目次
wordpressをインストールしたら見るマニュアルです
ワードプレスをインストールしたものの、なんだかよくわからねえ。
そんな困ってしまってる人を助けるための記事です。
必要な部分を読んじゃってくださいね!
まだワードプレスをインストールしたことがない!
インストールの仕方もわからない!という人は以下の記事を参考にしてみてください。
https://logzitsu.tlog.work/xdomein/
ワードプレスサイトを持ってる方は以下へどうぞ。
WordPress管理画面にログインする
各自、ワードプレスが閲覧できるアドレスを持っていると思います。
自分の場合は以下。
http://logzitsu.wp.xdomain.jp/
このアドレスの末尾に「wp-admin」をつけてアクセスしてみましょう。
http://logzitsu.wp.xdomain.jp/wp-admin
といった具合です。

ワードプレスのログイン画面が表示されたと思います。
ワードプレスインストール時に設定した、
「ログインID」or[メールアドレス]
そして「ログインパスワード」を入力してください。
管理画面解説

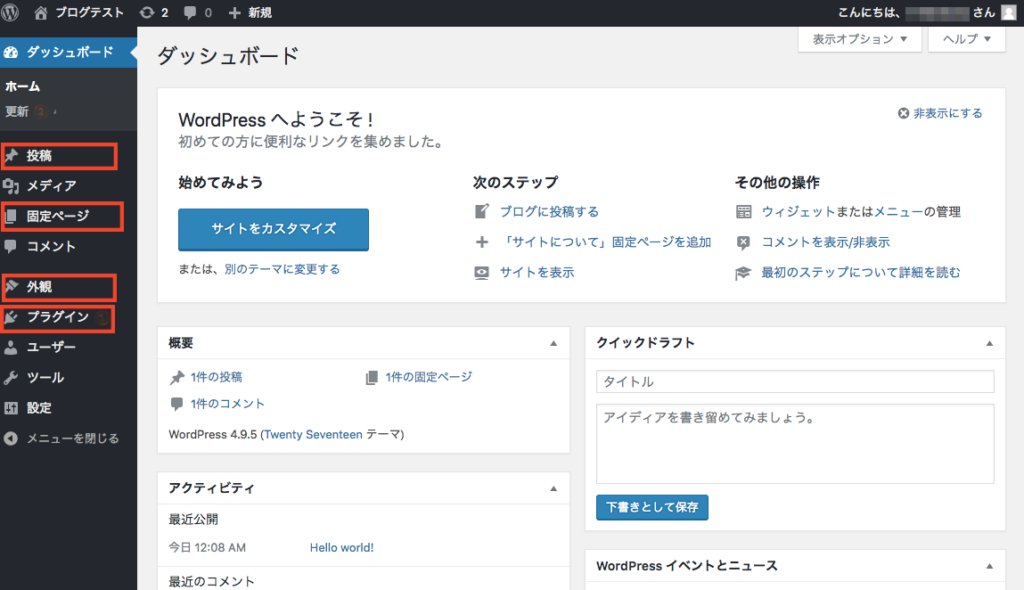
管理画面左にあるメニューは「管理メニュー」などと呼びます。(多分)
今回の記事で説明するのは
- テーマの変更方法
- 記事の投稿方法
- 固定ページの追加方法
- プラグインの追加方法(contactform7)
です。今回触るのは画像の赤で印をつけてある部分のみです。
テーマを変更してみよう
ワードプレスは見た目を簡単に変えられるので、HTMLがわからない人でもテーマ制作者による高品質なテーマが利用できるのが大きな利点です。
まずはサイトの見た目を変えてみましょう!

管理メニュー
外観 → テーマをクリックすると上記のような画面になります。
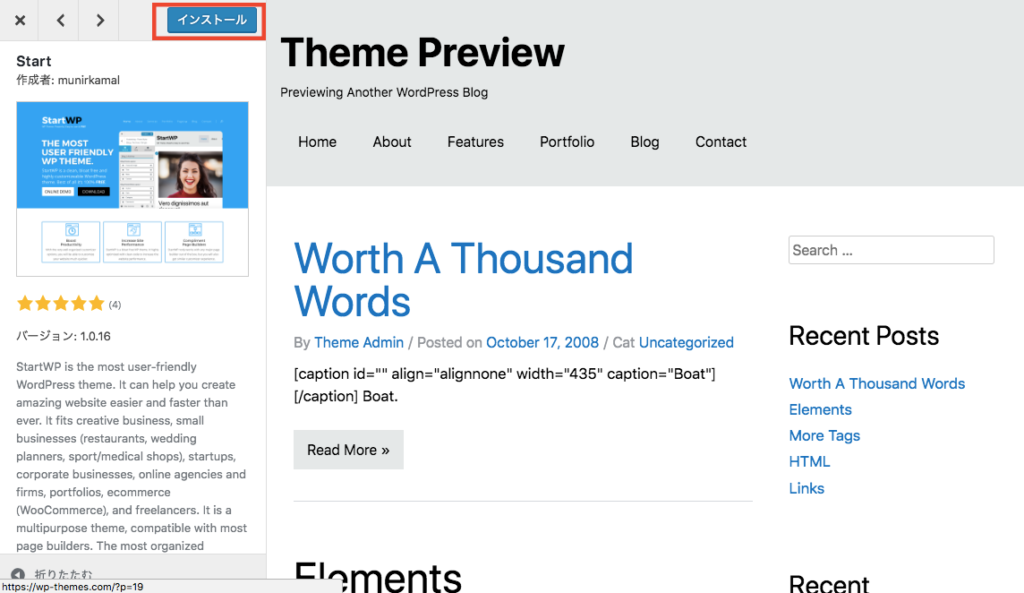
「新規追加」をクリックすると新たなテーマを追加する画面に移動します。
選んで「プレビュー」するとどんなテーマかみることができますので、試してみましょう。

上記は Start というテーマのプレビュー画面です。
多くのテーマ作者さんたちが提供していますので、多くのテーマから選ぶことができます。この画面から選べるものは無料で利用できます。
気に入ったものが見つかれば、インストールしてみましょう。
すぐに適用されるわけではありませんので、安心してインストールしてみてください。
インストール後、「適用」することでサイトの見た目が変わります。
テーマにより、搭載している機能が異なりますのでご注意ください。
記事を投稿してみよう
ワードプレスの大きな特徴として、ページ追加がとても手軽であることがあげられます。手軽にページを追加できるということは更新や記事の追加が簡単ということですので更新頻度が上がり、SEOへの効果も期待できます。

管理メニュー
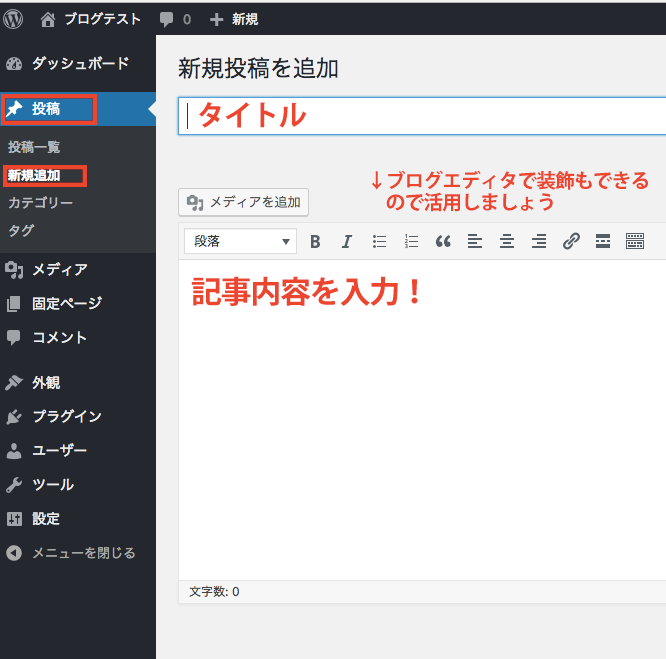
投稿 → 新規追加
で上記の新規投稿追加画面に移動します。
タイトルと内容を入力すればOKです。
ブログエディタ機能で簡単に見出しやリストなどを作成できますので、活用していい感じに読みやすい記事を作っちゃってください!
アイキャッチを設定しよう
記事にはアイキャッチが設定できます。
記事内容の部分から画像を追加できるのですが、アイキャッチとして追加したものは、記事一覧で使うことができます。
多くのテーマはこの画像を有効に利用していますので、記事にはアイキャッチを設定してあげたほうが見栄えが良くなります。必ず設定するようにしましょう。

ワードプレスの画像追加は、画像投稿画面を表示したら、パソコンからのドラッグ&ドロップで直感的に作業できますのでそんなに迷うことはないかな、と思います。
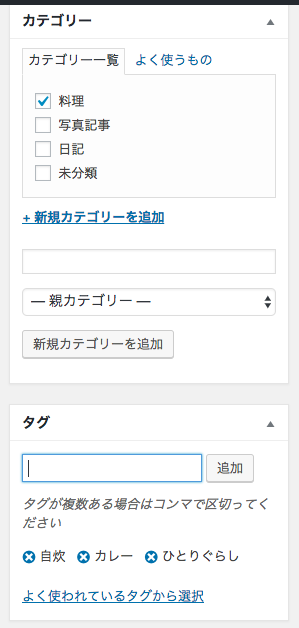
記事にカテゴリとタグを設定しよう。
ワードプレスは初期状態で「カテゴリ」「タグ」を設定する機能が付いています。
カテゴリやタグってなに?
という方もいるかと思います。
記事の分類わけとして認識していだければと思います。
カテゴリ・タグの使い方は、各サイトで自由に設定できるというのが利点でもありますので説明が難しいのですが、カテゴリは記事の持つ大きな分類分けをするもので、タグは記事の特徴を細かく記載してして指定していくもの、という感じでしょうか・・・。
ここで設定した情報は同じカテゴリ、タグを持つ記事だけを一覧として表示することができますので、ユーザーの使い勝手が上がりサイトの価値をあげることにもつながります。

設定が全て終わったら「公開」を押すことで公開が開始されます。
固定ページを追加してみよう
投稿と固定ページの違いですが、ブログ記事のように日々いっぱい増えていくようなものは「投稿ページ」
一度作成したら内容も変わらず、同じようなページもさほど増えないという性質のものを「固定ページ」にするといいです。
例えばアバウトページやコンタクトページです。
内容は変わることはあると思いますが、さほど頻繁ではないですし、毎日同じような
ページが増えていくタイプのものでもありません。
固定ページの特徴として親子関係を持たせられるという特徴があります。
親子関係は少し処理として重いそうなので、ものすごい数が増えるような「投稿」てきなものには比較的向いていないため搭載していないのだそう。
固定ページも「親」の設定がある以外は投稿ページとさほど変わりません。

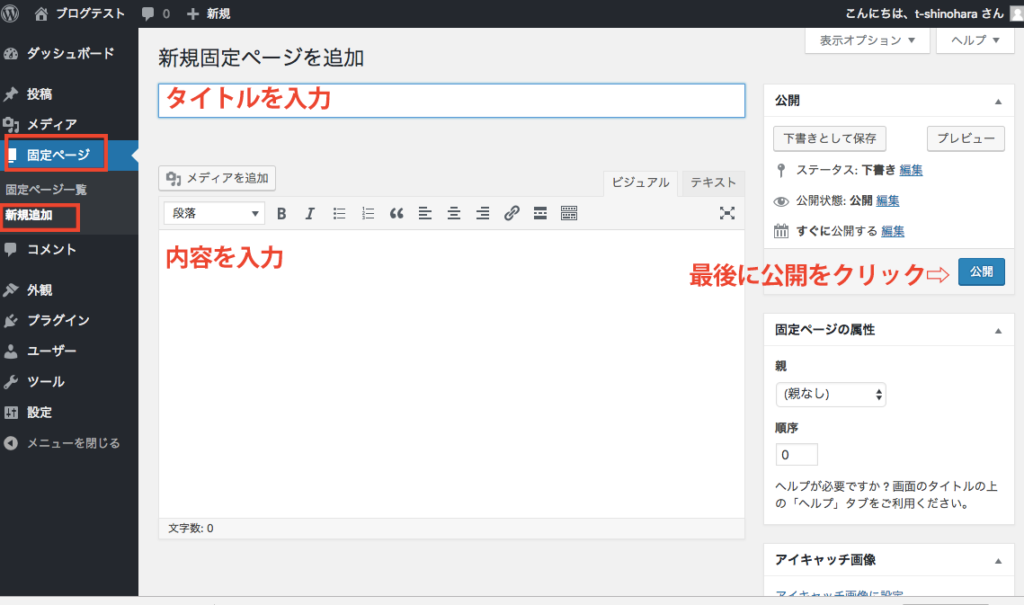
管理メニュー
固定ページ → 新規追加で上記画面になります。
やってみよう
お問い合わせページを追加してみましょう
– タイトル「お問い合わせフォーム」
– 本文「お問合せはこちらかどうぞ!」
プラグインを追加する
いろんな機能を追加できる、プラグインを試してみましょう。
せっかくなので、今回はサイトにコンタクトフォームを追加してみましょう。
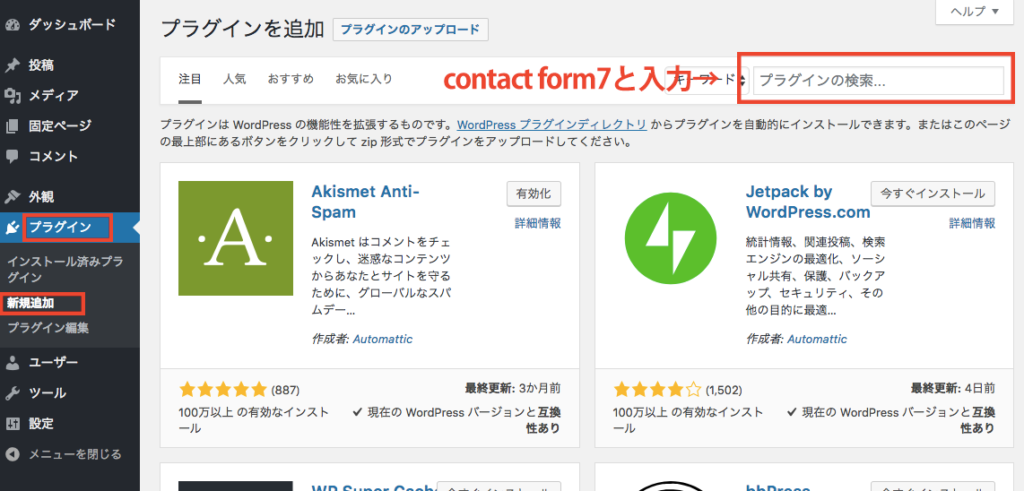
管理メニュー
プラグイン → 新規追加
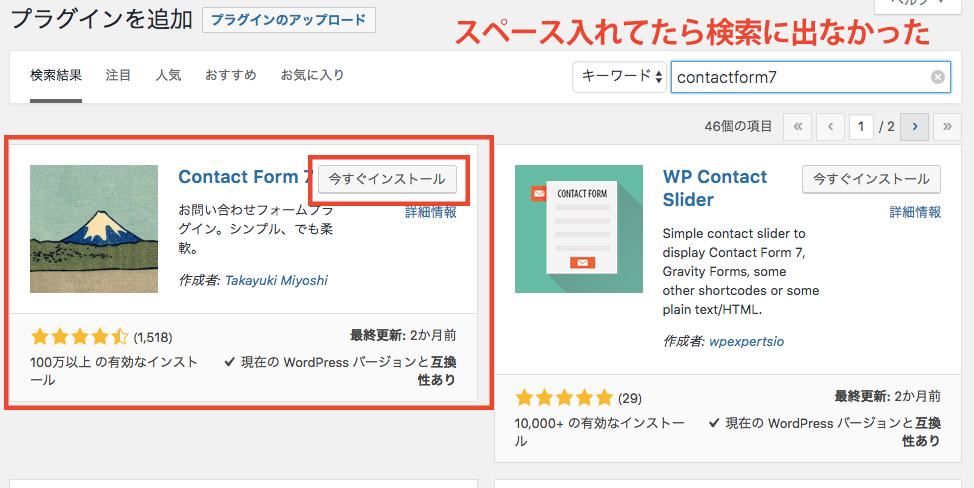
で上記画面になります。右上にある検索窓から「contactform7」と入力して、富士山のアイコンの該当プラグインをインストールしてください。

インストールできたら有効化してください。
管理メニューに「お問い合わせ」が追加されたと思います。
Contact Form7 の使い方
コンタクトフォーム7プラグインを使うと、サイトに簡単にお問い合わせフォームページが追加できます。
入門としてはすごく良いので試してみましょう。
管理メニュー
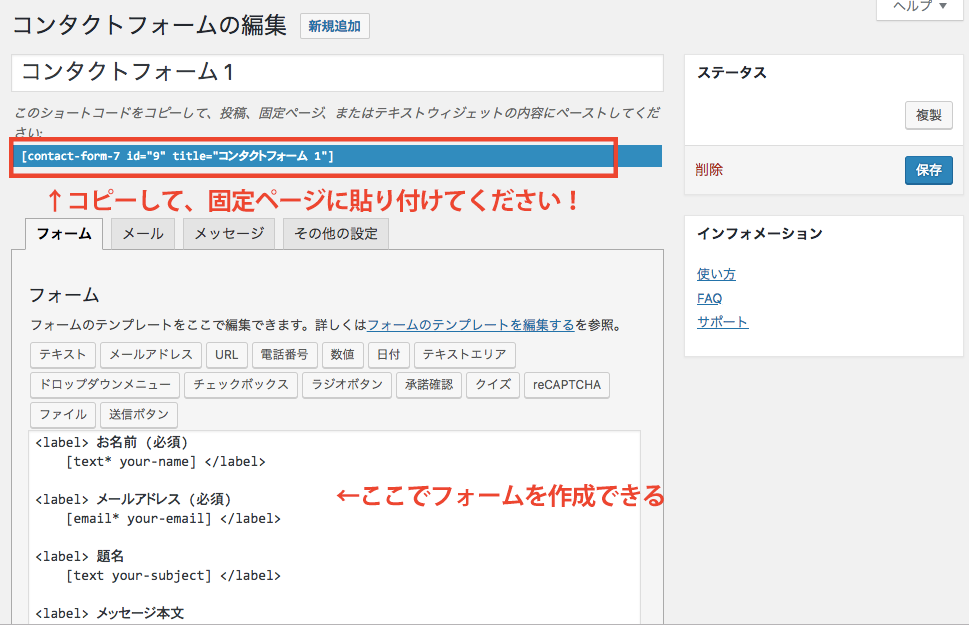
お問い合わせ をクリックすると、
最初から「コンタクトフォーム1」というものが作成されています。
それをクリックするとフォームが編集できます。

この画面で詳細にフォームを設定できますが、初期状態でとりあえず動きますのでこのまま使ってみましょう。
管理者宛のメールアドレスは、インストール時に設定したEmailアドレスになっているはずです。
ここでコピーするものはショートコードというものです。
PHPを管理画面でそのまま使えると、セキュリティに問題があるため、ワードプレスでは「ショートコード」というものを経てプログラムを利用します。
プラグインでは度々あります。大抵は記事に貼り付けることで動きます。
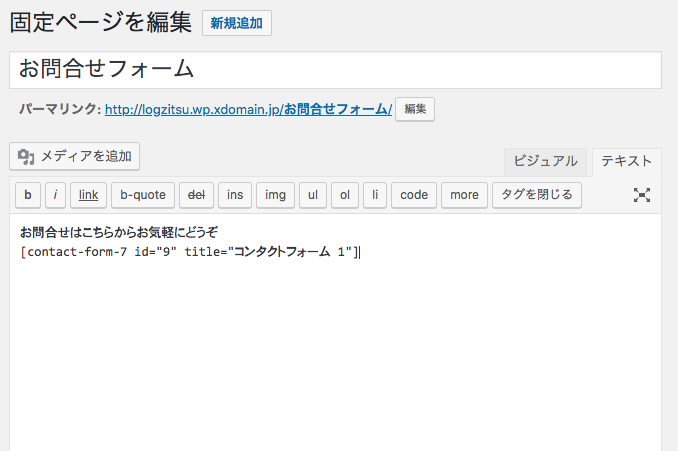
コンタクトフォーム7ではこれを貼り付けた場所にフォームが出現し使えるようになります。

このようにして公開すると

フォームが生成されます!
実際に動くか試してみて、受信できれば成功です。
とりあえず大雑把ですがこんな感じです。
WordPressの醍醐味な部分にはこの記事の内容を一通りやることで体験できたのではないでしょうか?
当然ながら細かい設定は色々ありますし、プラグインを追加することでさらに便利にすることも色々できます。
そういったことについては他の記事で随時触れて行きたいと思いますのでご期待ください。
https://logzitsu.tlog.work/wordpress1/
こちらを次に見るとワードプレスについてもうちょっと深く理解できるようになりますよ!