
【注意】本格的な印刷には使えません。素直にイラレ使っときましょう。
追記 : 2020年4月から無料ではデータ共有ができないみたいです。あんまりいいソフトではなくなってしまったかも・・・
この記事の対象者
- svgのアイコンを作るのに使いたい
- 簡単な図を作るのに使うソフトがイラレの代わりにほしい!
- Webデザインではイラレはほとんど使わない!
という場合です。
また、普段ワードやパワーポイントで作っているA4のpdf文書をグラフィックソフトで作りたい、という場合にも使えるかもしれません。(クオリティはそんなにあげられない気もしますが)
アイコンを作ってみよう
- 四角/丸の描画ツール
- ペンツール
- パスファインダー(結合・切り抜き)
- svg形式での書き出し
- 文字のアウトライン化(Ctrl + 8)
- 選択ツールでパスとハンドルの編集
これくらいできればいいのではないでしょうか?
これ全部できます!
Illustratorいらないんじゃないですかね。
ちなみにxdは無料です共有ドキュメント数に制限があるのみで、Adobeのアカウントをつくりさえすれば使えますので、ぜひ活用してみてください。
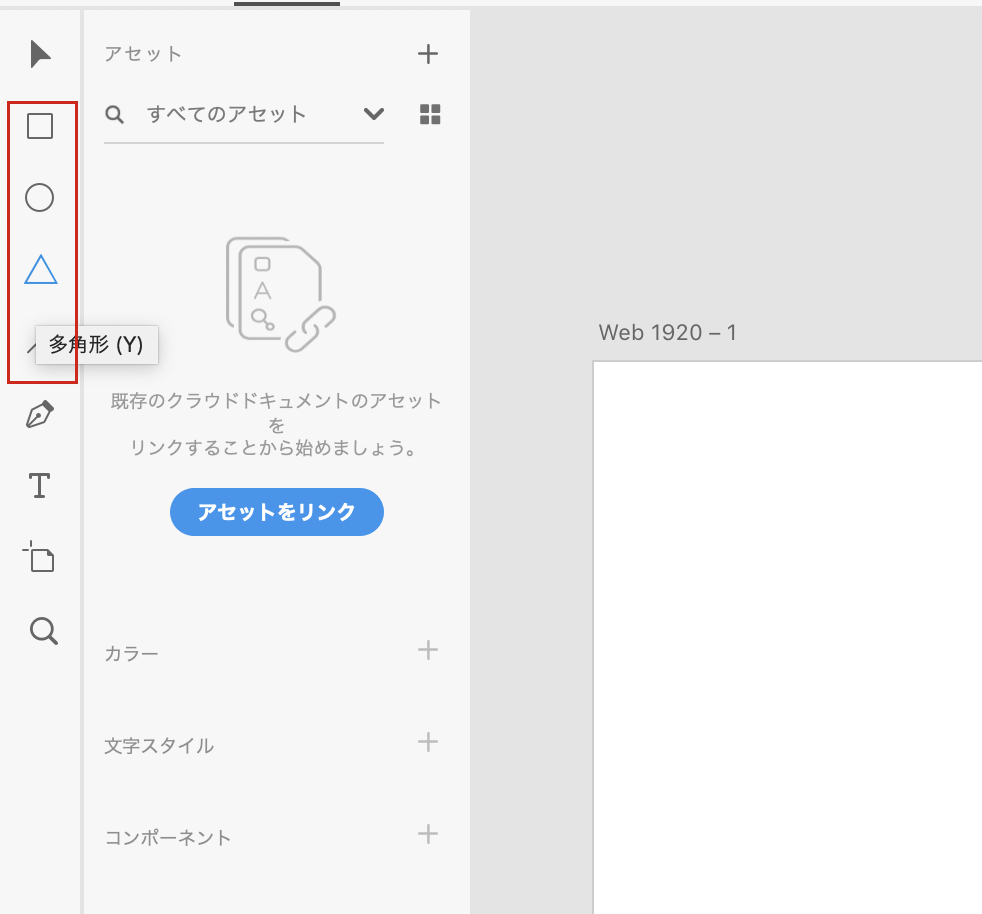
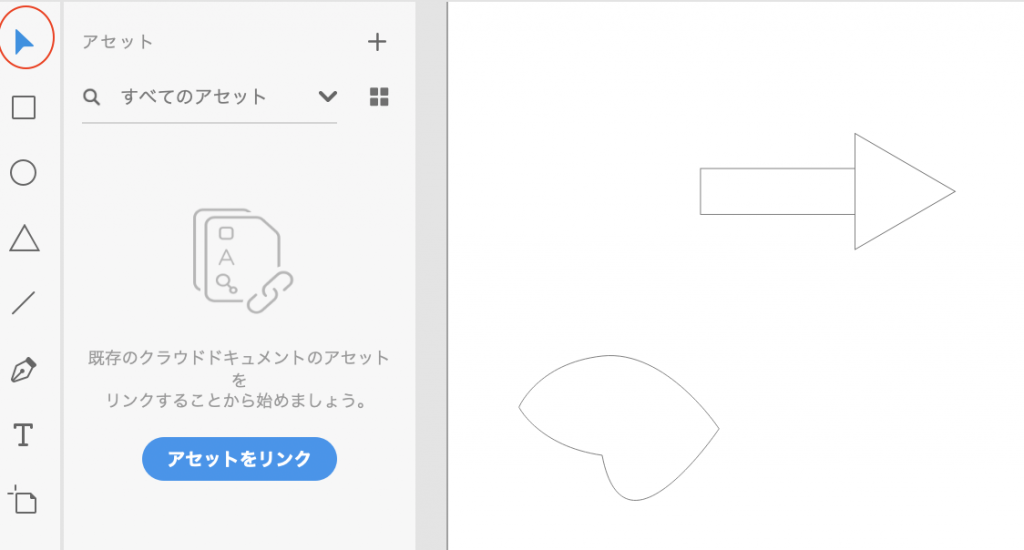
描画ツール
三角・丸・四角・線 などが描けますね。

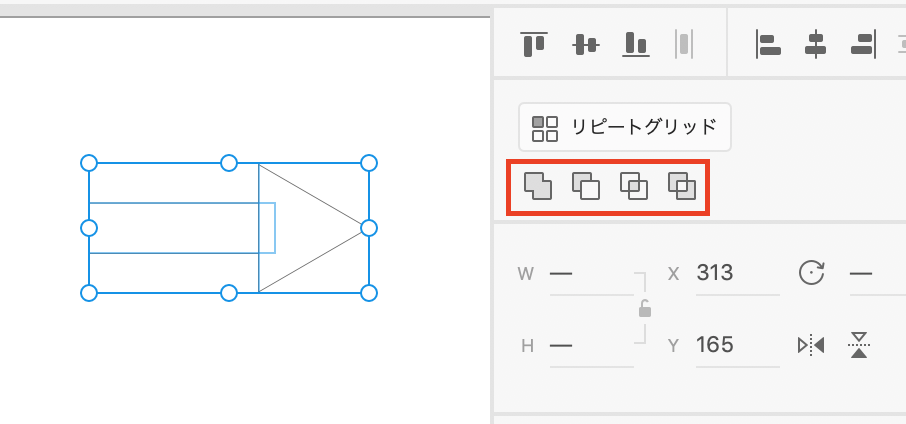
パスファインダー

図形を選択して、右側にあるパスファインダのツールから結合できます。
四角と三角を組み合わせれば、矢印も作れちゃいますね。
少し上をみてもらうと整列ツールも備わっているのがわかります。
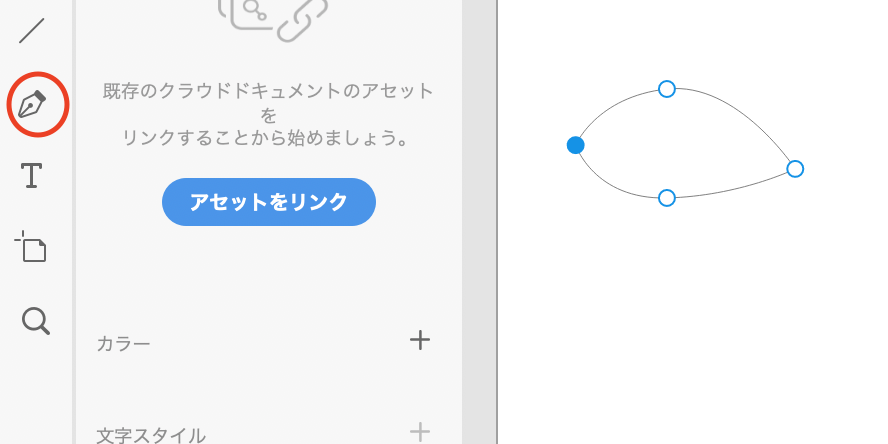
ペンツール

ベジェ曲線も問題なく作成できます。
ハンドルもイラレとほぼ同じ操作感です。
選択ツールでパスとハンドルの編集
白い選択ツールどこ・・・?ってなりますが、オブジェクトをダブルクリックするとポイントをいじることができます。曲線ならハンドルの編集も可能です。
alt(option)とかを使うと細かな操作もいろいろ有効になるはずです。

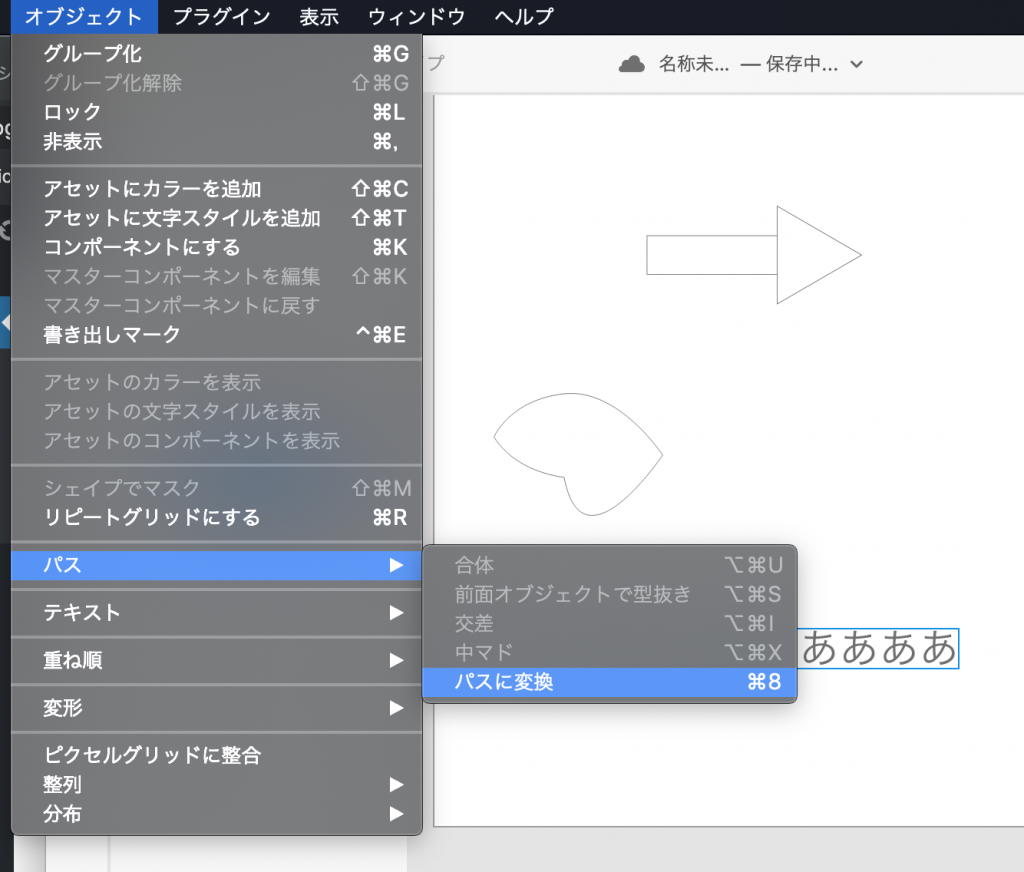
文字のアウトライン化

アウトライン化もちゃんとできますよー。
文字を選択して
オブジェクト > パス > パスに変換
ショートカットは command + 8 or cirl +8
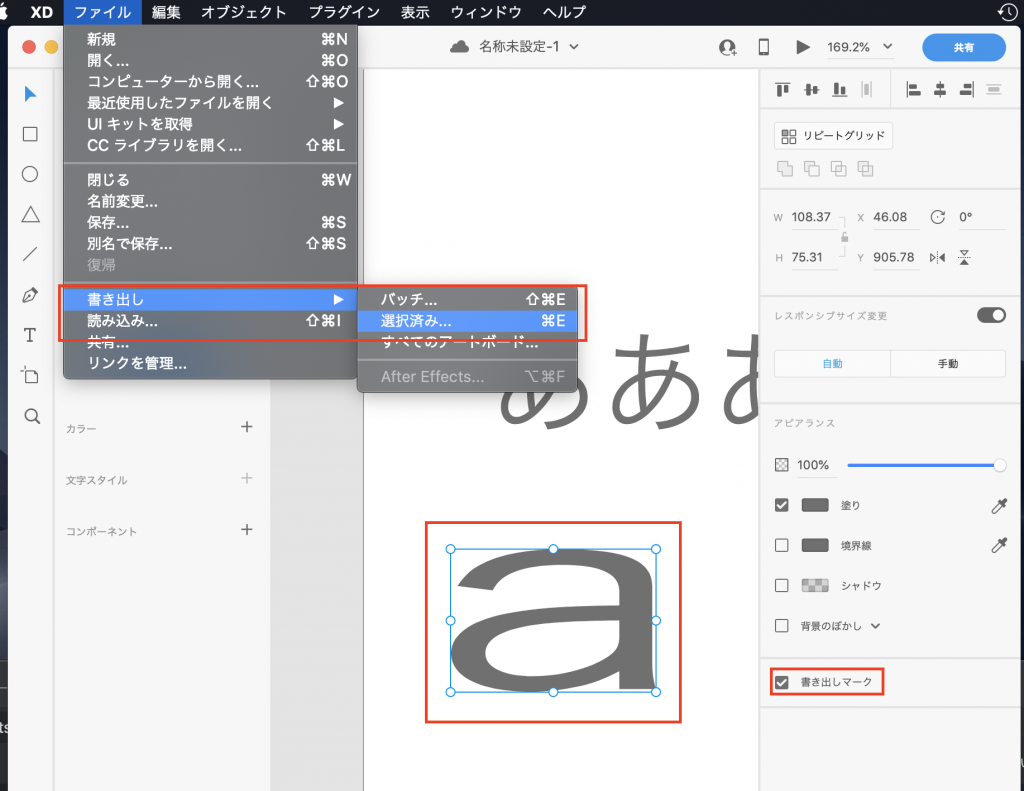
SVG書き出し

こんな感じで書き出せます。ここはほかの詳しいサイトを見た方がいいかも
まとめ
これで足りたでしょうか?ぜひ試して活用してみてください。