力部分などなど繰り返しっぽくないところにも使うので注意。
サブループは条件をしっかり固めてあるので、どこに書いても同じ動きをします。
同一ページに複数置くことも可能です。
サイドバーの記事一覧などに使います。
メインループは、同じ記述でもどのテンプレートに書いてあるかで違う動きをします。
基本的にはページにひとつだけ書きます。
こちらはページ送り機能を動かすことができます。
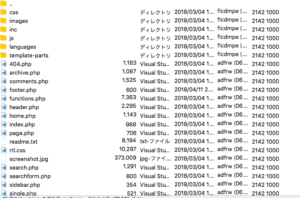
Themaファイル内のファイルを見慣れよう

テーマファイルのルール
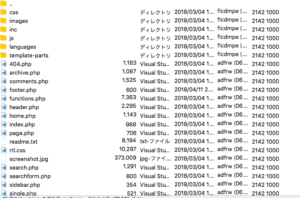
・ファイル名が重要です
など、名前が役割を表します。名前と役割を把握しておきましょう。
下の主要なテンプレート一覧を参照。
・ファイルの置き場所も決まってます
テーマフォルダ直下におきます。
style.css以外のcssや画像など、テンプレート内で用いるファイルは任意の場所でOK
主要なテンプレートファイルと役割
style.css
スタイルシート。
index.php
基本のテンプレート。本来は投稿一覧ページとしての役割を持たせるものですが、TOPページのテンプレートでもあるので中身はいろいろです。
パーツ用のテンプレート
header.php
footer.php
sidebar.php
文字通りヘッダーやフッターで使われるものです。
page.php
固定ページテンプレート。
特定のページ専用は「page-スラッグ.php」とする。
single.php
固定ページテンプレート。
カスタム投稿 専用は「single-スラッグ.php」とする。
archive.php
一覧ページ用テンプレート。
カスタム投稿 専用は「archive-スラッグ.php」とする。
category.php
tag.php
taxonomy.php
タグ・ カテゴリー・タクソノミー用の一覧ファイルです。
404.php
ページが見つからない場合のファイル。忘れずに設置しましょう。
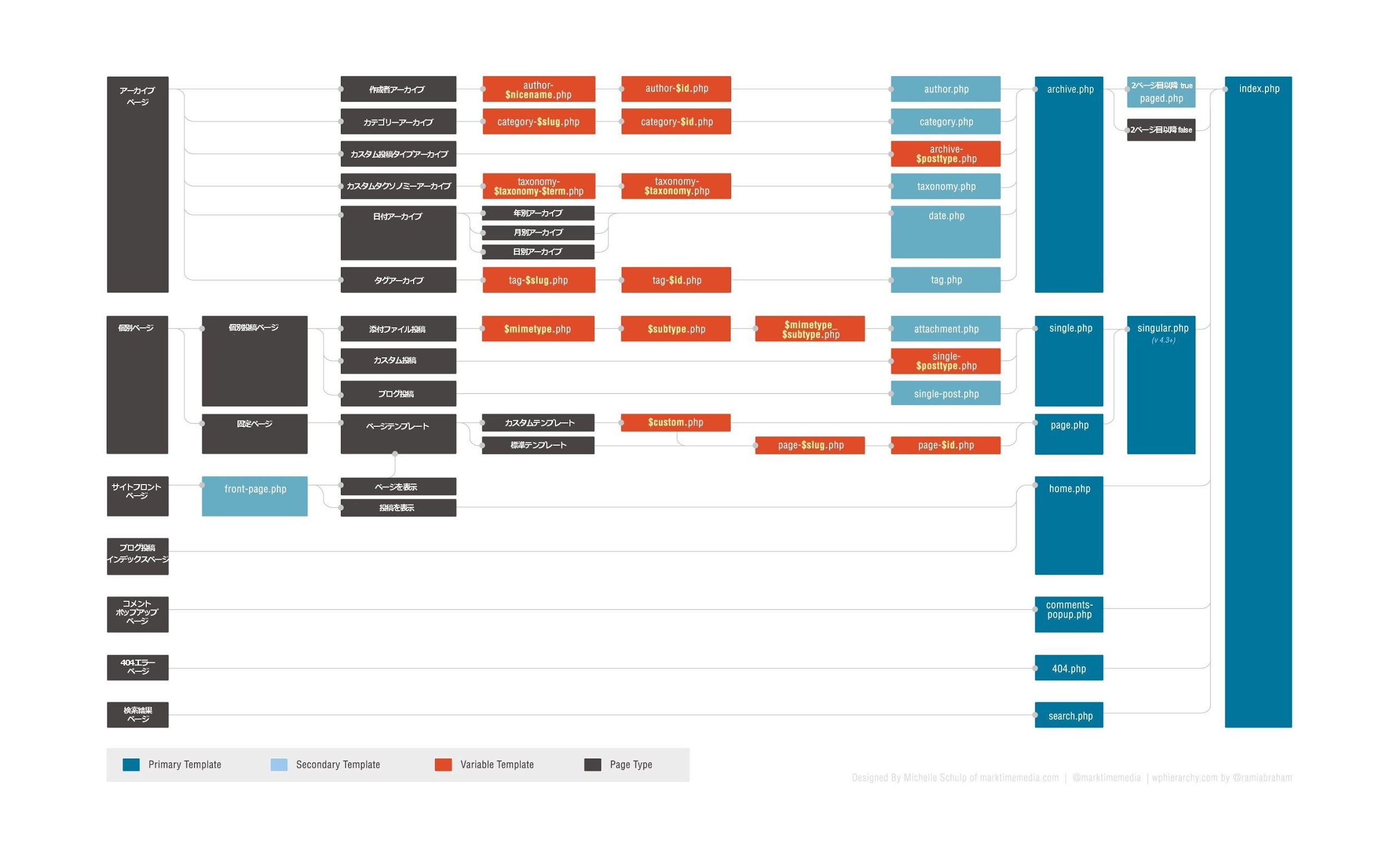
テンプレートには読み込み順序があります。
たとえば、ユーザーが投稿個別ページを表示しようとした場合に
single-post.php がなければ
single.php がなければ
singler.php がなければ
index.php
が利用されます。
次の表の通りです。
どのテンプレートが使われているかはbodyに
bodyclassが使われていればある程度推測できます。